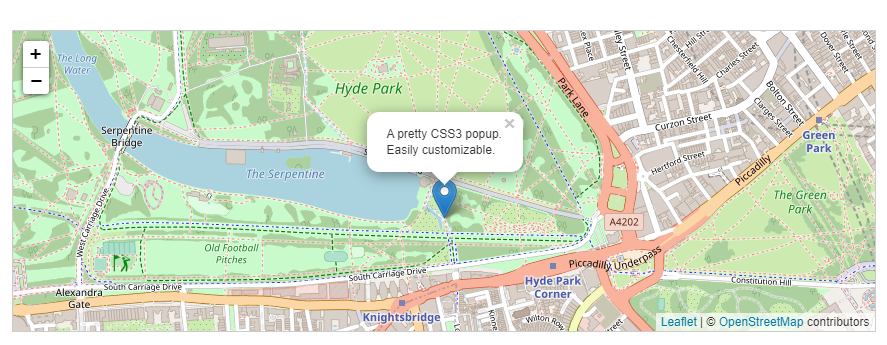
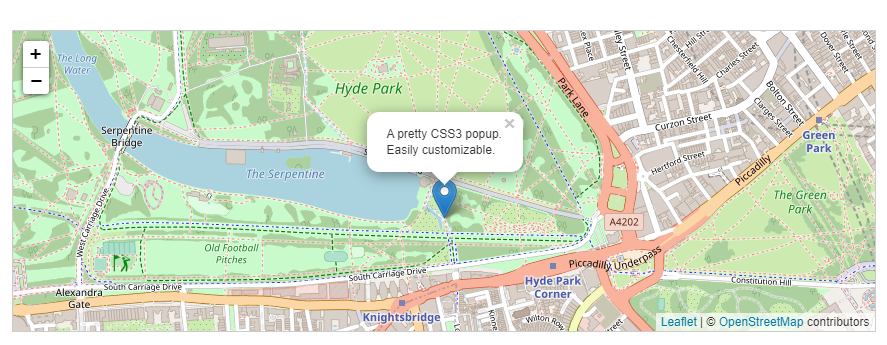
<div id="map"></div>
var map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png',{ attribution: '© <a href="#">OpenStreetMap</a>' }).addTo(map);
let points = [];
const polygon = new L.Polygon(points);
map.addLayer(polygon);
map.on('mousedown', e => {
points.push([e.latlng.lat, e.latlng.lng]);
map.on('mousemove', event => {
polygon.setLatLngs([...points,[event.latlng.lat, event.latlng.lng]])
});
});
map.on('dblclick', () => {
if (points.length) {
map.off('mousemove');
points = [];
}
});
};








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通