实现报表滚动到底部翻页效果
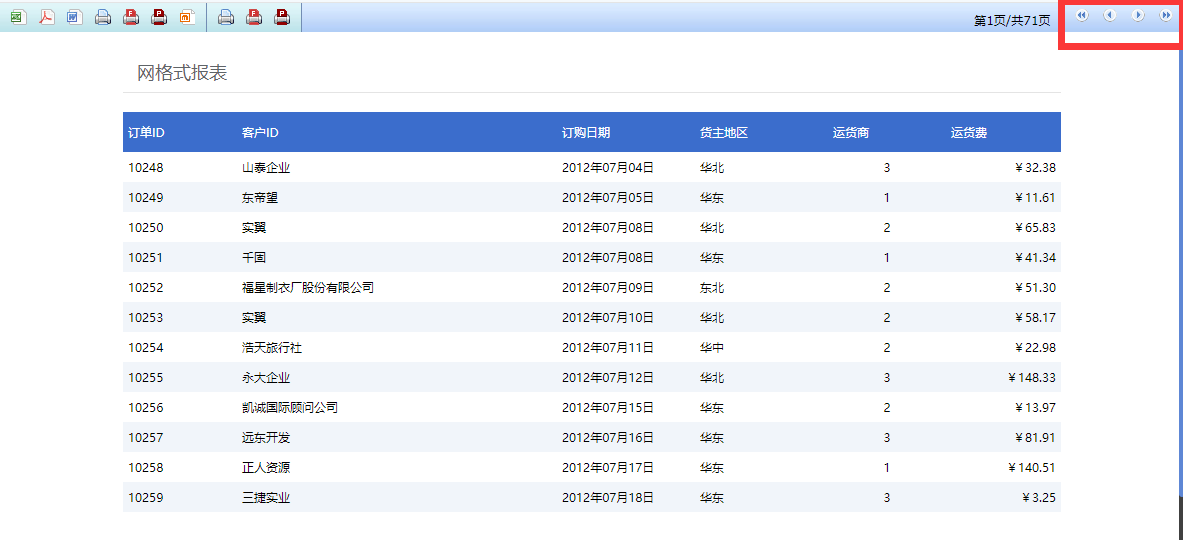
报表数据分多页在页面中显示,为了用户翻看数据方便,报表页面都会有按钮,方便用户点击按钮查看其他页的数据,按钮的翻页方式比较常见,润乾报表展现页面提供的就是这种方式。

这里介绍另一种翻页方式,鼠标滚动来翻页查看数据。
基本实现思路就是在报表展现页面中加鼠标滚动事件,滚到底就调用润乾自带的函数。
在报表展现的页面 showReport.jsp 中添加下面的 JS:
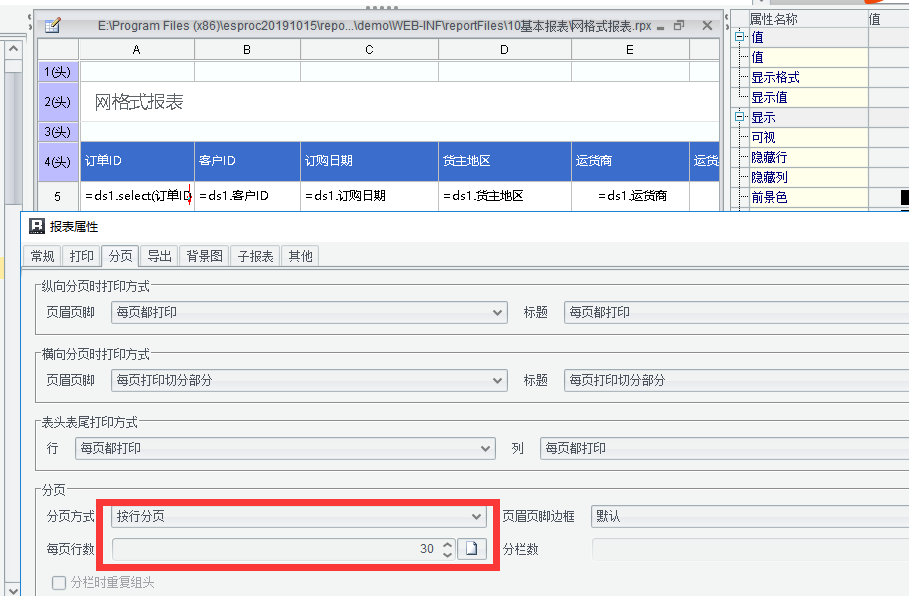
if (window.addEventListener)//FF,火狐浏览器会识别该方法 window.addEventListener('DOMMouseScroll', wheel, false); window.onmousewheel = document.onmousewheel = wheel;//W3C //统一处理滚轮滚动事件 function wheel(event){ var delta = 0; if (!event) event = window.event; if (event.wheelDelta) {//IE、chrome浏览器使用的是wheelDelta,并且值为“正负120” delta = event.wheelDelta/120; if (window.opera) delta = -delta;//因为IE、chrome等向下滚动是负值,FF是正值,为了处理一致性,在此取反处理 } else if (event.detail) {//FF浏览器使用的是detail,其值为“正负3” delta = -event.detail/3; } if (delta) handle(delta); } //上下滚动时的具体处理函数 function handle(delta) { if (delta <0){//向下滚动 nextPage('report1'); }else{//向上滚动 prevPage('report1'); } } 报表属性中设置报表分页方式为按行分页,每页显示 30 行的报表,在页面上的分页及拖动鼠标分页的效果如下。

页面添加上面的 JS 后,就可以在浏览器中使用 showReport.jsp 访问报表,上下滚动鼠标滑轮,就可以畅爽的翻页查看数据了。