Vue学习之路第十八篇:私有过滤器的使用
1、上篇已经介绍了全局过滤器的使用,“全局”顾名思义就是一次定义处处使用,可以被一个页面里不同的Vue对象所使用,如下代码所示:
<body>
<div id="app1">
app1的时间格式化:{{dataStr | formatData}}
</div>
<div id="app2">
app2的时间格式化:{{dataStr | formatData}}
</div>
<script type="text/javascript">
Vue.filter('formatData',function(dataStr){
var newDate = new Date();
var y = newDate.getFullYear();
var m = newDate.getMonth() + 1;
var d = newDate.getDate();
var hh = newDate.getHours();
var mm = newDate.getMinutes();
var ss = newDate.getSeconds();
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`;
});
var vm1 = new Vue({
el : "#app1",
data : {
dataStr : new Date()
},
methods : {}
});
var vm2 = new Vue({
el : "#app2",
data : {
dataStr : new Date()
},
methods : {}
});
</script>
</body>
这里定义了两个Vue对象分别绑定id为div1和div2的元素,在这两个元素作用域里使用了全局过滤器formatData,运行的效果是一样的,这就是全局过滤器。但是有的时候我们想定义一个专属于某个Vue对象的过滤器,不允许别的对象访问,这个时候我们就需要定义私有过滤器。
2、私有过滤器
<body>
<div id="app1">
app1的时间格式化:{{dataStr | formatData}}
</div>
<div id="app2">
app2的时间格式化:{{dataStr | formatData}}
</div>
<script type="text/javascript">
var vm1 = new Vue({
el : "#app1",
data : {
dataStr : new Date()
},
methods : {},
filters:{
formatData:function(dataStr){
var newDate = new Date();
var y = newDate.getFullYear();
var m = newDate.getMonth() + 1;
var d = newDate.getDate();
var hh = newDate.getHours();
var mm = newDate.getMinutes();
var ss = newDate.getSeconds();
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`;
}
}
});
var vm2 = new Vue({
el : "#app2",
data : {
dataStr : new Date()
},
methods : {}
});
</script>
</body>
私有过滤器的定义需要放在Vue对象里,属性名为:filters,其值为对象,对象内容为方法,其中方法名为私有过滤器的名称,方法参数是需要处理的数据,返回值为处理之后的展示值,也可以同时定义多个私有过滤器。
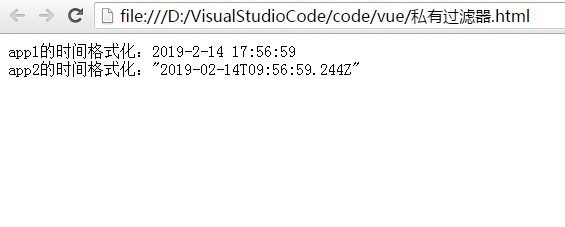
运行结果如下:

id为app1的时间被格式化成功,app2的没有被格式化,说明私有化的过滤器不允许被其他Vue对象调用。
每天进步一点点!
posted on 2019-02-14 18:01 Devil'soul 阅读(995) 评论(0) 编辑 收藏 举报



