浏览器中的高度 height()
$(window).height();//是可见区域的高度,当浏览器的窗口拉伸时会改变
$(document).height();//是整个文档的高度,浏览器的窗口大小改变时不会随之改变
$(document).scrollTop() 获取垂直滚动的距离 即当前滚动的地方的窗口顶端到整个页面顶端的距离
$(document).scrollLeft() 这是获取水平滚动条的距离
获取顶端: 只需要获取到scrollTop()==0
获取底端: 只需要获取scrollTop()>=$(document).height()-$(window).height() 就可以知道已经滚动到底端了
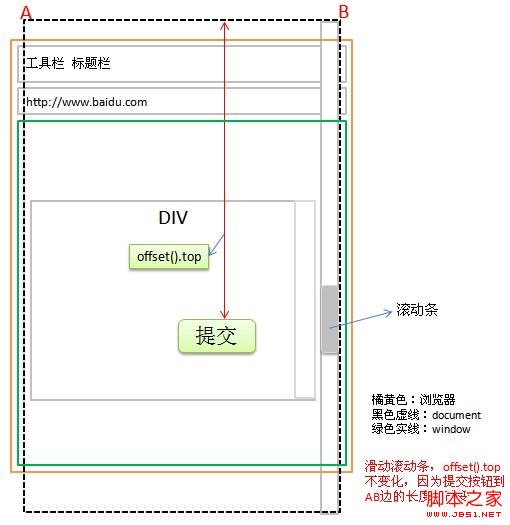
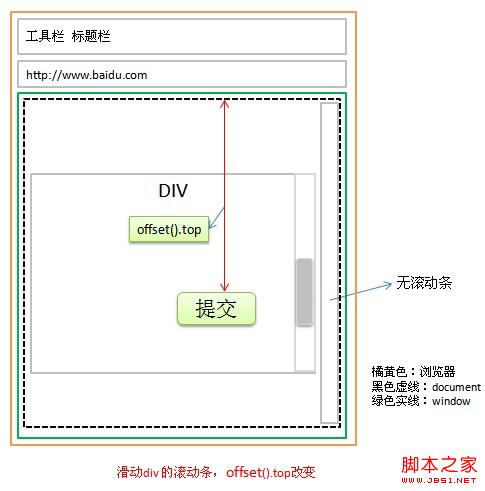
$("div").offset().top //offset()的top是指元素距离document顶部的距离,而不是浏览器当前窗体的上边缘
(1)document高度超过window,浏览器出现滚动条,滚动滚动条,提交按钮的offset不变。(左图)
(2)document中的div有滚动条,提交按钮的offset随div的滚动变化而变化,与document无关(右图)


$("div").height(); //是标签高度

