今天试了一下用jqGrid插件展示表格,里面有当前表格搜索、排序、编辑、分页等很多功能,感觉挺好用的,准备记录一下。
在的Controller中根据条件查询到数据,
import com.alibaba.fastjson.JSONObject;
@Controller
@RequestMapping("user")
public class UserAction {
@RequestMapping(value = {"toIpFlowList.action", "/" }, produces = { "application/json;charset=UTF-8" })
public ModelAndView toIpFlowList() {
Map<Object, Object> map = new HashMap<Object, Object>();
List<Map> ipFlowList = ipFlowService.selectAllIpFlow(map);//我这里的查询关联了其他表所以返回List<Map>
String json = JSONObject.toJSONString(ipFlowList); //此行转换为json数组格式的字符串,元素都是Map
view.addObject("ipFlowList",json);
return view;//返回view
}
}
jsp页面中引入bootstrap.min.css、ui.jqgrid.css、grid.locale-cn.js、jquery.jqGrid.min.js:
<div class="jqGrid_wrapper">
<table id="table_list_2"></table>
<div id="pager_list_2"></div>
</div>
<script>
$(document).ready(function () {
$.jgrid.defaults.styleUI = 'Bootstrap';
var ipFlowList = eval(JSON.stringify(${ipFlowList}));//获取到json数组字符串,再使用eval()重新计算成数组。
$("#table_list_2").jqGrid({
data: ipFlowList,
datatype: 'local',
height: 450,
autowidth: true,
shrinkToFit: true,
rowNum: 20,
rowList: [10, 20, 30],
colNames: ['序号', '用户姓名', 'IP地址', '参数包', '请求日期','请求状态'],
colModel: [
{
name: 'id',
index:'id',
editable: true,
width: 40,
sorttype: "int",
search: true
},
{
name: 'user_name',
index: 'user_name',
editable: false,
width: 40,
search: true
},
{
name: 'ip',
index: 'ip',
editable: false,
width: 70,
},
{
name: 'parameter',
index: 'parameter',
editable: false,
width: 100
},
{
name: 're_date',
index: 're_date',
editable: false,
width: 80
},
{
name: 'result',
index: 'result',
editable: true,
width: 60
/* formatter: "select",
editoptions:{value:"1:登录成功;2:登录失败;}*/
}
],
pager: "#pager_list_2",
viewrecords: true,
caption: "请求日志信息",
addtext: 'Add',
edittext: 'Edit',
hidegrid: false
});
// Add selection
$("#table_list_2").setSelection(4, true);
// Setup buttons
$("#table_list_2").jqGrid('navGrid', '#pager_list_2', {
edit: false,
add: false,
del: false,
search: true
}, {
height: 200,
reloadAfterSubmit: true
});
// Add responsive to jqGrid
$(window).bind('resize', function () {
var width = $('.jqGrid_wrapper').width();
$('#table_list_2').setGridWidth(width);
});
});
</script>
需要注意的是colModel中的name属性需要与你数组中的map的key对应上,注意大小写一致。
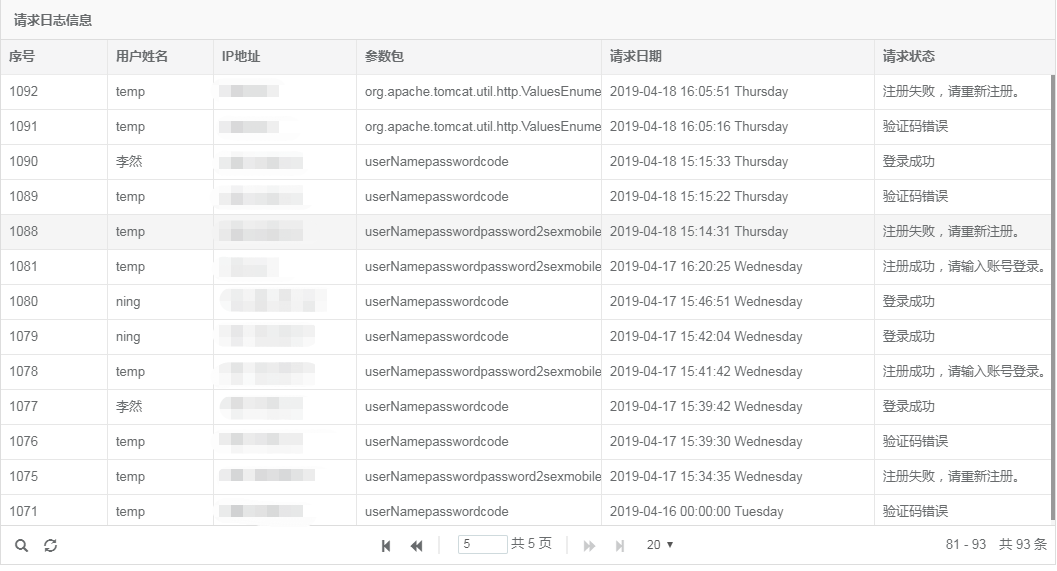
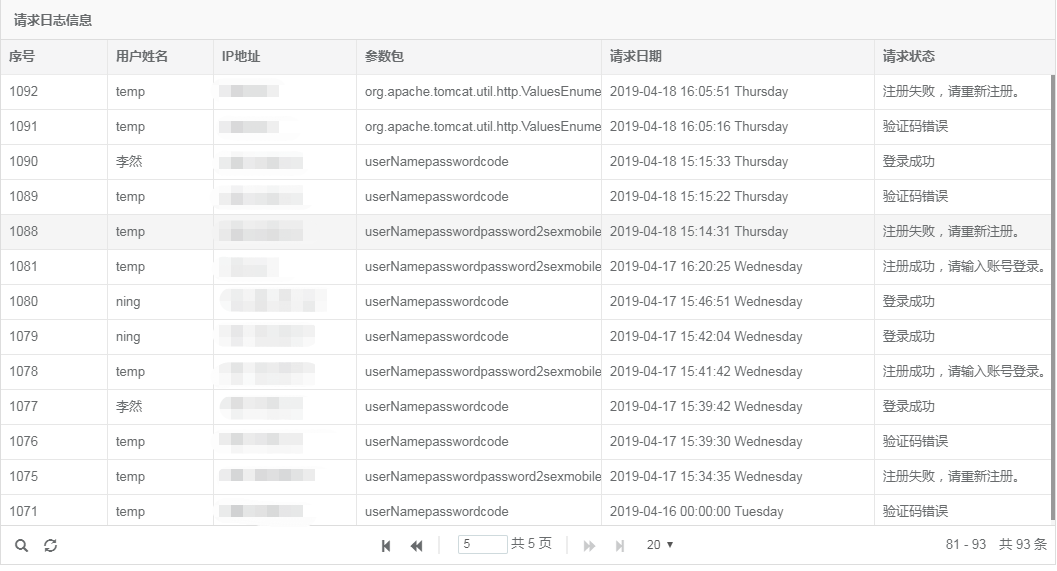
最后页面效果如下: