vue.js初识(一)
vue.js安装
官方安装介绍:http://cn.vuejs.org/v2/guide/installation.html

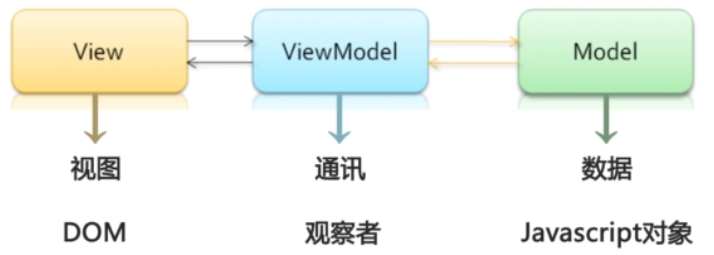
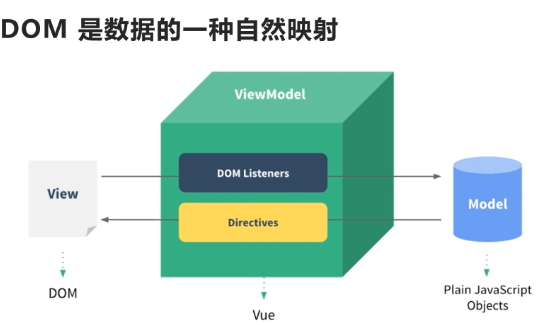
MVVM框架:View、ViewModel、Model

npm安装参考文章:http://www.cnblogs.com/shhnwangjian/p/6559732.html
基于网络原因,建议将 npm 的注册表源设置为国内的镜像,可以大幅提升安装速度。
本文使用淘宝镜像,使用 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm
npm install -g cnpm --registry=https://registry.npm.taobao.org
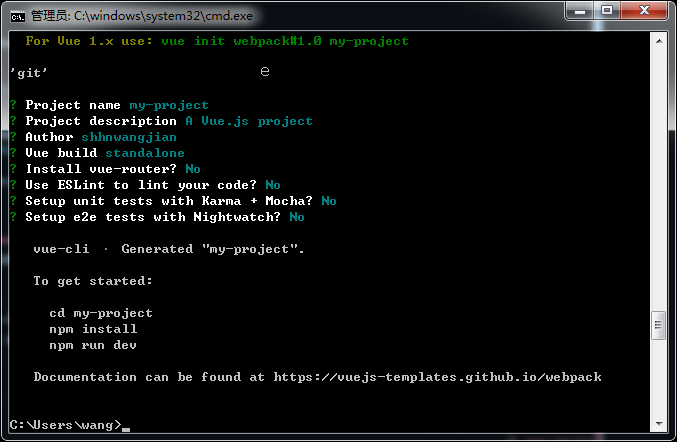
安装vue-cli命令行工具
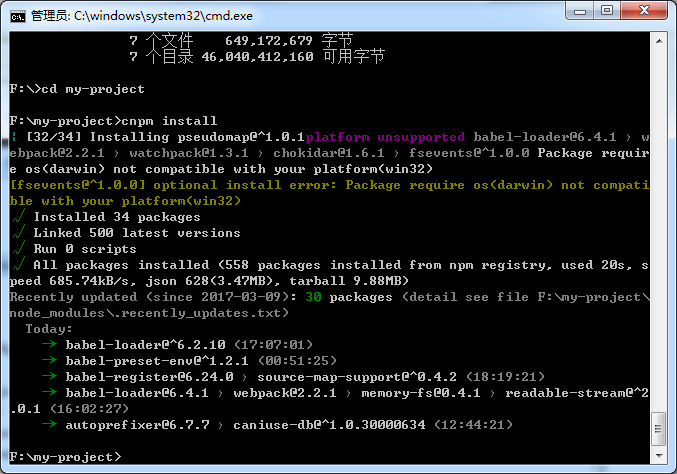
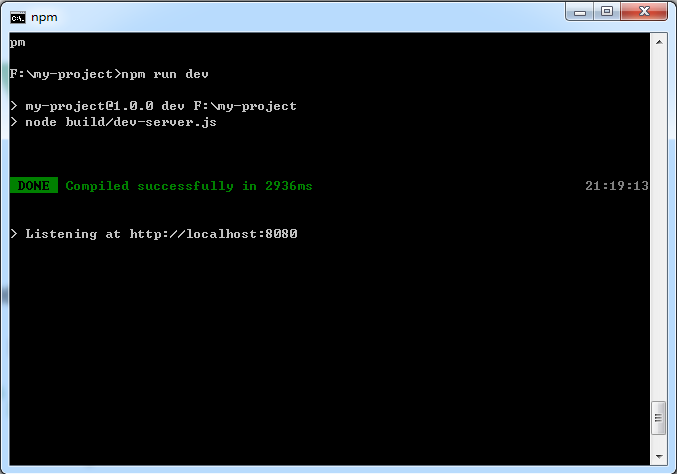
# 全局安装 vue-cli $ cnpm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ cnpm install $ cnpm run dev


- 代码风格检查:eslint
- 构建工具:webpack
- 前端路由:vue-router
- 状态管理:vuex
- 服务端通讯:vue-resource
项目my-project目录中package.json文件记录项目的详细信息,包含它的依赖以及开发者的依赖,这些依赖是下载webpack模板使用到的。
通过cnpm install命令,会将所有的依赖放到项目的node_modules目录下。

通过cnpm run dev命令启动项目,它实际上也是用的package.json文件中scripts这段内容。



yarn
官网:https://yarnpkg.com/en/docs/install#windows-tab
windows下npm安装方式
npm install -g yarn
yarn 原仓库 包下载不 稳定,需要设置仓库为 tnpm 或在 cnpm
yarn config set registry “https://registry.npm.taobao.org”
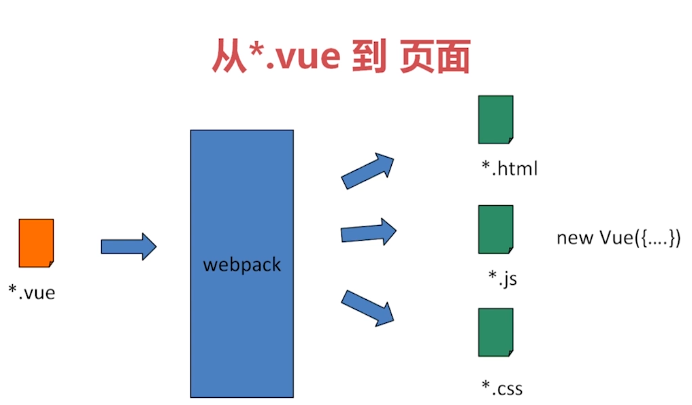
vue页面


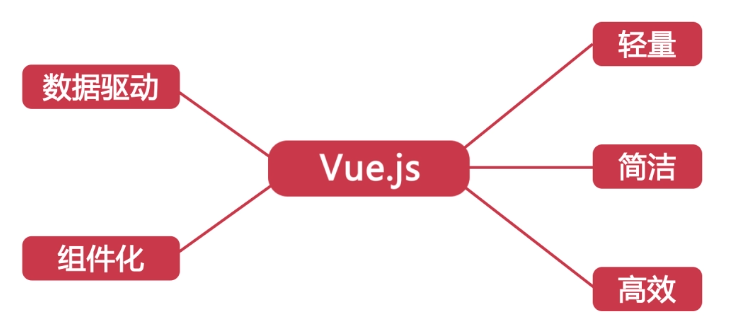
核心思想
数据驱动和组件化
1、数据驱动


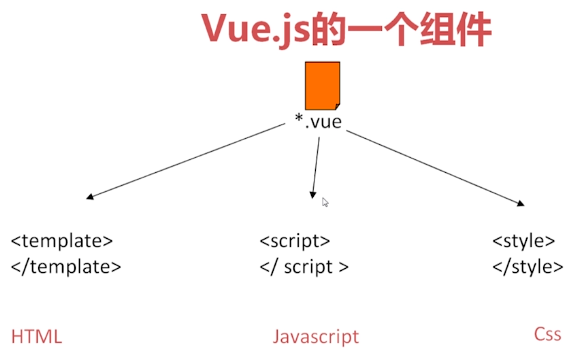
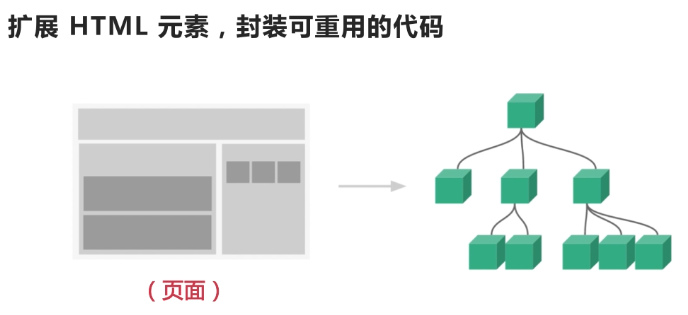
2、组件化

组件设计原则:
- 页面上每个独立的可视\可交互区域视为一个组件;
- 每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护;
- 页面不过是组件的容器,组件可以嵌套自由组合形成完整的页面。
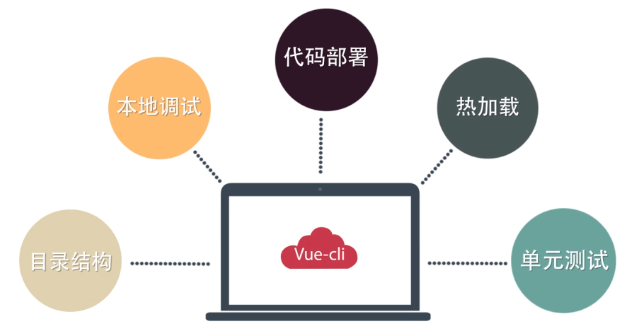
Vue-cli介绍
Vue-cli是Vue的脚手架工具。