Android 布局及常用属性
一、常用属性
- 控件宽度:layout_width
wrap_content match_parent
- 控件高度:layout_height
wrap_content match_parent
- 设置背景色:background
- 设置文本:text
- 字体大小:textSize
- 文本颜色:textColor
- textAlignment(文本对齐方式):
center
textEnd viewEnd
inherit gravity textStart viewStart
- 外边距:
layout_margin
layout_marginLeft layout_marginRight
layout_marginTop layout_marginBottom
- 内边距:
padding
paddingLeft paddingRight
paddingTop paddingBottom
二、FrameLayout(帧布局)
- 前景图像:foreground
- 前景图像位置:foregroundGravity
三、LinearLayout(线型布局)
- 排列方向:orientation
vertical horizontal
- 按比例布局:layout_weight
- 控制子元素对齐方式:gravity
left right top bottom
center center_horizontal center_vertical
- 控制组件在父容器中的位置:layout_gravity(layout_gravity属性会覆盖gravity属性)
top bottom left right center center_vertical center_horizontal
- (?)(分割线属性)divider、showDividers、dividerPadding
四、RelativeLayout(相对布局)
gravity、ignoreGravity
根据父容器定位:
layout_alignParentLeft、layout_alignParentRight
layout_alignParentTop、layout_alignParentBottom
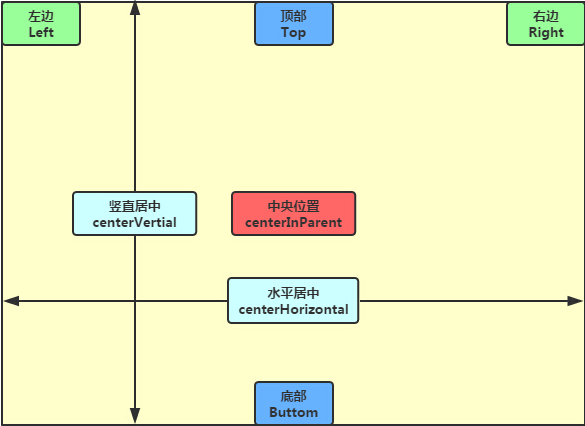
layout_centerHorizontal、layout_centerVertical、layout_centerInParent

根据兄弟组件定位:
layout_toLeftOf、layout_toRightOf
layout_above、layout_below
layout_alignLeft、layout_alignRight
layout_alignTop、layout_alignBottom
五、TableLayout(表格布局)
- 行容器:TableRow
- 隐藏列:collapseColumns
- 拉伸列:stretchColumns
- 收缩列:shrinkColumns
- 跳过:layout_column(?)
- 合并单元格:layout_span(?)
六、AbsoluteLayout(绝对布局)
- 组件x坐标:layout_x
- 组件y坐标:layout_y
七、GridLayout(网格布局)
- 设置行数:rowCount
- 设置列数:columnCount
- 设置组件所在行:layout_row
- 设置组件所在列:layout_colum
- 设置组件横跨行数:layout_rowSpan
- 设置组件横跨列数:layout_columnSpan
设置组件横跨行列时,需要设置属性layout_gravity="fill"
八、总结
带align的属性都是边界对齐方式
带layout的属性都使用在单个组件内



