element tree组件
element tree 树形组件的使用
前言:
1.element tree有很多的方法获取数据但不是我们想要的类型
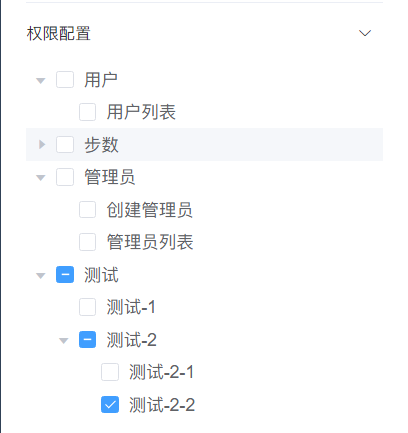
2.相信大家需要的数据类型是当你选中某个子级的时候要获取原始父级一直到你选中的子级的所有关系(说的不太明白),请先看图
图片
- 图片展示
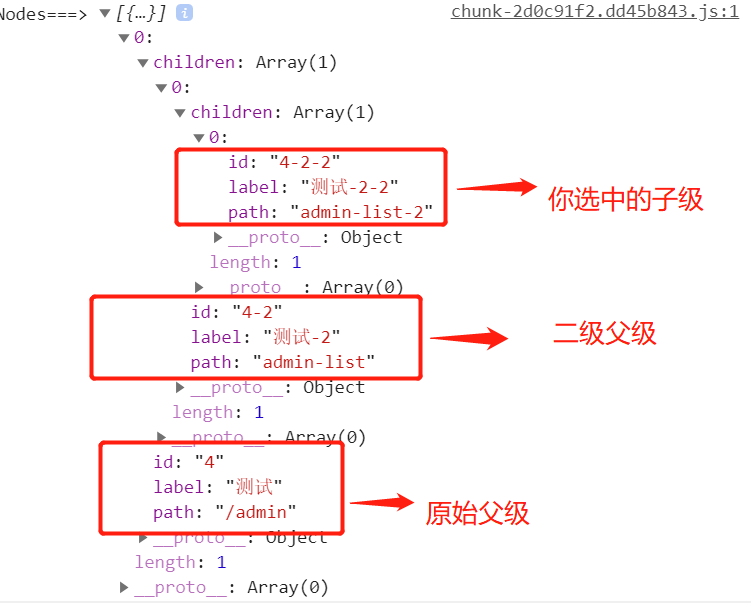
顺序 组件展示 返回的数据 第一次 (未全部选中) 

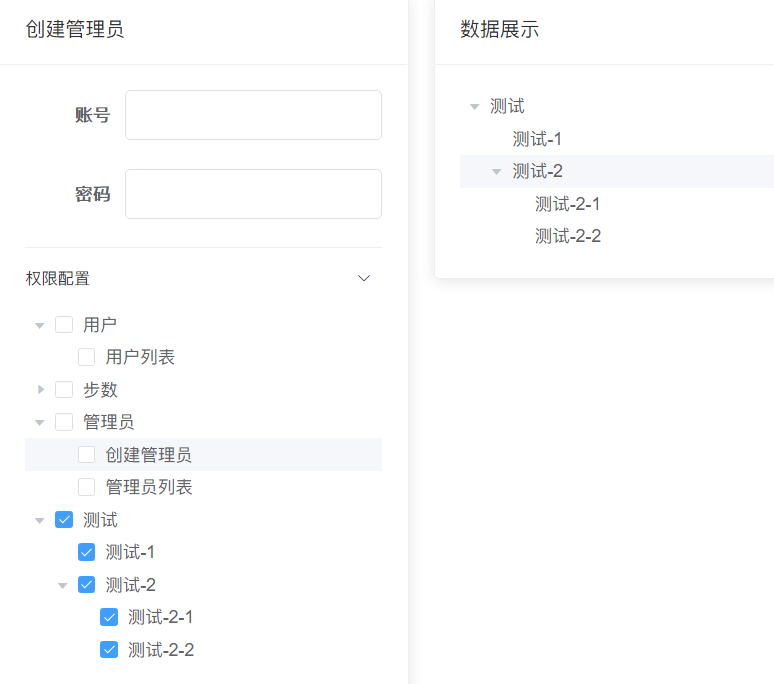
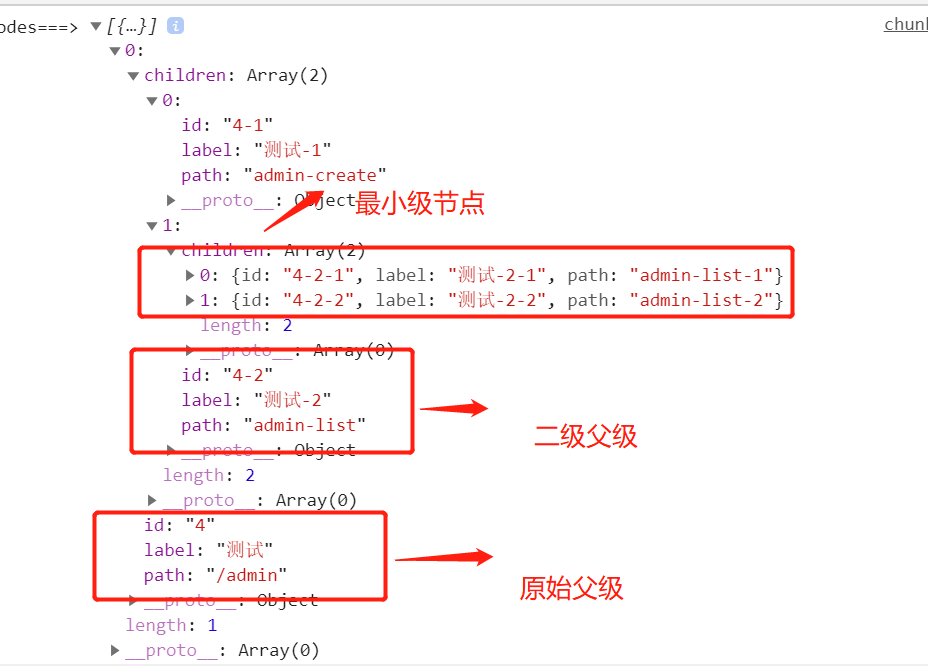
第二次(全部选中) 

解释
很明显数据的关联没有被断开,可以一直找到你选中数据的原始父级,而且如果同级数据没有选中,返回的数据里面不会包含未选中的同级,我感觉应该是大部分的人需要的类型,下面贴上返回的数据图片
代码 (里面是我整个页面,可只看tree组件)
//数据样例展示
data2: [{
id: 1,
label: 'Level one 1',
children: [{
id: 4,
label: 'Level two 1-1',
children: [{
id: 9,
label: 'Level three 1-1-1'
}, {
id: 10,
label: 'Level three 1-1-2'
}]
}]
}, {
id: 2,
label: 'Level one 2',
children: [{
id: 5,
label: 'Level two 2-1'
}, {
id: 6,
label: 'Level two 2-2'
}]
}, {
id: 3,
label: 'Level one 3',
children: [{
id: 7,
label: 'Level two 3-1'
}, {
id: 8,
label: 'Level two 3-2'
}]
}]
//代码
<template>
<div>
<el-row :gutter="20">
<el-col :span="12">
<el-card>
<div slot="header" class="clearfix">
<span>创建管理员</span>
</div>
<el-form label-width="80px" :model="formLabelAlign">
<el-form-item label="账号">
<el-input v-model="formLabelAlign.name"></el-input>
</el-form-item>
<el-form-item label="密码">
<el-input v-model="formLabelAlign.path"></el-input>
</el-form-item>
<el-collapse v-model="activeNames" @change="handleChange">
<!-- 路由 -->
<el-collapse-item title="权限配置" name="0">
<!-- <el-table :data="trees" style="width: 100%;margin-bottom: 20px;" row-key="id" border default-expand-all :tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column prop="label" label="路由名称" sortable width="180">
</el-table-column>
<el-table-column prop="path" label="路径展示" sortable width="180">
</el-table-column>
</el-table> -->
<!-- :load="loadNode" lazy-->
<el-tree @check-change="treeChange" id="tree" :data="trees" node-key="id" :props="defaultProps" :show-checkbox="true" ref="tree"></el-tree>
<el-button style="margin-top:20px" size="mini" @click="getCheckedNodes">保存</el-button>
</el-collapse-item>
</el-collapse>
</el-form>
</el-card>
</el-col>
<!-- 展示 -->
<el-col :span="12">
<el-card header="数据展示">
<el-tree :data="checkRoute" :props="defaultProps" ref="tree-2"></el-tree>
</el-card>
</el-col>
</el-row>
</div>
</template>
<script>
import { permissionRoutes } from "@/router/index";
// console.log(permissionRoutes)
let noderoutes = []
export default {
name: '',
components: {
},
props: {
},
data() {
return {
formLabelAlign: {
name: "",
region: "",
type: ""
},
activeNames: ['1'],
trees: [],
defaultProps: {
children: "children",
label: 'label',
id: 'path',
isLeaf: 'leaf'
},
saveTrees: [],
parentNode: "",
checkRoute: []
};
},
computed: {
},
watch: {
},
created() {
noderoutes = this.trees = this.generateRouter(permissionRoutes);
// console.log(this.trees)
},
mounted() {
},
methods: {
handleClick(tab, event) {
console.log(tab, event);
},
handleChange() {
},
// 将权限路由生成tree组件需要的数据格式
generateRouter(arr) {
let newArr = []
arr.forEach(item => {
if (item.label) {
let params = {
id: item.id,
label: item.label || "",
path: item.path || ""
}
if (item.children) {
params.children = this.generateRouter(item.children)
}
newArr.push(params)
}
})
return newArr
},
// 最终获取所有选中路由的数组
getCheckedNodes() {
if (!this.parentNode) {
return
}
const { childNodes } = this.parentNode;
if (this.parentNode.childNodes.filter(item => item.checked === false).length === 0) {
this.checkRoute = this.trees
} else {
console.log("childNodes===>", this.generateCheckRouter(childNodes))
this.checkRoute = this.generateCheckRouter(childNodes)
}
},
//向下方获取获取tree组件的root(最高)节点方法传递需要数据
treeChange(data, node, check) {
const nodeData = this.$refs.tree.getNode(data.id);
this.getParent(nodeData)
},
// 懒加载 弃用
loadNode(node, resolve) {
if (node.level === 0) {
const level_1 = []
this.trees.forEach(item => {
level_1.push({
label: item.label,
path: item.path
})
})
return resolve(level_1);
}
if (node.level === 1) {
noderoutes = this.trees
}
let hasChild;
if (Array.isArray(noderoutes)) {
noderoutes.forEach(item => {
if (item.children) {
hasChild = true
} else {
hasChild = false
}
})
const arr = noderoutes.filter(item => item.label === node.data.label);
if (arr[0].children) {
noderoutes = arr[0].children
resolve(arr[0].children)
} else {
resolve([])
}
} else {
hasChild = false
}
},
// 工具方法 获取tree组件的root(最高)节点
getParent(obj) {
if (obj.parent) {
return this.getParent(obj.parent);
} else {
this.parentNode = obj
}
},
// 生成一个被选中的路由表
generateCheckRouter(arr) {
let newArr = [];
arr.forEach((item, index) => {
if (item.checked || this.getBoolean(item.childNodes)) {
let params = {
id: item.data.id,
label: item.data.label || "",
path: item.data.path || ""
}
if (item.childNodes.length > 0) {
params.children = this.generateCheckRouter(item.childNodes)
}
newArr.push(params)
}
})
return newArr
},
// 对路由选中进行判断
getBoolean(array) {
// console.log(array)
let flag = false;
for (let index = 0; index < array.length; index++) {
const element = array[index];
if (element.checked) {
return flag = true
}
if (element.childNodes.length > 0) {
flag = this.getBoolean(element.childNodes)
} else {
continue
}
}
return flag
}
}
};
</script>
<style scoped lang="scss">
</style>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!