初学html笔记
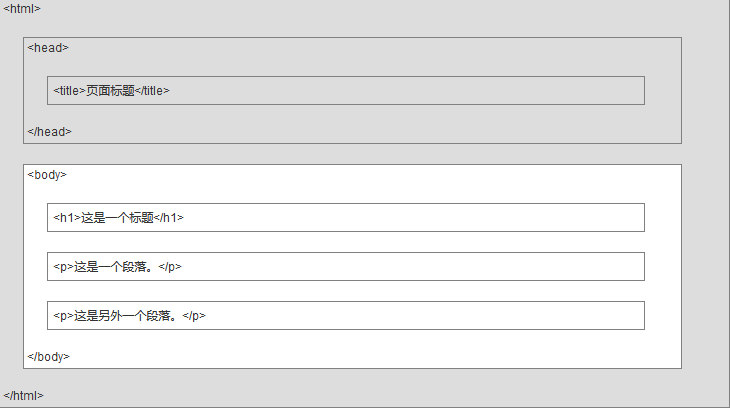
一、Html结构

二、常用标签
1、头部标签:<meta>、<title>、<style>、<script>
<meta>标签: name(keywords、author、description)、http-equiv(refresh)
2、标题标签:<h1>、<h2>、<h3>、<h4>、<h5>、<h6>
3、水平线:<hr>
4、段落:<p>
5、链接:<a href="http://www.xxxx.com">这是一个链接</a>
6、图片:<img src="/img/ss.jpg"/>
7、换行:<br>
8、文本格式化标签:
<b>加粗</b>、<strong>加重语气</strong>、<em>着重文字</em>、
<i>斜体</i>、<small>缩小</small>、<sub>下标</sub>、<sup>上标</sup>
9、删除字和插入字:<del></del>、<ins></ins>
三、注意
1、标题标签用来生成索引,不能乱用;
2、虽然现在html标签对大小写不敏感,但应该尽量用小写字母编写(我自己要求强制小写,为了兼容以后的html版本);
3、空标签在开始标签中结束(如:<hr />);
4、chatset = "UTF-8"(国际化编码使用UTF大写标准写法);
5、当html的文本中需要输出字符时,需要使用字符实体(空格: 、引号:");(ps:字符实体对大小写敏感)
四、CSS样式中常用的一些属性
background-color(背景色)
color(文字颜色)
height(高度)
width(宽度)
line-height(行高)(ps:一般用来设置垂直居中)
margin (left、right、top、bottom)(外边距)
padding (left、right、top、bottom)(内边距)
border(边框)
font-family(字体)
font-size(字体大小)
text-align(文本对齐)(content:center、left、right)
五、使用CSS的方法
1、内联样式-直接在元素中使用style属性;
2、内部样式表-在<head>区域定义<style>来设置CSS属性;
3、外部引用-引用外部的CSS文件;
六、常用元素的详细使用方法
1、图片
2、表格
3、列表



