记录一下使用element ui使用级联选择器的坑,级联选择器的默认选中
Cascader 级联选择器
- 使用级联选择器我使用的是默认选中值
- 下面是我的数据格式,只是形式相同,值不同, 后台的数据是这样的不是ID
记住级联选择器的值是数组,请求来的数据记得看一下是不是数组
//级联选择器
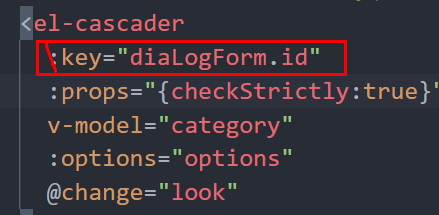
<el-cascader
:props="{checkStrictly:true}"
v-model="category"
:options="options"
></el-cascader>
//下面是选项
options: [{
value: '指南',
label: '指南',
children: [{
value: '设计原则',
label: '设计原则',
}]},{
value: '指南1',
label: '指南1',
children: [{
value: '设计原则1',
label: '设计原则2',
}]
}]
- 第一次查看默认选中的结果很正确

- 第二次查看默认选中,查看的不能是和上次父级相同,这里路径明明正确,但是打开下拉框看到的选中位置明显不对

产生这种错误的原因不知道,只是感觉好像匹配不准确
解决方法加上key值




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!