vue脚手架项目 以及react项目,webpack配置去除多余css样式
插件大名:PurgeCSS
此篇文档可以弃用了,新写了一篇在vue.config.js中配置的文章
描述:一个项目需要很多的css样式,这样就避免不了可能会多余一些用不到的css样式,如果你足够细心请忽略此篇文章,我最近再弄uniapp项目,是通过vuecli来创建的
文档所在
-
先说下缺点吧:
使用了这个插件之后就不能肆无忌惮的在uniapp里面使用div等标签了,要按照uniappview等标签来写 -
优点
就是描述所说的能够帮你把所有多余的样式清除掉,所谓多的样式就是dom标签里面不存在,而css里面写了这个样式 -
上图
-
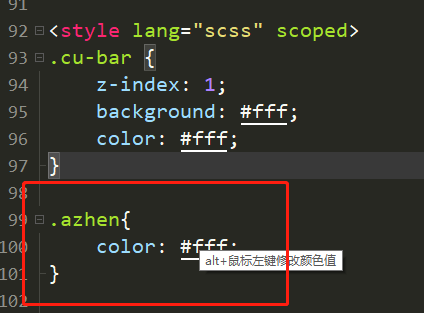
源码

-
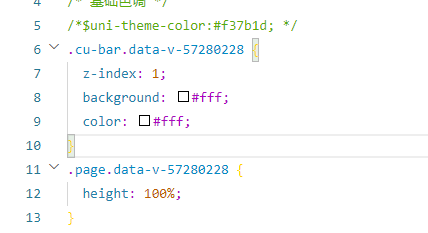
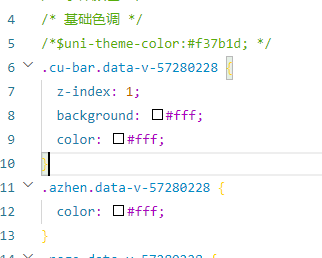
编译为小程序

-
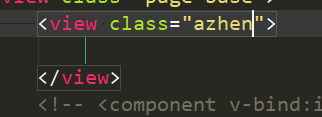
我加上标签


-
-
使用方法(文档很清晰}),有可能你不知道在哪配置vue,其他的文档都已经写上了,vue的写的比较粗糙vuecli插件使用文档
//uniapp,由于uniapp的配置文件和vue还是有所不同的,大家还是看文档吧(这是我的postcss配置)
//
const purgecss = require('@fullhuman/postcss-purgecss');
const path = require('path');
const purgecss = require('@fullhuman/postcss-purgecss');
module.exports = {
parser: require('postcss-comment'),
plugins: [
require('postcss-import')({
resolve(id, basedir, importOptions) {
if (id.startsWith('~@/')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(3))
} else if (id.startsWith('@/')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(2))
} else if (id.startsWith('/') && !id.startsWith('//')) {
return path.resolve(process.env.UNI_INPUT_DIR, id.substr(1))
}
return id
}
}),
require('autoprefixer')({
remove: process.env.UNI_PLATFORM !== 'h5'
}),
require('@dcloudio/vue-cli-plugin-uni/packages/postcss'),
//这里是功能所在,上面配置是无关的
purgecss({
content: [`./public/**/*.html`, `./src/**/*.vue`],
defaultExtractor(content) {
const contentWithoutStyleBlocks = content.replace(/<style[^]+?<\/style>/gi, '')
return contentWithoutStyleBlocks.match(/[A-Za-z0-9-_/:]*[A-Za-z0-9-_/]+/g) || []
},
safelist: [/-(leave|enter|appear)(|-(to|from|active))$/, /^(?!(|.*?:)cursor-move).+-move$/,
/^router-link(|-exact)-active$/, /data-v-.*/
],
})
]
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号