reStructuredText的来源
1, reStructuredText 来自于 Python中的Docutils模块
2,Docutils项目的主要是为了创造一套将纯文本转换为一些常用格式的工具,例如HTML、XML和LaTeX等

关于 reStructuredText 的介绍
1,reStructuredText 是一种轻量级的文本标记语言
2,reStructuredText一般保存的文件以.rst为后缀。
3,在必要的时候,.rst文件可以被转化成PDF或者HTML格式,也可以有Sphinx转化为LaTex,man等格式
4,reStructuredText 现在被广泛的用于程序的文档撰写。
5,Python文档 就是由Sphinx生成的,Sphinx 支持 reStructuredText 文档格式
reStructuredText 编辑格式:
四个标题
一级标题: =
二级标题: -
三级标题: +
四级标题: ^
在 exmple2.rst 之中:
First level heading
============================================
teo-level heading
---------------------------------------------
Four-level heading
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
Three-level heading
++++++++++++++++++++++++++++++++++++++++++++++
关于json 数据的显示:
第一种是 html 显示json 数据,第二种html显示 json 文件之中的数据
定义数据 要空格 3个 链接json 文件的是相对路径
Json data
.. code-block:: javascript
{
update_date_time:'2018-10-8'
}
Json data saved in the file
.. literalinclude:: _static/jsonfile.js
:language: javascript
html 文字显示:
1,每一个段落的是以空行相隔绝
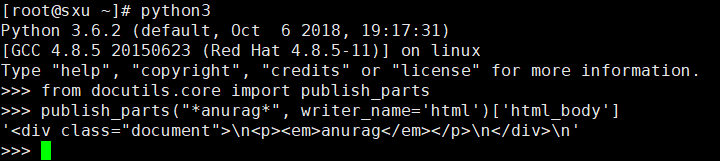
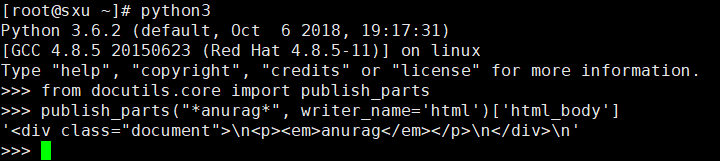
2,一个星号:*文字*用于强调(斜体)两个星号:**文字**强调(粗体) 反引号:代码示例的``text``
1. one asterisk: *text* for emphasis (italics),
2. two asterisks: **text** for strong emphasis (boldface), and
3. backquotes: ``text`` for code samples
超链接 '链接文字'_
This is a paragraph that contains `a link`_.
.. _a link: https://www.baidu.com/
链接图片:相对路径
注释的形式:
.. This whole indented block
is a comment.
Still in the comment.
可以参考我的githup
https://github.com/shiqilouyang/sphinx_doc