Vue删除(批删)及分页查询
一
1.前台使用Element UI进行分页功能
其中prop(属性)要改为自己数据项属性
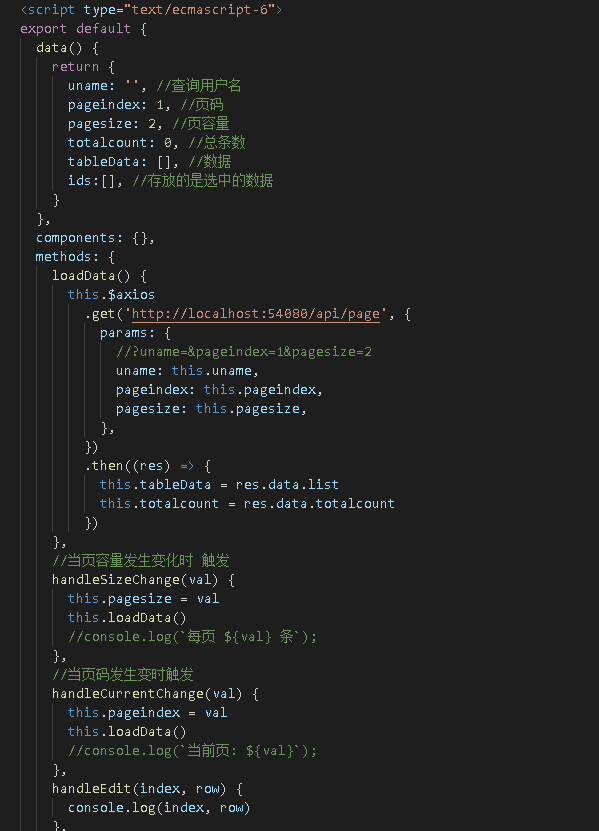
2.前台方法设置
3.API方法:
//查询 分页
[HttpGet,Route("api/page")]
public IHttpActionResult Show(string name,int pageindex = 1, int pagesize = 2)
{
int totalcount = 0;
var list = loginDal.Show(name, out totalcount, pageindex, pagesize);
return Json(new { totalcount,list });
}
//删除
[HttpGet,Route("api/Delete")]
public IHttpActionResult Delete(int id)
{
return Json(loginDal.Delete(id));
}
//批量删除
[HttpGet,Route("api/DeAll")]
public IHttpActionResult DeAll(string ids)
{
return Json(loginDal.DeAll(ids));
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号