VUE开发环境配置
1.安装最新nodejs(https://nodejs.org/en/)
2.安装完成后,使用cmd命令进入nodejs安装文件夹,以管理员运行cmd。
3.(可选)使用淘宝镜像,提升连接速度
npm install cnpm -g --registry=https://registry.npm.taobao.org
4.在nodejs安装路径下,新建node_global和node_cache两个文件夹。
设置缓存文件夹
npm config set cache "D:\nodejs\node_cache"
设置全局模块存放路径
npm config set prefix "D:\nodejs\node_global"
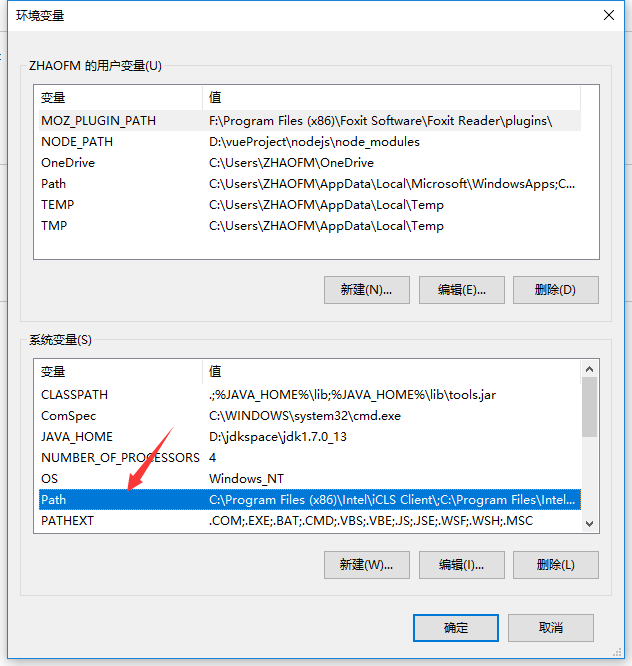
5.系统环境变量设置
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
1、鼠标右键"此电脑",选择“属性”菜单,在弹出的“系统”对话框中左侧选择“高级系统设置”,弹出“系统属性”对话框。
2、修改系统变量PATH

3、新增系统变量NODE_PATH

6.安装webpack
npm install webpack -g
7.安装vue-cli
npm install -g @vue/cli
8.查看vue版本
vue -V





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 上周热点回顾(2.24-3.2)