jssip中文开发文档(完整版)截图+文字
jsSip开发文档 (官网地址:http://www.jssip.net/)
完整案例demo下载地址: http://download.csdn.net/download/qq_39421580/10214712
概观:

1.通过WebSocket传输的 SIP。

入门:
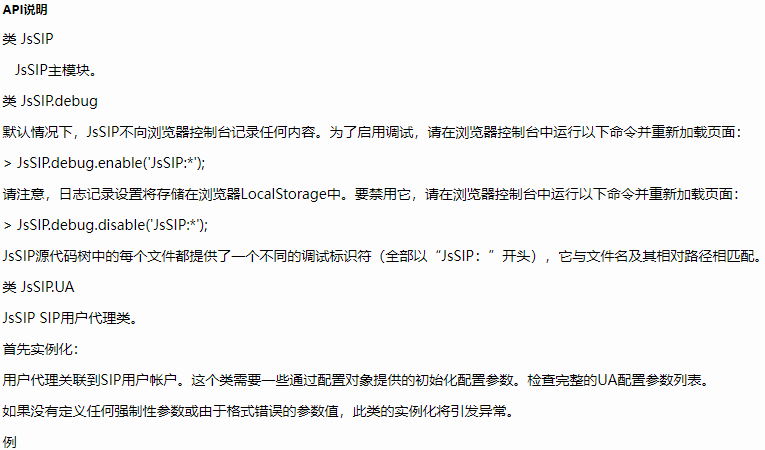
一:1.JsSIP用户代理是JsSIP的核心元素。它表示与SIP帐户关联的SIP客户端。JsSIP用户代理是在类中定义的。JsSIP.UA
2.可以创建多个JsSIP用户代理(这对于在同一个Web应用程序中运行不同的SIP帐户很有用)。
二:创建一个jsSIP用户代理
JsSIP用户代理需要一个配置对象来进行初始化。
/*
* 创建websocket连接,连接地址最好是wss,本地测试可以使用ws,
* 如果信令服务使用FreeSWITCH,那么websocket连接地址如下:
* ws://FreeSWITCH所在服务器IP:5066 或
* wss://FreeSWITCH所在服务器IP:7443
*/
var socket = new JsSIP.WebSocketInterface("wss://sip.myhost.com"); //详见三API;
/**
* User Agent配置参数,sockets表示信令服务器的连接集合,即可以
* 注册多个信令服务器;uri即注册用户的SIP地址,password为连接密
* 码;常用的参数还有register(true/false)表示是否直接注册;
* no_answer_timeout无应答超时时间等。
*/
var configuration = {
outbound_proxy_set: "ws://sip-ws.example.com", // freeswitch服务器地址
uri: "sip:alice@example.com",
password: "superpassword",
};
// 使用上述配置创建User Agent
var coolPhone = new JsSIP.UA(configuration);

var socket = new JsSIP.WebSocketInterface("wss://sip.example.com");
var configuration = {
sockets: [socket],
uri: "sip:alice@example.com",
ha1: "350fe29ce3890bd85d105998b0a95cf7",
realm: "sip.example.com",
};
var ua = new JsSIP.UA(configuration);

var options = {
all: true,
};

// HTML5的元素,其中将显示本地和远程视频
var views = {
selfView: document.getElementById("my-video"),
remoteView: document.getElementById("peer-video"),
};
//对所需的调用事件进行回调
var eventHandlers = {
progress: function (data) {
/* Your code here */
},
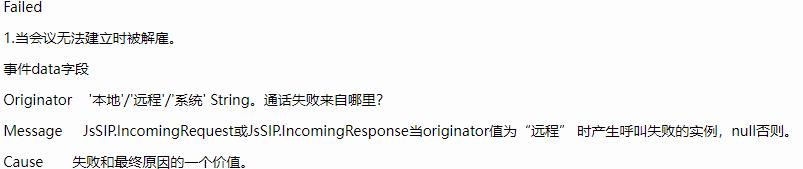
failed: function (data) {
/* Your code here */
},
confirmed: function (data) {
/* Your code here */
},
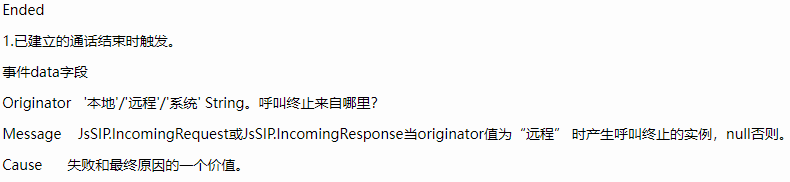
ended: function (data) {
/* Your code here */
},
};
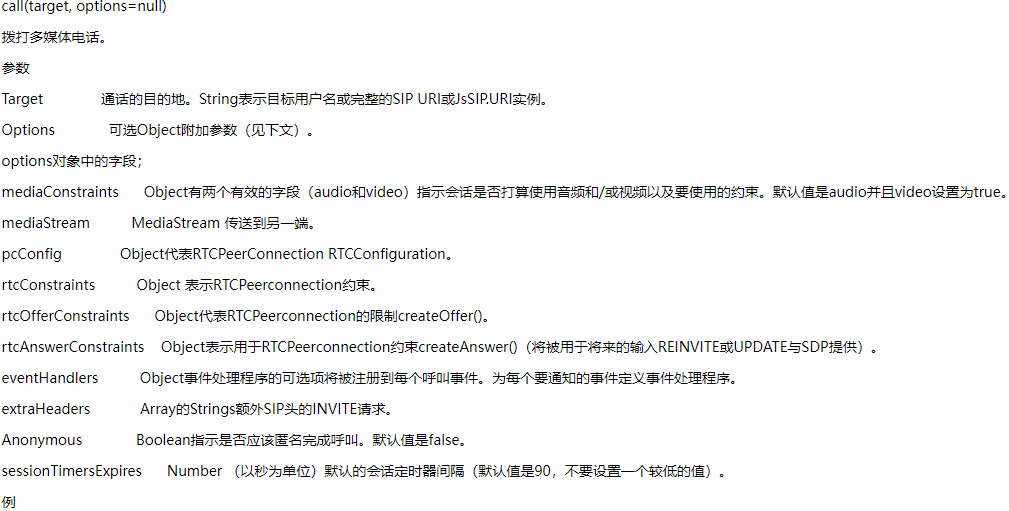
var options = {
eventHandlers: eventHandlers,
extraHeaders: ["X-Foo: foo", "X-Bar: bar"],
mediaConstraints: { audio: true, video: true },
pcConfig: {
iceServers: [
{ urls: ["stun:a.example.com", "stun:b.example.com"] },
{ urls: "turn:example.com", username: "foo", credential: " 1234" },
],
},
};
ua.call("sip:bob@example.com", options);

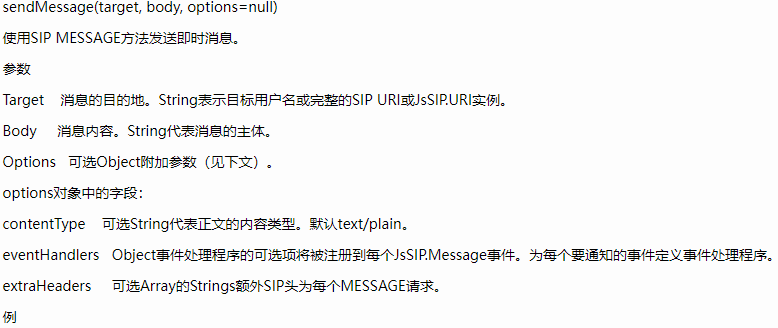
var text = "Hello Bob!";
var eventHandlers = {
succeeded: function (data) {
/* Your code here */
},
failed: function (data) {
/* Your code here */
},
};
var options = {
eventHandlers: eventHandlers,
};
ua.sendMessage("sip:bob@example.com", text, options);











ua.registrator.setExtraHeaders(["X-Foo: bar"]);
setExtraContactParams(extraContactParams);

ua.registrator.setExtraContactParams({
"x-vendor": "FooBar",
verified: true,
});
// => ;x-vendor=FooBar;x-verified





var tones = "1234#";
var extraHeaders = ["X-Foo: foo", "X-Bar: bar"];
var options = {
duration: 160,
interToneGap: 1200,
extraHeaders: extraHeaders,
};
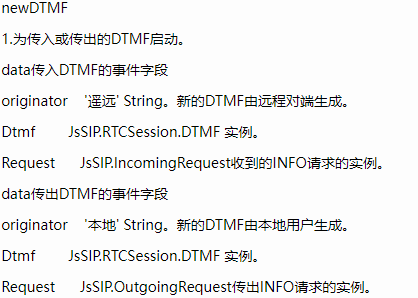
call.sendDTMF(tones, options);



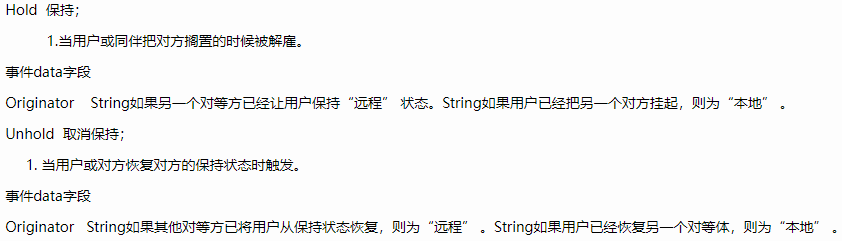
rtcsession.isOnHold()
{
'local': true, // User has put the other peer on hold
'remote': false // Peer hasn't put user on hold
}



rtcsession.isMuted();
{
'audio': true, // Local audio is muted
'video': false // Local audio is not muted
}


var datachannel;
session.on("peerconnection", function (data) {
datachannel = data.peerconnection.createDataChannel("chat");
});



















var text = "Hello Bob!";
var eventHandlers = {
succeeded: function (e) {
/* Your code here */
},
failed: function (e) {
/* Your code here */
},
};
var options = {
eventHandlers: eventHandlers,
};
coolPhone.sendMessage("sip:bob@example.com", text, options);
















var socket = new JsSIP.WebSocketInterface("ws://sip-ws.example.com");
socket.via_transport = "tcp";
configuration.sockets = [socket];
var ua = new UA(configuration);

var parameters = {
param_name: "param_value",
valueless_param: null,
};
var headers = {
header_name: "header_value",
multi_header: ["multi_header_value1", "multi_header_value2"],
};
var uri = new JsSIP.URI(
"sip",
"alice",
"atlanta.com",
5060,
parameters,
headers
);
uri.toAor(); // Returns "sip:alice@atlanta.com"
uri.toString();
//Returns"sip:alice@atlanta.com:5060;param_name=param_value;valueless_param?Header-Name=
// header_value&Multi-Header=multi_header_value1&Multi-Header=multi_header_value2"

uri.user = "alice";
uri.user; // Returns 'alice'
uri.user = "Alice";
uri.user; // Returns 'Alice'
uri.user = "j@s0n";
uri.toAor(); // Returns 'sip:j%40s0n@atlanta.com'

uri.host = "atlanta.com";
uri.host; // Returns 'atlanta.com'
uri.host = "AtLATta.cOm";
uri.host; // Returns 'atlanta.com'

uri.port = 5060;
uri.port; // Returns 5060
uri.port = "5060";
uri.port; // Returns 5060

uri.setParam("param_name", "param_value");
getParam(key);

uri.getParam("param_name"); // Returns 'param_value'
hasParam(key);

uri.hasParam("param_name"); // Returns true
deleteParam(key);

uri.deleteParam("param_name");
clearParams();

uri.setHeader("header_name", "header_value");
uri.setHeader("header_name", ["header_value1", "header_value2"]);
getHeader(key);

uri.setHeader("header_name", ["header_value1", "header_value2"]);
uri.getHeader("header_name"); // Returns ['header_value1','header_value2']
uri.setHeader("header_name", "header_value");
uri.getHeader("header_name"); // Returns ['header_value']

uri.setHeader("header_name", "header_value");
uri.hasHeader("header_name"); // Returns true


























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix