报表工具能用来做 DashBoard 和大屏吗?
我们首先来理一下 DashBoard、大屏和报表的关系。
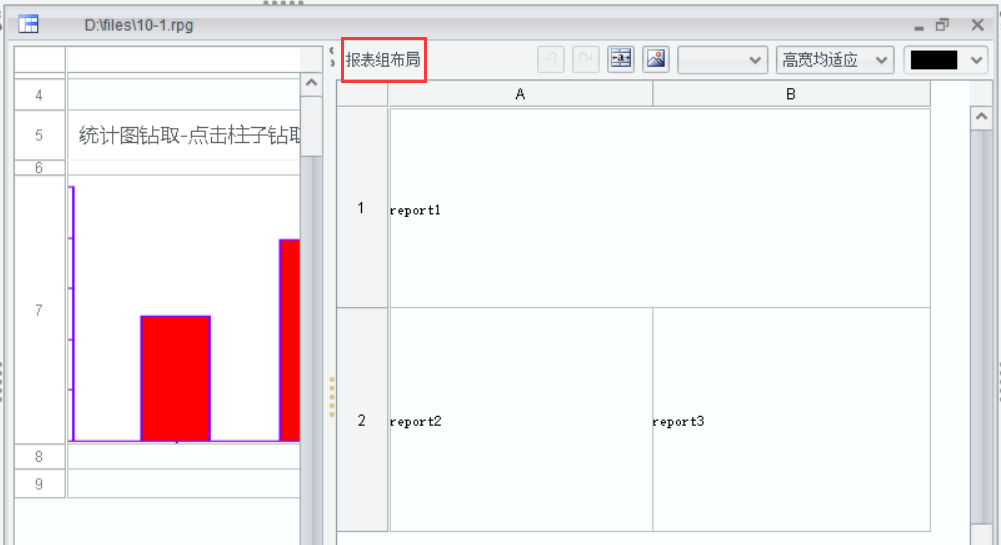
DashBoard 是指企业仪表盘,也叫管理者驾驶舱,通常被简称为 DBD。从表现形式上来看,DBD 由多个决策者关注的各类指标数据拼接而成,每部分数据的表现形式不同,可以是图形、表格或文字,可以理解成每部分是一个报表;从技术本质上来看,DBD 是由多个 HTML 元素(布局)组成的页面,跟普通的页面是一样的,从这点来看 DBD 的本质和报表的本质并无差异。

大屏又是什么呢?(这里我们只说数据分析呈现类的大屏)大屏是在一个(或多个拼接的)大型屏幕上展示多项数据指标的数据呈现形式,其技术本质也是由 HTML 生成的。这时我们就明白了,除了显示介质不同,大屏跟 DBD 没区别,是一样的。

我们可以这样简单理解大屏、DBD 和报表的关系:多个报表拼接到一个页面里就可以组成 DBD,DBD 放大了就能用于大屏!
到这里,我们基本得出了问题的答案:报表工具是可以做 DBD 和大屏的!
但是,在实际应用中可能并不这么简单。上面的结论我们忽略了一个重要因素,那就是:效果!
我们知道,数据呈现不仅要有数据,还有数据展示的效果,说白了就是我们经常说的好不好看,包括布局、颜色、清晰度等等。
在报表业务中,我们虽然对报表效果有要求,但相对于数据来说并不那么重要,业务要的是能查到他想要的数据,至于长得怎么样,那是加分项,好看更好,不好看也没多大影响。
但是这种情况在 DBD 中就不一样了,DBD 是由多个报表拼接而成的,DBD 要展现在一个页面甚至要在一个屏幕内呈现,这时对布局、颜色这些效果就有要求了,过于混乱对使用者会造成非常大的困扰,这时对呈现效果的要求就提升了。
那怎么改善效果呢?大部分情况下,对于效果的调整报表工具的帮助就不大了,有些报表工具能够提供布局上的辅助,但更精细的效果只能由开发人员手写 css 和 js 来满足。对于 DBD 的开发,报表工具和手动编码工作量基本是相当的。

大屏对效果的要求就更高了,除了布局、颜色这些屏幕分辨率也与 DBD 有很大不同,要完全搞定这些只有更深入地编写 html css js 代码,即使在过程中引入其他流行的控件也要花大量精力去研究、适配。所以大屏开发经常被说成是体力活。
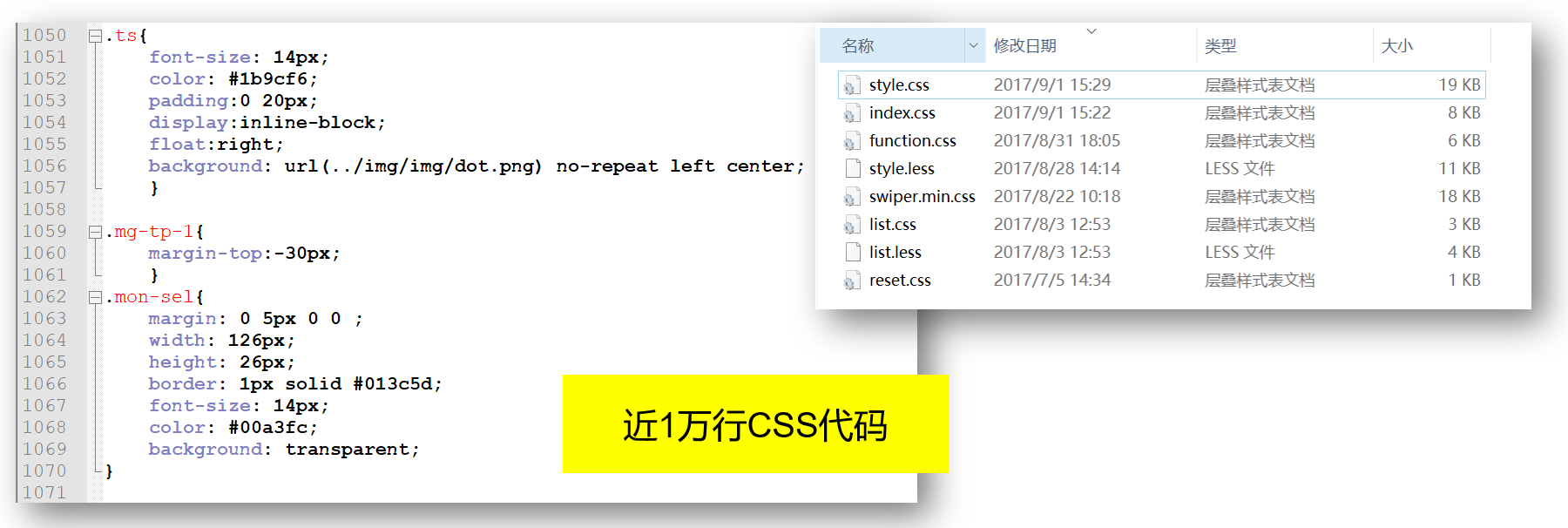
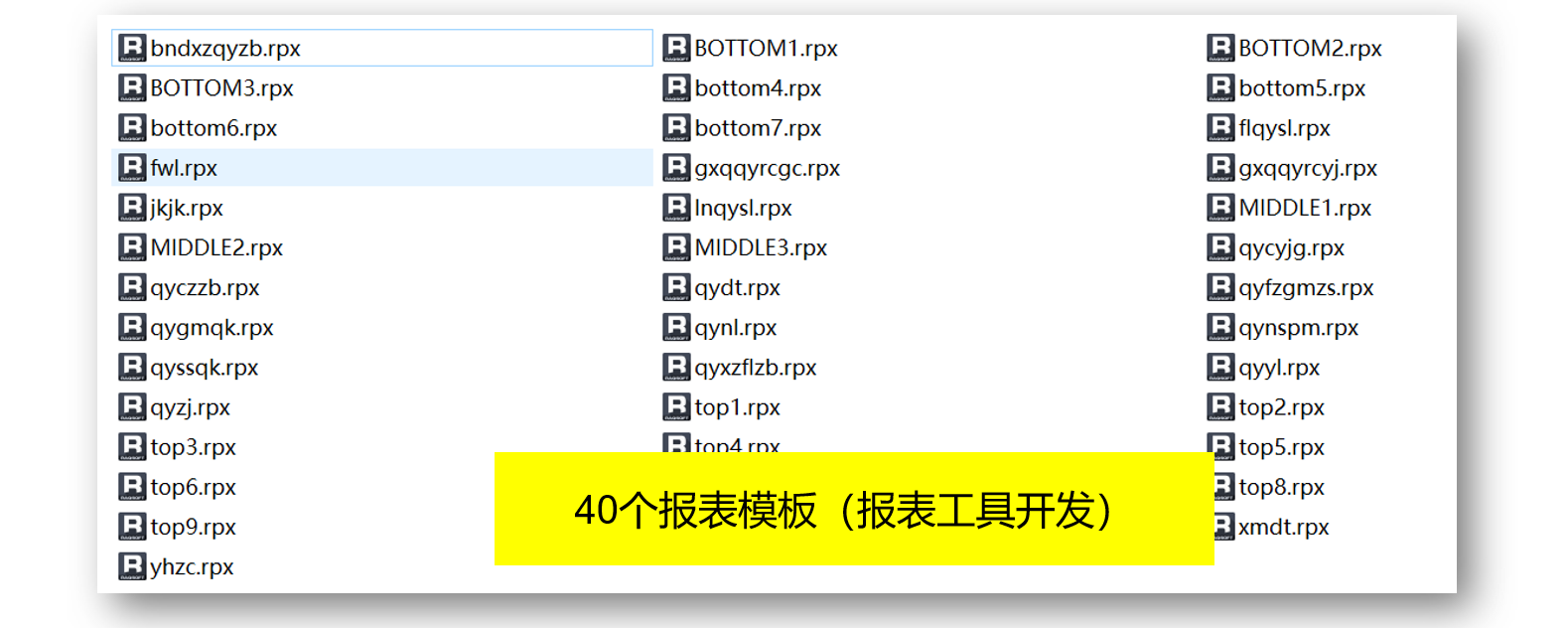
以实际某个大屏项目为例来看看工作量。


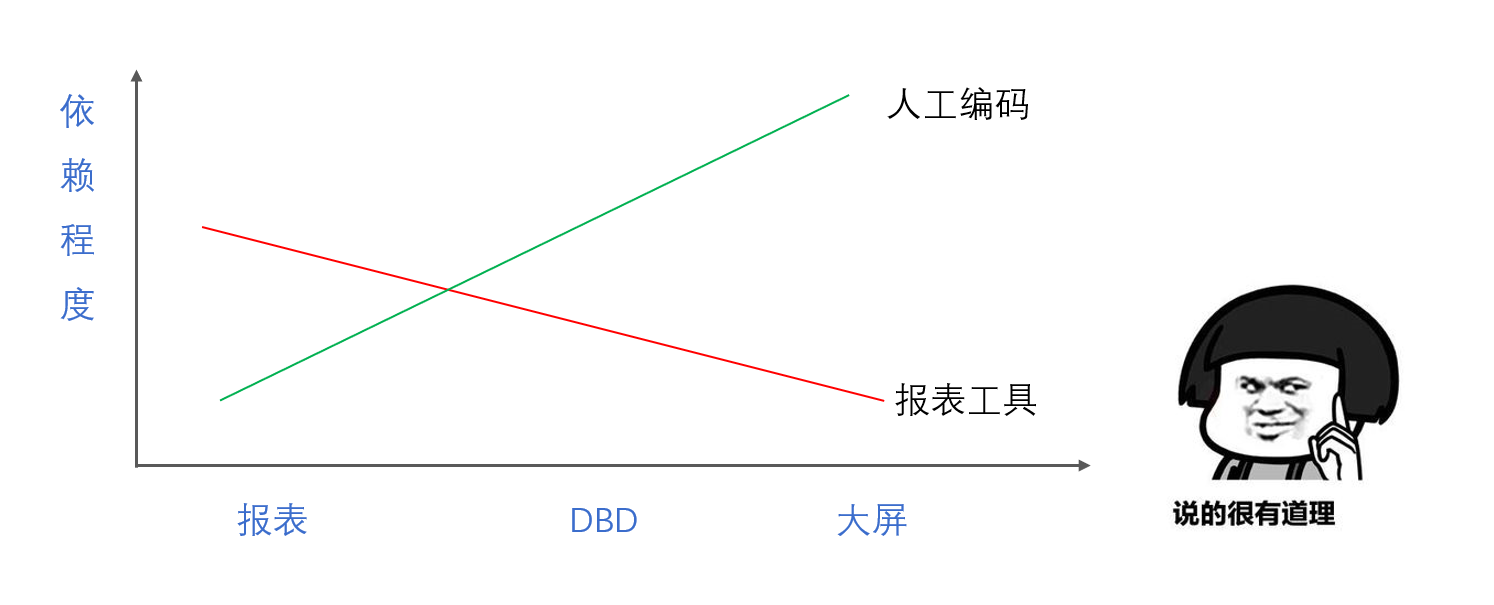
 总结一下规律,对于报表、DBD 和大屏的开发,对报表工具的依赖程度越来越低,对硬编码(人工)的要求则越来越高。
总结一下规律,对于报表、DBD 和大屏的开发,对报表工具的依赖程度越来越低,对硬编码(人工)的要求则越来越高。
 所以,对于使用报表开发 DBD 和大屏,随着对效果要求的越来越高,工具的作用也就越来越有限了,更多的是个性化的硬编码。
所以,对于使用报表开发 DBD 和大屏,随着对效果要求的越来越高,工具的作用也就越来越有限了,更多的是个性化的硬编码。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号