Markdown 基本语法使用
什么是Markdown?
Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。 它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者HTML)文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。
由于 Markdown 的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。 如 GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、简书等,甚至还能被使用来撰写电子书。
有什么优势?
-
用于编写说明文档,以“README.md”的文件名保存在软件的目录下面。
-
Markdown可以快速转化为演讲PPT、Word产品文档甚至是用非常少量的代码完成最小可用原型。
官方教程连接
学习记录
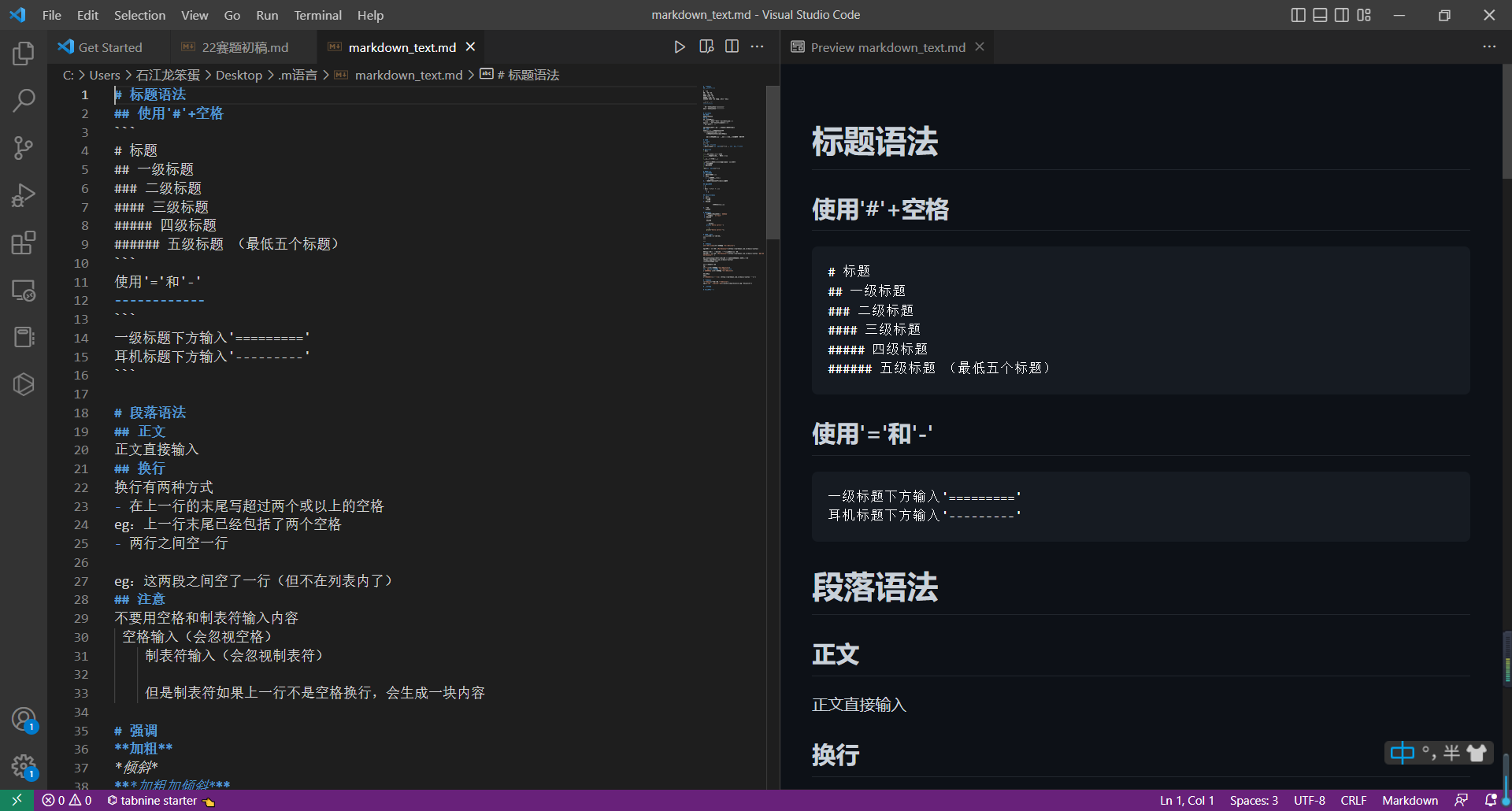
图片预览:
因不懂怎么上传 .md文件,附代码记录:
# 标题语法 ## 使用'#'+空格 ``` # 标题 ## 一级标题 ### 二级标题 #### 三级标题 ##### 四级标题 ###### 五级标题 (最低五个标题) ``` 使用'='和'-' ------------ ``` 一级标题下方输入'=========' 耳机标题下方输入'---------' ``` # 段落语法 ## 正文 正文直接输入 ## 换行 换行有两种方式 - 在上一行的末尾写超过两个或以上的空格 eg:上一行末尾已经包括了两个空格 - 两行之间空一行 eg:这两段之间空了一行(但不在列表内了) ## 注意 不要用空格和制表符输入内容 空格输入(会忽视空格) 制表符输入(会忽视制表符) 但是制表符如果上一行不是空格换行,会生成一块内容 # 强调 **加粗** *倾斜* ***加粗加倾斜*** 也可以在语句中**加粗**,*倾斜* 和 ***加粗和倾斜*** # 引用用法 > 引用 >多行引用输入多个'>'即可 >第二行(需要按换行一样即空格) > >第三行(中间可空行) >也可以在里面引用其他元素,但不一定都可以 >1. 有序列表 >- 无序列表 > >引用**加粗**,*倾斜* # 列表用法 ## 有序列表 1. 数字+句号+空格 2. 2222 1. 多级列表使用缩进 1. 2222 3. 前面数字没有区分,会自动生成 ## 无序列表 - 1 - 2 - 采用 '-/+/*' + 空格 + 1 * 2 ## 引用其他语法 1. 段落 2. 引用块 >内容 2. 代码块 内容(2个缩进) 3. 图片 待补充 # 代码语法 1. 单词表示代码变量用 `变量名` 2. 行内代码`` C='text' `` 3. 代码块 ``` 代码块 ``` ```python print('hello world !') ``` ```C print("hello world !"); ``` # 分割线语法 使用三个或多个'*或-或_' *** --- ___ # 链接语法 [超链接显示名](超链接地址 "超链接title") eg:这是一个链接: [Markdown教程](https://markdown.com.cn/basic-syntax) 可以给链接增加标题,即鼠标放在上面会显示什么 eg:这是一个链接: [Markdown教程](https://markdown.com.cn/basic-syntax '最好的markdown教程' ) 如果不想起名称,可以用尖括号 <> 将URL或邮箱变为可点击链接 <https://markdown.com.cn/basic-syntax> <1234567890@qq.com> 带格式化的超链接 eg: *[倾斜](超链接地址 "超链接title")* **[加粗](超链接地址 "超链接title")** [`强调代码`](超链接地址 "超链接title") 引用代码 eg: [链接的文本] [标签1]: (https://markdown.com.cn/basic-syntax '备注') # 图片语法  eg:[] # 转义字符 # 内嵌HTML标签