使用javascript模拟常见数据结构(四)
七、树
树是一种非线性的分层的数据结构,在现实生活中比较常见的例子比如家谱和公司的组织架构图,如下所示:

一个树结构存在着一系列的父子结构,并且有着一个根节点,这种结构本质上表明了一对多的关系。

那,如同上面这样的结构,一个节点可以有多个子节点,但最多只能有一个父节点,如果每个节点的子节点数都不大于2,那么我们可以把这样一棵树叫做二叉树。而如果这棵树的左侧的节点均小于其根节点,而右侧的节点都大于根节点,那么我们管这样的一棵树叫做搜索二叉树(BST)。
我们可以用以下js代码构建二叉搜索树:
1 function BinarySearchTree() { 2 var Node = function(key){ 3 this.key = key; 4 this.left = null; 5 this.right = null; 6 }; 7 var root = null; 8 }
嗯嗯,其实就如同下图所示:

嗯,老惯例,还是有一些方法需要介绍,下面继续贴一些代码,大家看到名字其实就基本知道是干嘛的了。
var insertNode = function(node, newNode){ if (newNode.key < node.key){ if (node.left === null){ node.left = newNode; } else { insertNode(node.left, newNode); } } else { if (node.right === null){ node.right = newNode; } else { insertNode(node.right, newNode); } } };
嗯,上面是插入的方法,用到了递归,下面说几个遍历的方法。
var inOrderTraverseNode = function (node, callback) { if (node !== null) { inOrderTraverseNode(node.left, callback); callback(node.key); inOrderTraverseNode(node.right, callback); } }
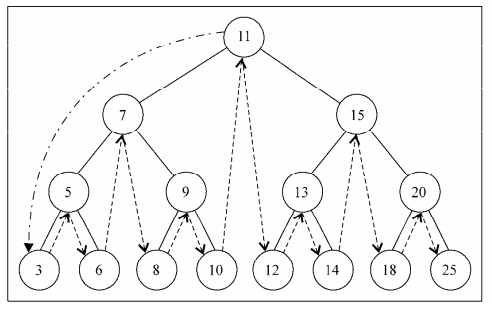
这个是中序遍历,其遍历过程大概如下图所示:

嗯,可以看到,这样遍历完了之后是从下到大的,可以用于排序。
然后,先序遍历
var preOrderTraverseNode = function (node, callback) { if (node !== null) { callback(node.key); preOrderTraverseNode(node.left, callback); preOrderTraverseNode(node.right, callback); } }

恩,然后这个就是先序遍历~最后一种就是后序遍历,其实就是最后来访问根节点。
var postOrderTraverseNode = function (node, callback) { if (node !== null) { postOrderTraverseNode(node.left, callback); //{1} postOrderTraverseNode(node.right, callback); //{2} callback(node.key); //{3} } };



