ES6 学习笔记 (2)-- Liunx环境安装Node.js 与 搭建 Node.js 开发环境
笔记参考来源:廖雪峰老师的javascript全栈教程
一、安装Node.js
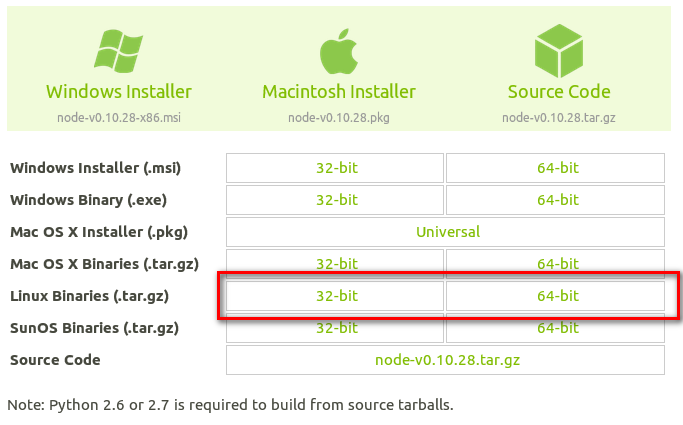
目前Node.js的最新版本是6.2.x。首先,从Node.js官网下载对应平台的安装程序。

1.下载
选择对应的Liunx版本,右键点击 -- 复制链接地址
然后在你的安装文件夹下载,我的文件夹路径是/opt/soft/
cd /opt/soft/ wget https://nodejs.org/dist/v6.9.5/node-v6.9.5-linux-x64.tar.xz
2.解压
tar xvf node-v6.9.5-linux-x64.tar.xz
3.测试
cd node-v6.9.5-linux-x64/bin
node -v
//显示v6.9.5
npm -v
//显示3.10.10

4.设置全局都能访问(即是在任何路径下都能直接输入上面的命令)
ln -s /opt/soft/node-v6.9.5-linux-x64/bin/npm /usr/local/bin/node ln -s /opt/soft/node-v6.9.5-linux-x64/bin/npm /usr/local/bin/npm
5.添加node.js的环境变量
修改/etc/profile文件,在末尾添加以下内容
vim /etc/profile
#node.js export NODE_HOME=/usr/local/bin/node export PATH=$NODE_HOME/bin:$PATH
然后让设置生效
source /etc/profile
查看设置好的环境变量
echo $NODE_HOME
二、 搭建 Node.js 开发环境
安装Visual Studio Code
我们只需要在window环境下安装Visual Studio Code,并且通过Samba打开虚拟机上面的js文件,即可调试使用,并不需要在liunx上面安装Visual Studio Code,
但是有一点需要注意的就是,window环境也必须安装node.js,不然调试的时候会老是报错:无法在 PATH 上找到运行时”node“。
1.在Window上面安装node.js
官网下载,一键安装
https://nodejs.org/en/
安装完之后按Window + r > 输入 cmd > 点击回车Enter > 进入命令行 > 输入 node -v
如果显示版本号则代表安装成功

2.Visual Studio Code 下载安装
官网下载,一键安装
http://code.visualstudio.com/Download



