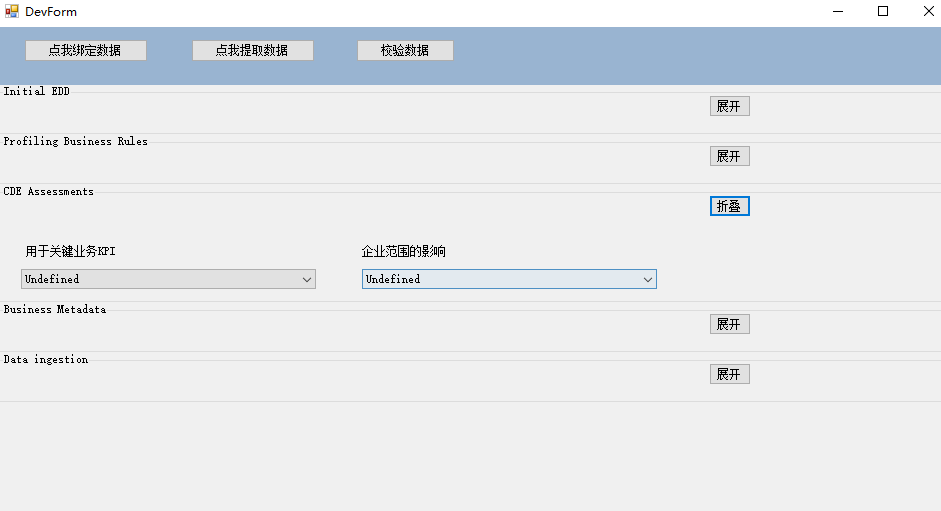
给GroupBox动态添加一个按钮,实现展开和折叠功能
需求:最近项目里有一个Winfrom工具需要扩展,然后就找到了我,我完成了一个页面数据太多的下拉滚动和折叠等功能
主要:谈谈怎么动态给GroupBox新增一个按钮吧

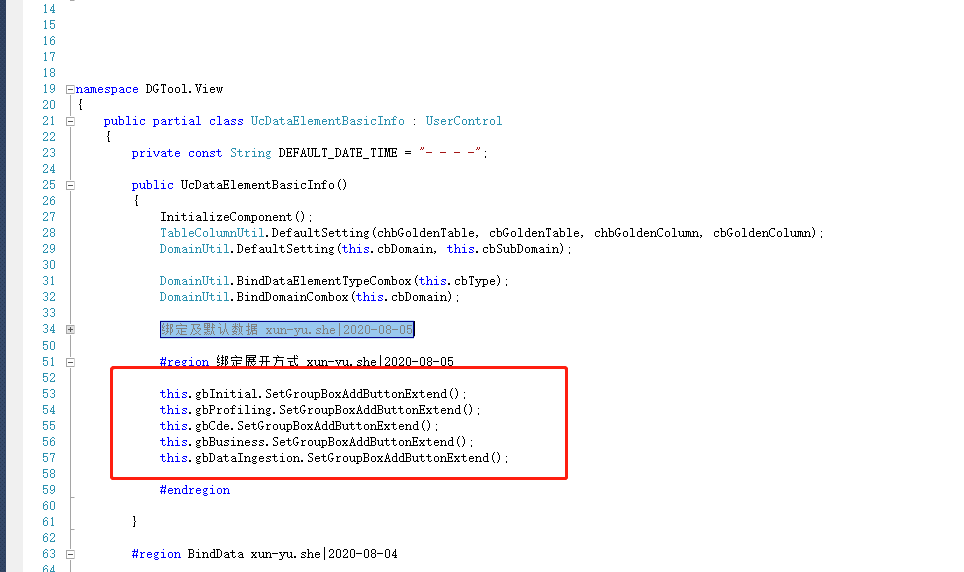
代码实现


/// <summary>设置GroupBox添加伸展按钮 /// xun-yu.she|2020-08-05 /// </summary> /// <param name="gb"></param> public static void SetGroupBoxAddButtonExtend(this GroupBox gb) { var btnGroupBox = new Button(); btnGroupBox.Text = "折叠"; btnGroupBox.Click += new EventHandler(btnGroupBox_Click); btnGroupBox.Size = new System.Drawing.Size(42, 22); btnGroupBox.UseVisualStyleBackColor = true; btnGroupBox.Tag = gb; btnGroupBox.Top = 10; btnGroupBox.Left = gb.Width - 70; btnGroupBox.BringToFront(); gb.Controls.Add(btnGroupBox); } static void btnGroupBox_Click(object sender, EventArgs e) { var btnGroupBox = sender as Button; if (btnGroupBox.Tag != null) { var groupBox = btnGroupBox.Tag as GroupBox; if (btnGroupBox.Text == "展开") { btnGroupBox.Text = "折叠"; groupBox.Height = Convert.ToInt32(groupBox.Tag); } else { if (groupBox.Tag == null) { groupBox.Tag = groupBox.Height; } btnGroupBox.Text = "展开"; groupBox.Height = Convert.ToInt32(50); } } }
总结:我来说下思路,就比如页面上有多个GroupBox,我进行Dock设定Top,然后多个GroupBox就会相邻在一起。然后如果我GroupBox有需要展开按钮我就调用扩张方法,该方法会根据我的默认动态新增一个按钮在GroupBox右上角,然后通过点击可以实现展开和折叠效果,有需要深入交流可以联系我微信


