vue2.0 之条件渲染
条件渲染v-if、v-show
<template>
<div>
<a v-if="isPartA">partA</a>
<a v-show="!isPartA">partB</a>
<button v-on:click="toggle">toggle</button>
</div>
</template>
<script>
export default {
data () {
return {
isPartA: true
}
},
methods: {
toggle () {
this.isPartA = !this.isPartA
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>
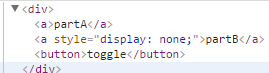
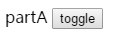
点击按钮前


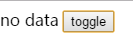
点击按钮后


v-if和v-show区别:
- v-if删除
- v-show用css控制
v-if、v-else
<template>
<div>
<a v-if="isPartA">partA</a>
<a v-else>no data</a>
<button v-on:click="toggle">toggle</button>
</div>
</template>
<script>
export default {
data () {
return {
isPartA: true
}
},
methods: {
toggle () {
this.isPartA = !this.isPartA
}
}
}
</script>
<style>
html {
height: 100%;
}
</style>
点击按钮前


点击按钮后