CSS过长文本省略号显示
单行过长的文本以省略号形式显示
span{ display: inline-block; width: 100%; height: 24px; line-height: 24px; /* 让文字在一行内显示, 不换行 */ white-space:nowrap; /* 当内容超过盒子宽度, 隐藏溢出部分 */ overflow:hidden; /* 如果溢出的内容是文字, 就用省略号代替 */ text-overflow:ellipsis; }
多行过行的文本,最末以省略号形式显示(IE无效)
div{ width: 180px; height: 5.5em; background-color: silver; line-height: 1.4em; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 4; -webkit-box-orient: vertical; }
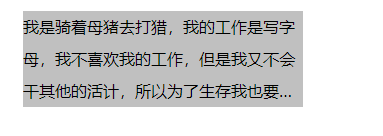
以下是多行效果

骑着母猪去打猎的备忘录,如有侵权请联系本人骑着母猪去打猎删除。https://www.cnblogs.com/shichq/p/16176088.html
如果本文对您有所帮助,麻烦在下面评论里面随便敲上那么几下键盘,谢谢了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报