html笔记1
1、什么是HTML
- HTML:Hyper Text Markup Language(超文本标记语言)
超文本包括:文字、图片、音频、视频动画等
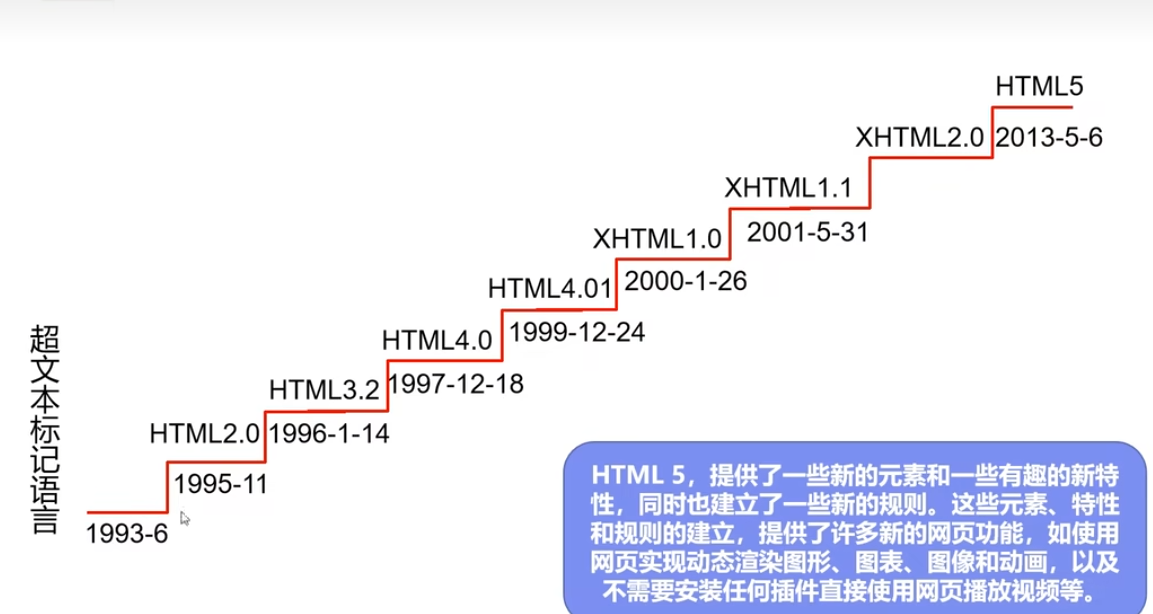
- HTML5发展史

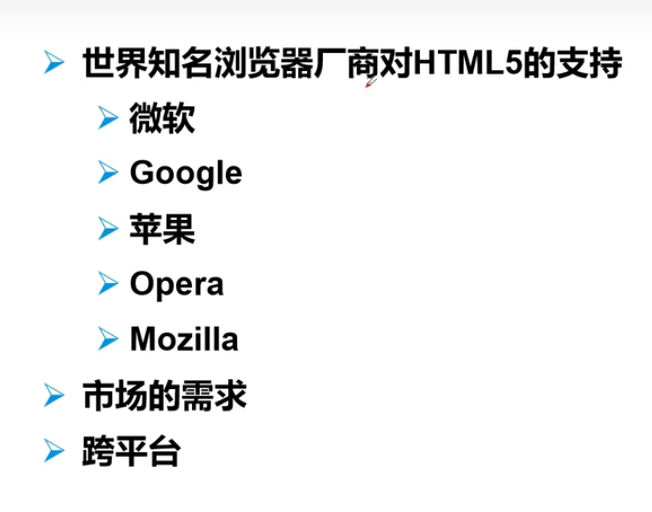
- HTML的优势

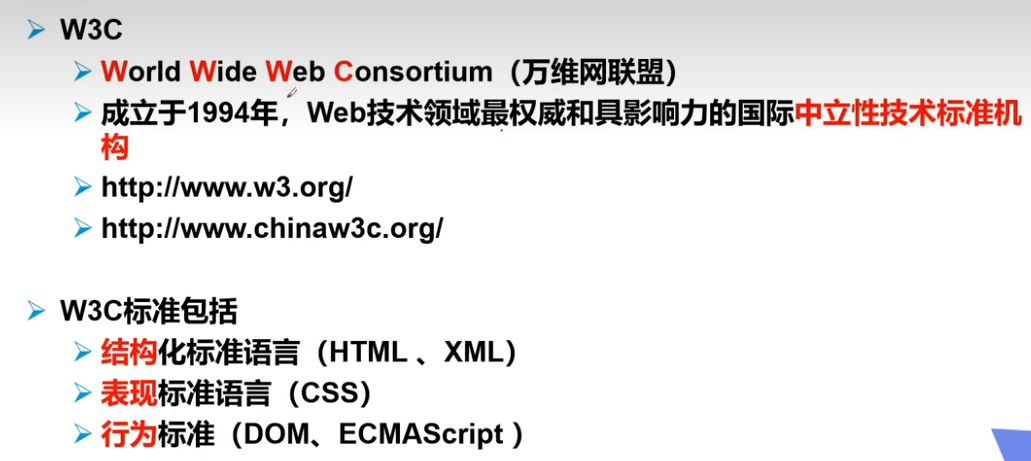
- W3C:World Wide Web Consortium(万维网联盟)

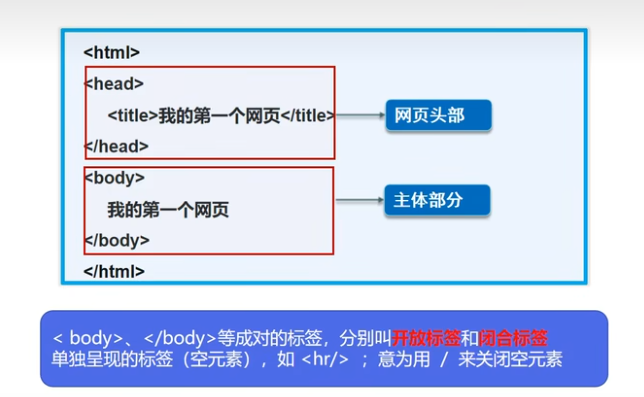
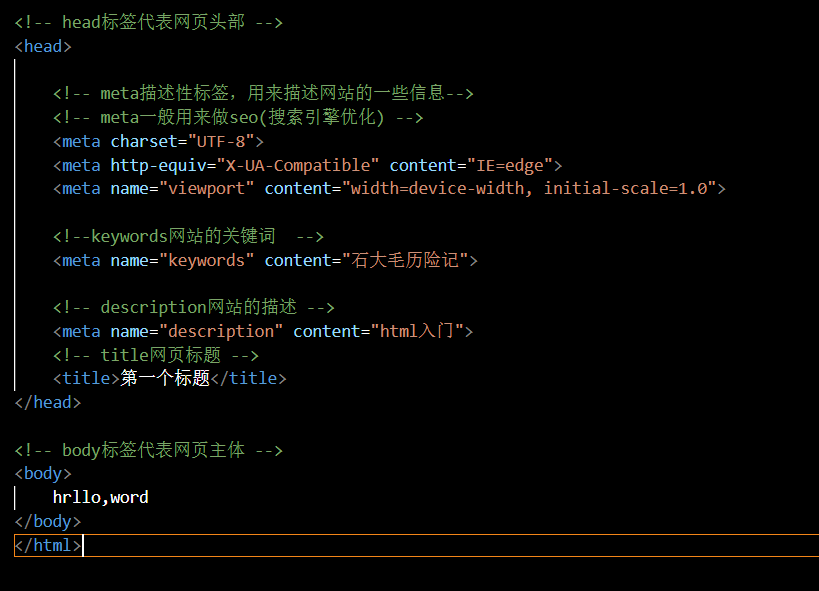
- HTML基本结构

2、网页的基本信息

3、网页的基本标签
- 标题标签
<h1><h1/> <h2><h2/>...<h6><h6/>
- 段落标签
<p><p/>
- 换行标签
<br/>
- 水平线标签
<hr/>
- 字体样式标签
加粗:<strong><strong/>
斜体:<em><em/>
- 注释和特殊标签
注释(ctrl+/):<!-- -->
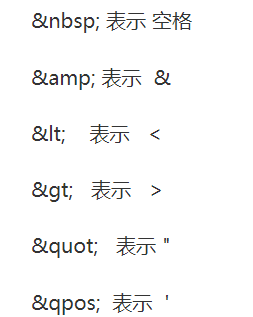
特殊标签如下:

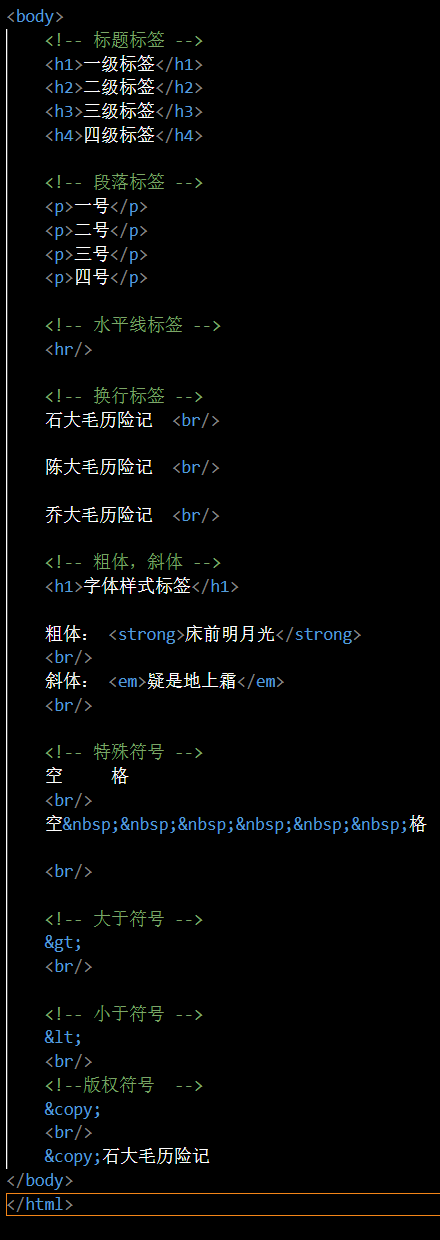
- 演示实列


4、图像标签
- 常见图像格式

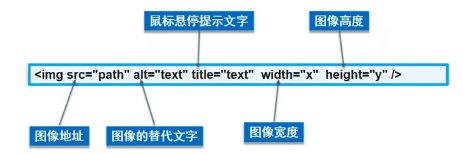
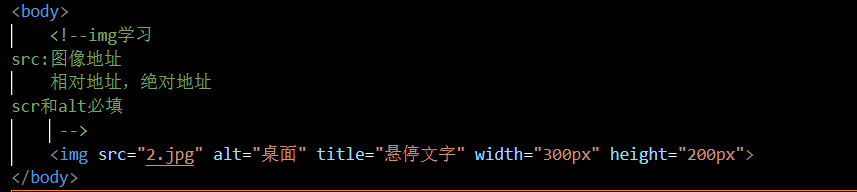
- 图像标签的使用

- 演示实例


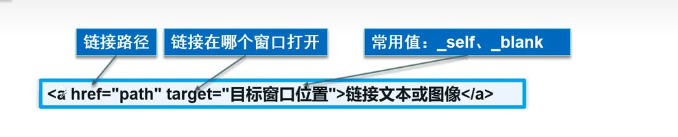
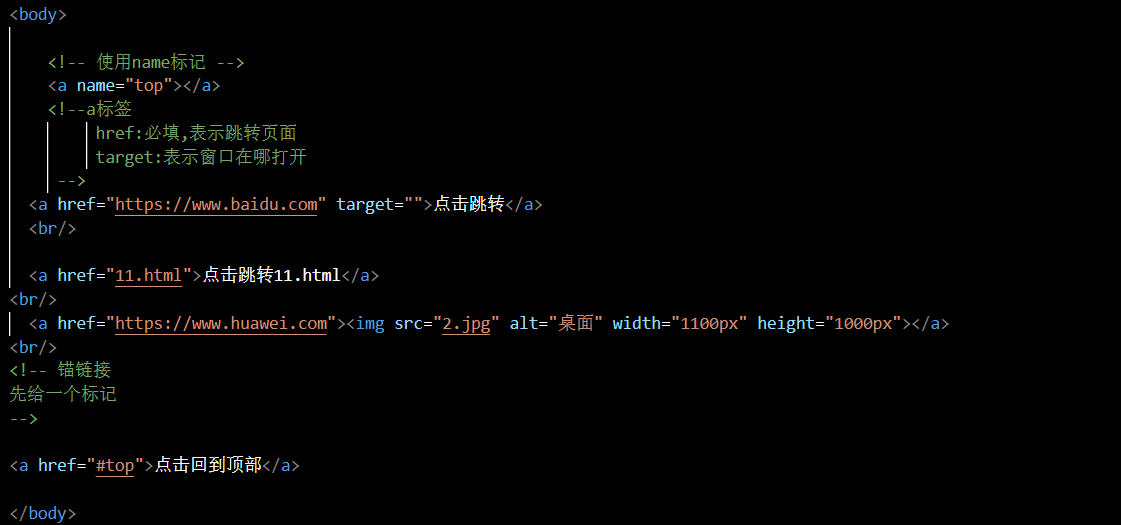
5、超链接标签及使用

- 文本链接

- 图像链接

- 锚链接


- 演示实例


6、行内元素和块元素
- 块元素
无论内容多少,该元素独占一行
* address - 地址
* blockquote - 块引用
* center - 居中对齐块
* dir - 目录列表
* div - 常用块级容易,也是 css layout 的主要标签
* dl - 定义列表
* fieldset - form控制组
* form - 交互表单
* h1 - h5 - 标题1-6
* hr - 水平分隔线
* isindex - input prompt
* menu - 菜单列表
* noframes - frames可选内容,(对于不支持 frame 的浏览器显示此区块内容
* noscript - )可选脚本内容(对于不支持 script 的浏览器显示此内容)
* ol - 排序表单
* p - 段落
* pre - 格式化文本
* table - 表格
* ul - 非排序列表
- 行内元素
内容撑开宽度,左右都是行内元素的可以排在一行* a - 锚点
* abbr - 缩写
* acronym - 首字
* b - 粗体 ( 不推荐 )
* bdo - bidi override
* big - 大字
* br - 换行
* cite - 引用
* code - 计算机代码 ( 在引用源码的时候需要 )
* dfn - 定义字段
* em - 强调
* font - 字体设定 ( 不推荐 )
* i - 斜体
* img - 图片
* input - 输入框
* kbd - 定义键盘文本
* label - 表格标签
* q - 短引用
* s - 中划线 ( 不推荐 )
* samp - 定义范例计算机代码
* select - 项目选择
* small - 小字体文本
* span - 常用内联容器,定义文本内区块
* strike - 中划线
* strong - 粗体强调
* sub - 下标
* sup - 上标
* textarea - 多行文本输入框
* tt - 电传文本
* u - 下划线
* var - 定义变量
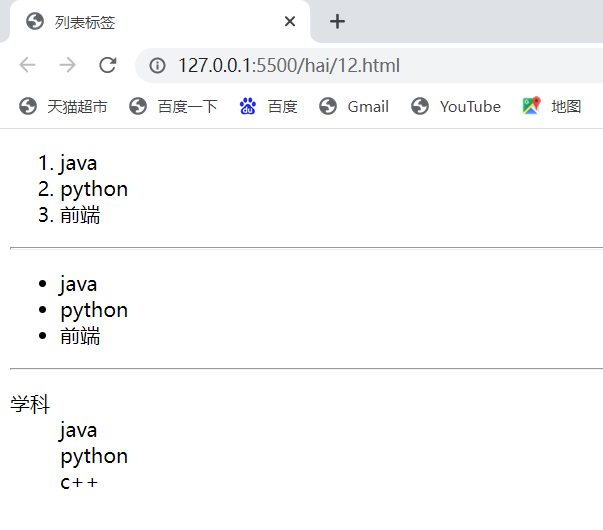
7、列表标签
信息资源的展现形式
- 有序列表

- 无序列表

- 定义列表

- 演示实例

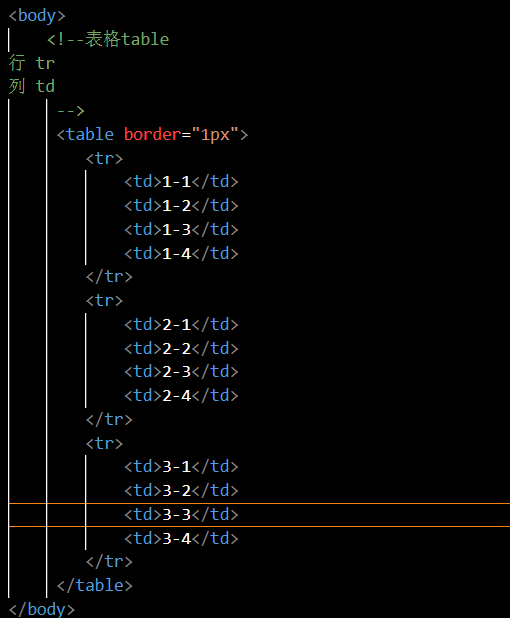
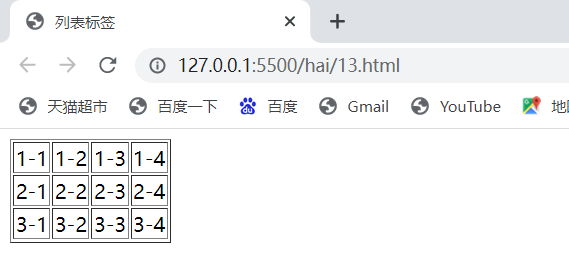
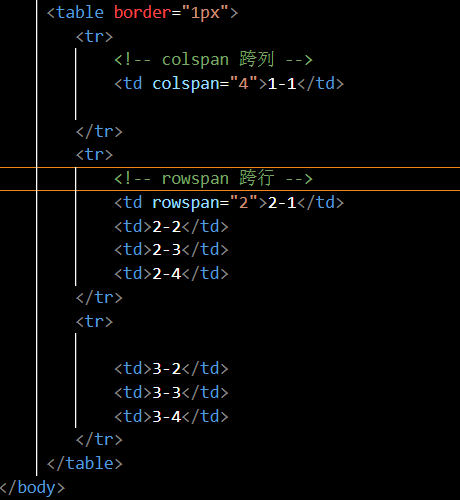
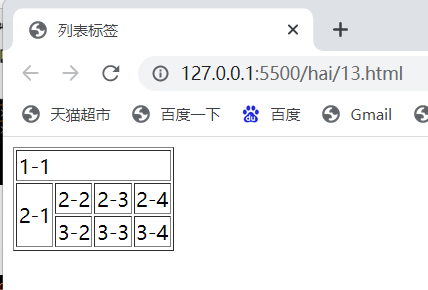
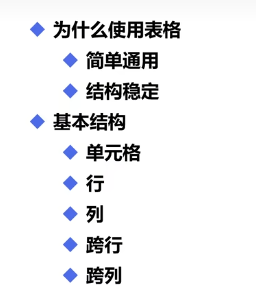
8、表格标签

- 行标签 <tr><tr/>
- 列表签 <td><td/>
- 演示实例