css面试题
1.css中的哪些单位
绝对单位:
px:像素单位
相对单位:
em: 相对父元素字体大小
rem:相对根元素字体大小
2.居中的方式
1.水平居中
1.设置盒子: margin:0 auto
2.display: flex
2.垂直居中
1.vertical-align: middle 实现居中,1. display: inline-block才会生效 2.需要参考兄弟元素的中心点
2.绝对定位实现+transform
3.弹性盒子:1.flex
2.grid
3.隐藏元素的方式总结
1.完全隐藏:1.dispalay:none
2.hidden;
2.视觉隐藏:1.visibility: hidden;
2.opacity:0
3.透明度设置
3.绝对定位,移除视口外
4.margin-left ,移除视口外
5.宽高设置 0
3.语义隐藏:aria-hidden:true
4.浮动
1.作用:文字环绕(文章中使用较多)
2.特性
1.脱离标准流(位置就空了)
2.浮动元素相互贴靠性(宽度不够换行)
3.宽度收缩
4.清除浮动(副作用)
1.父元素设置高度(大于浮动元素高度)
2.clear
3.隔墙法(空div元素设置清除浮动)
4.内墙法(高度坍塌)
5.父元素设置overflow:hidden (BFC)
6.父元素设置伪元素,清除浮动
5.BFC
1.BFC是一个独立的布局环境,BFC内部的元素布局与外部相互不影响
2.BFC布局规则:
3.BFC形成规则:
1.float: right left
2.positon: absoult fixed
3.overflow: auto scroll hidden
4.display : inline-block table-cell
4.作用:
1.解决高度坍塌问题
2.用于浮动元素重叠
3.外边距margin重叠 问题
6.样式计算过程
1.确定声明值
2.层叠冲突
3.使用继承
4.使用默认值
7.CSS层叠继承规则
1.重要性
2.专用性:
1.千位: style
2.百位: id
3.十位 :类选择器,属性选择器
4.个位:元素选择器,伪元素
注:通用选择器,复合选择器,否定伪类在专业性中毫无影响
3.源代码次序
8.import指令
第一种:
<style>
@import url(./index.css);
缺点:避免使用。
9.媒体查询:在 CSS3 中的 Media Query (媒体查询)模块就是用来让一个页面适应不同的终端的。
a) 媒体设备类型

b) 媒体类型引用方法
第一种link: <link rel="stylesheet" href="index.css" media="screen" />
第二种xml: <? xml-stylesheet rel="stylesheet" media="screen" href="style.css" ?>
第三种import: @import url('./index.css') screen
第四种@meida 的方式:
@meida screen and (max-width:600px){
/* 具体样式 */
}
10. 过渡和动画
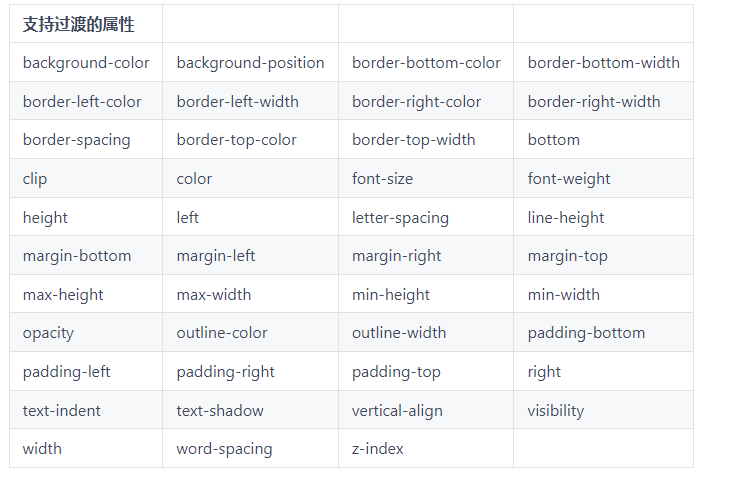
CSS3 过渡:可以使用从一个状态变化到另一个状态时,变化更加的平滑。
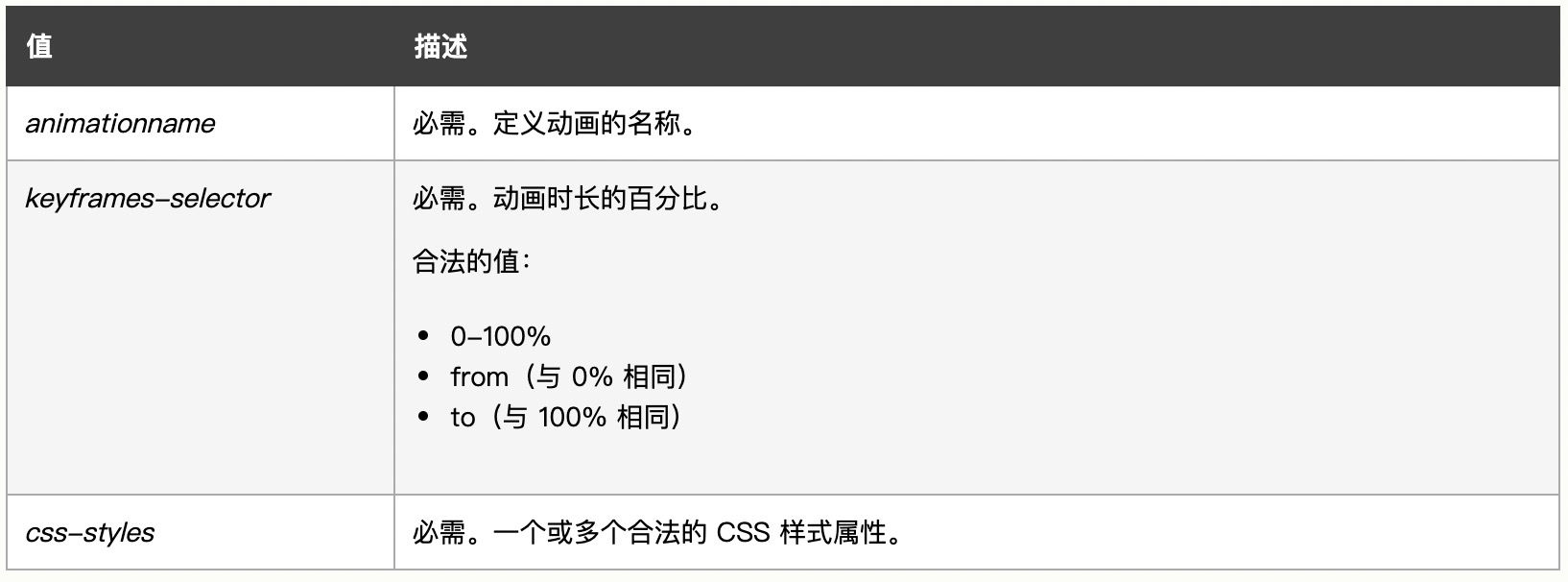
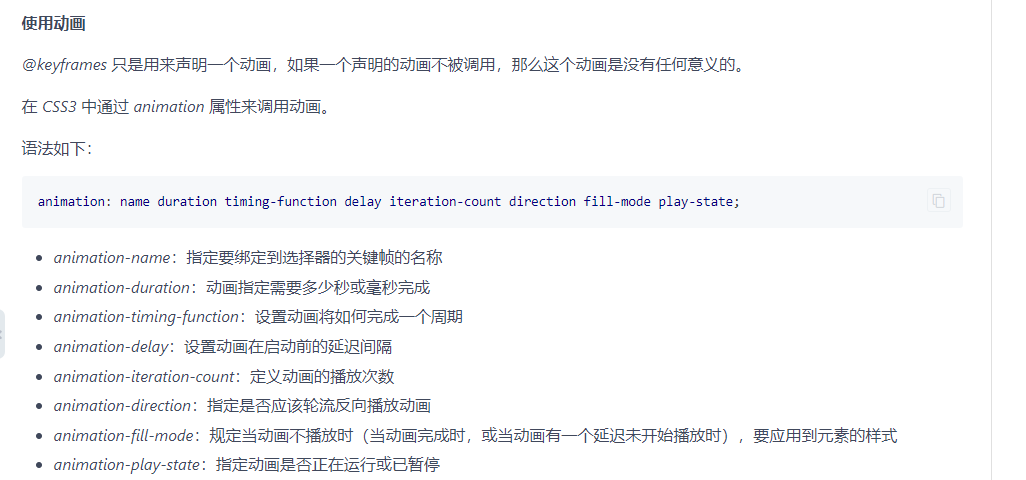
CSS3 动画:在 CSS3 中新增了一个 animation 模块,可以制作出类似于 flash 一样的动画出来


11 css渲染性能优化
1.使用id选择器
2.避免深层次
3.不要使用属性选择器
4.通常将浏览器前缀置于前面,将标准样式属性置于最后
5.遵守 CSSLint 规则
6.不要使用 @import
7.避免过分重排(Reflow) 所谓重排就是浏览器重新计算布局位置与大小
8.依赖继承。如果某些属性可以继承,那么自然没有必要在写一遍。
12.层叠上下文
从父现象:先层叠等级再层叠顺序
-
-
如果是,谁的层叠等级大,谁在上面(判断层叠等级大小参阅上面的“层叠顺序”图)
-
如果两个元素不在同一层叠上下文中,请先比较他们所处的层叠上下文的层叠等级。
-
-
当两个元素层叠等级相同、层叠顺序相同时,在 DOM





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通