vue3项目 - 手写可拖拽带进度监控的文件上传组件
1.实现原理:
- 原生的上传文件组件: <input ref="uploadFileRef" style="display: none" type="file"/>
- 自定义上传区域:

-
拖拽事件添加(dragover,dragenter,drop),点击事件添加(click)
- 调用原生上传组件的click事件:uploadFileRef.value.click()
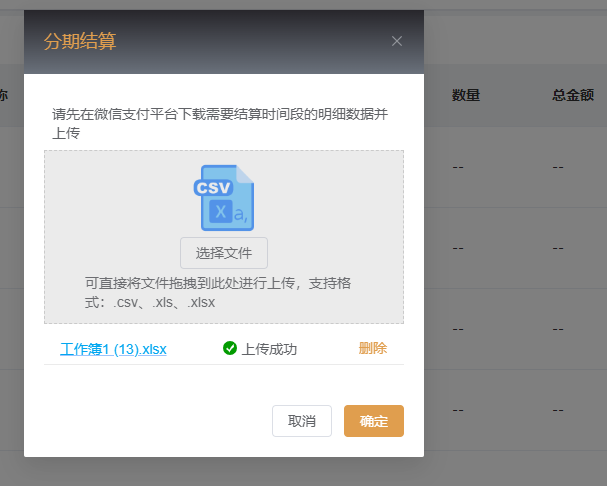
- 监听元素上传组件的值回传事件:change
- 进度监控利用axios中的回调函数onUploadProgress实时或是上传文件大小
-

- 最后实现遮罩层
2.源码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 | <template> <el-dialog v-bind="$attrs" :title="props.type === '2' ? '分期结算' : '上传售后明细'" custom-class="dialog-s select-brand" destroy-on-close :close-on-click-modal="false" @open="handleOpen" @closed="handleClose" > <div> <span v-if="props.type === '2'" class="upload_title">请先在微信支付平台下载需要结算时间段的明细数据并上传</span> <div class="upload_box"> <input ref="uploadFileRef" style="display: none" type="file" :accept="props.accept" name="file" @change="uploadChange" /> <!-- 上传 --> <div class="upload_content " ref="dropArea" @click="uploadFileClick" @dragover.prevent="handleDragOver" @dragenter.prevent="handleDragLeave" @drop.prevent="handleDrop" > <div v-if="props.type === '1'" class="content_box"> <img class="imge" src="@/assets/upload.png" /> <p class="content">将文件拖到此处,或<el-button type="text">点击上传</el-button></p> <p class="content desc">支持格式:.csv、.xls、.xlsx格式,<el-button type="text" @click.capture.stop="downLoadModule">下载填写模板</el-button></p> </div> <div v-if="props.type === '2'" class="content_box"> <img class="imge mb4" src="@/assets/adtop.png" /> <p class="content mb4"><el-button>选择文件</el-button></p> <p class="content desc">可直接将文件拖拽到此处进行上传,支持格式:.csv、.xls、.xlsx</p> </div> </div> <!-- 遮罩层--> <div v-if="maskedShow" class="masked_box"></div> </div> <!-- 文件 --> <div class="upload_files" v-for="item in data.files" :key="item.uid"> <!-- 文件名称 --> <a @click="downLoadItem(item)">{{ item.name }}</a> <!-- 文件状态 --> <div class="upload_files_statue"> <svg-icon :icon="statueList[item.status].icon" :class="item.status == 'ready' ? 'loading' : ''" class="mr4"></svg-icon> <span >{{ statueList[item.status].msg }} <span v-if="item.status == 'ready'">{{ item.percentage }}%</span> <span v-if="item.status == 'exception'"> <el-icon class="ml4" @click="refresh(item)"><Refresh /></el-icon> </span> </span> </div> <!-- 删除 --> <div class="ml4" v-if="props.eidtState == 'edit'"> <el-button type="text" @click="deleteItem(item)">删除</el-button> </div> </div> </div> <template #footer> <div class="footer-wrap"> <el-button @click="handleClose">取消</el-button> <el-button :loading="submitLoading" type="primary" @click="handleSubmit()">确定</el-button> </div> </template> </el-dialog></template><script setup lang="ts" name="EditUser">import { A_createOrEditUser } from '@/api/system/sysuser'import { A_getRoleList } from '@/api/system/sysrole'import { reactive, watchEffect, onMounted, computed, nextTick, ref } from 'vue'import { ElMessage } from 'element-plus'import axios from 'axios'import cache from '@/utils/cache'import { downloadExcel, handleUploadFile } from '@/utils/upload'import { A_getOssFileById } from '@/api/oss'const props = defineProps({ curInfo: [Object], accept: { type: String, default: '.csv,.xls,.xlsx' }, type: { type: String, default: '2' }, size: { type: Number, default: 5 }, limt: { type: Number, default: 1 }, eidtState: { type: String, default: 'edit' }})const emits = defineEmits<{ (e: 'update:modelValue', value: any): void (e: 'update'): void}>()const maskedShow = computed(() => { return props.eidtState !== 'edit' || data.files.length >= props.limt})//打开const handleOpen = () => { data.files = [] props.curInfo.id && getOssFileById([props.curInfo.id])}let submitLoading = ref<Boolean>(false)//确认上传核销明细const handleSubmit = () => { submitLoading.value = true}//关闭const handleClose = () => { emits('update:modelValue', false)}/** * * 手撸文件上传功能 * 1.实现拖拽功能 * 2.拖拽区域可以下载上传模板功能 * 3.上传文件进度监控 * 4.上传中的文件也可以直接下载 * * * */const uploadFileRef = ref(null)const dropArea = ref(null)const statueList = { ready: { icon: 'loading', msg: '上传中' }, succeed: { icon: 'succfull', msg: '上传成功' }, exception: { icon: 'fail', msg: '上传失败' }}const data = reactive({ files: []})const handleDragOver = (e: any) => { e.preventDefault() dropArea.value.classList.add('dragover')}const handleDragLeave = (e: any) => { e.preventDefault() dropArea.value.classList.remove('dragover')}const handleDrop = (e: any) => { e.preventDefault() dropArea.value.classList.remove('dragover') const files = e.dataTransfer.files for (let i = 0; i < files.length; i++) { const curryFile = handleStart(files[i]) addFilde(curryFile) }}//点击上传事件const uploadFileClick = () => { uploadFileRef.value.click()}const addFilde = (curryFile: any) => { if (checkFilesSize(curryFile)) { data.files.push(curryFile) uploadFiles(curryFile) }}//原生上传事件const uploadChange = (e: any) => { const chooseFile = e.target.files[0] e.target.value = '' const curryFile = handleStart(chooseFile) addFilde(curryFile)}//检测文件大小const checkFilesSize = (rawFile: any): boolean => { if (data.files.length >= props.limt) { ElMessage.warning(`最多上传${props.limt}个文件`) return false } console.log(rawFile,'acceptList') if (!['application/vnd.ms-excel','application/vnd.openxmlformats-officedocument.spreadsheetml.sheet','text/csv'].includes(rawFile.raw.type)) { ElMessage.error(`上传文件格式错误,仅支持${props?.accept}`) return false } if (rawFile.size / 1024 / 1024 > props.size) { ElMessage.error(`文件大小不能超过${props.size}MB!`) return false } return true}//上传文件准备const handleStart = (rawFile: any) => { rawFile.uid = Date.now() return { status: 'ready', name: rawFile.name, size: rawFile.size, percentage: 0, uid: rawFile.uid, raw: rawFile, serviceFilesUrl: '', serviceFlieName: '', serviceId: -1 }}//上传文件const uploadFiles = (rawFile: any) => { const formData = new FormData() formData.append('file', rawFile.raw) axios({ method: 'POST', url: '/backend-platform/sys/oss/upload', data: formData, headers: { token: cache.getToken() }, onUploadProgress: function (progressEvent) { let cuurFile = data.files.find(item => item.uid == rawFile.uid) cuurFile && (cuurFile.percentage = Number(((progressEvent.loaded / progressEvent.total) * 95).toFixed(2))) } }) .then(res => { let cuurFile = data.files.find(item => item.uid == rawFile.uid) const { data: row } = res if (row.code === 0 && cuurFile) { cuurFile.percentage = 100 cuurFile.serviceFilesUrl = row.data[0]?.ossUrl || '' cuurFile.serviceFlieName = row.data[0]?.fileName || '' cuurFile.id = row.data[0]?.id cuurFile.status = 'succeed' } else { ElMessage.error(row.msg) cuurFile.percentage = 100 cuurFile.serviceFilesUrl = '' cuurFile.id = '' cuurFile.serviceFlieName = '' cuurFile.status = 'exception' } }) .catch(err => { rawFile.percentage = 100 rawFile.serviceFilesUrl = '' rawFile.id = '' rawFile.serviceFlieName = '' rawFile.status = 'exception' })}//下载文件const downLoadItem = (file: any) => { if (file.serviceFilesUrl) { downloadExcel(file.serviceFilesUrl, file.serviceFlieName) } else { handleUploadFile(file.raw, file.name) }}//删除const deleteItem = (detail: any) => { const index = data.files.findIndex(item => item.uui == detail.uui) if (index > -1) { data.files.splice(index, 1) }}//重新上传const refresh = (item: any) => { uploadFiles(item)}//下载模版const downLoadModule = () => { downloadExcel('https://ycbsaas-bucket.oss-cn-hangzhou.aliyuncs.com/images/20231101/b87532037f354340bc632e52a348f633.xls', '模版.xls')}//查询文件信息const getOssFileById = (ids: any) => { ids.length && A_getOssFileById({ ids }).then(res => { const imageDatas = res.data as [] imageDatas.forEach((item: any) => { let curryFile = { status: 'succeed', name: item.fileName, size: '', percentage: 0, uid: item.id, raw: '', serviceFilesUrl: item.ossUrl, serviceFlieName: item.fileName, serviceId: item.id } data.files.push(curryFile) }) })}</script><style scoped lang="scss">.upload_title { display: inline-block; padding: 0 8px; margin-bottom: 8px;}.upload_box { position: relative; z-index: 99999; .masked_box { position: absolute; width: 100%; height: 100%; top: 0; background-color: rgba(#9999, 0.2); cursor: no-drop; } .upload_content { border: 1px dashed #cccc; height: 172px; cursor: pointer; .content_box { display: flex; flex-direction: column; justify-content: center; align-items: center; height: 100%; } .imge { width: 70px; height: 70px; } .desc { padding: 0 40px; } } .upload_content:hover { border-color: var(--el-color-primary); } .dragover { border-color: var(--el-color-primary); border-width: 2px; }}.upload_files { display: flex; justify-content: space-between; align-items: center; margin-top: 8px; padding: 0 16px; border-bottom: 1px solid rgba(#9999, 0.2); > a { color: #02a7f0; } .upload_files_statue { display: flex; justify-content: center; align-items: center; flex-shrink: 0; ::v-deep(.el-icon) { vertical-align: middle; } } .loading { animation: loading 1s linear infinite; } @keyframes loading { 0% { transform: rotateZ(0deg); } 8% { transform: rotateZ(30deg); } 16% { transform: rotateZ(60deg); } 24% { transform: rotateZ(90deg); } 32% { transform: rotateZ(120deg); } 40% { transform: rotateZ(150deg); } 48% { transform: rotateZ(180deg); } 56% { transform: rotateZ(210deg); } 64% { transform: rotateZ(240deg); } 72% { transform: rotateZ(270deg); } 81% { transform: rotateZ(300deg); } 89% { transform: rotateZ(330deg); } 100% { transform: rotateZ(360deg); } }}</style> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通