页面如何读取本地磁盘图片并展示
我用的是tomcat,数据库保存的是图片路径,因为没有专门保存图片的服务器,我就上传到本机了。
新建一个properties配置文件,用来配置图片保存的位置,如果要部署在别的服务器只需要改一下路径就可以了。保存到数据库时需要我们在代码里读取这个路径,为了防止图片名称,我用UUID+日期重命名了。比如我是要存放到"D:\img"目录:
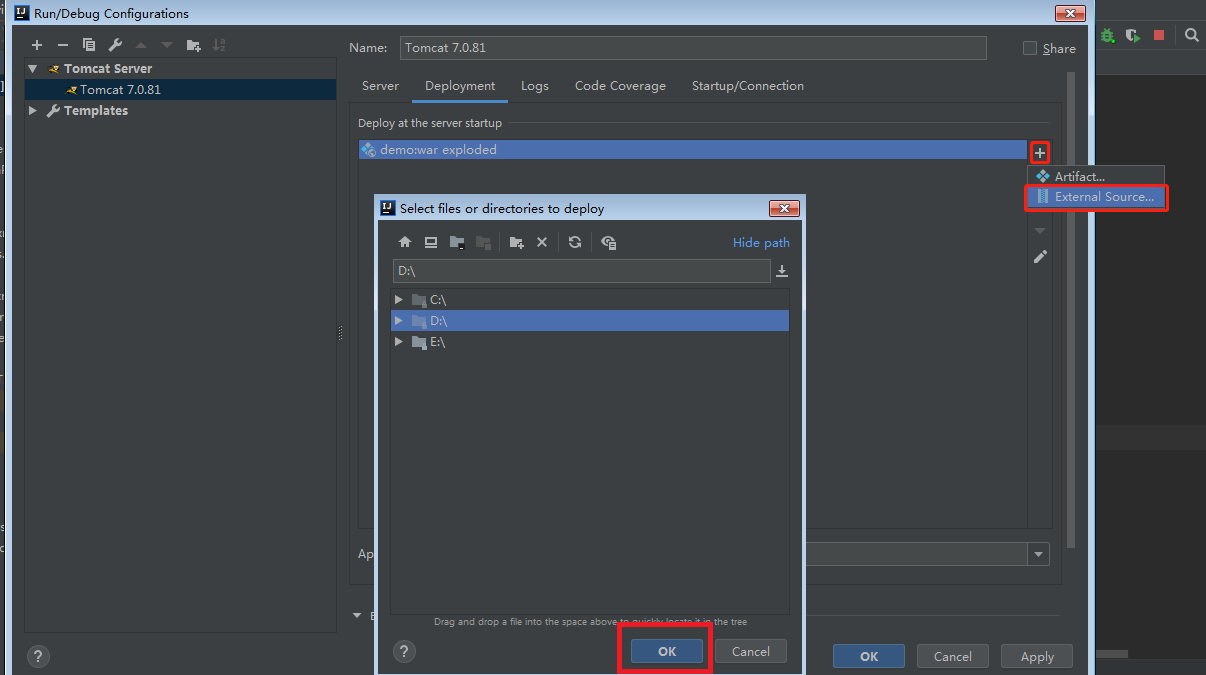
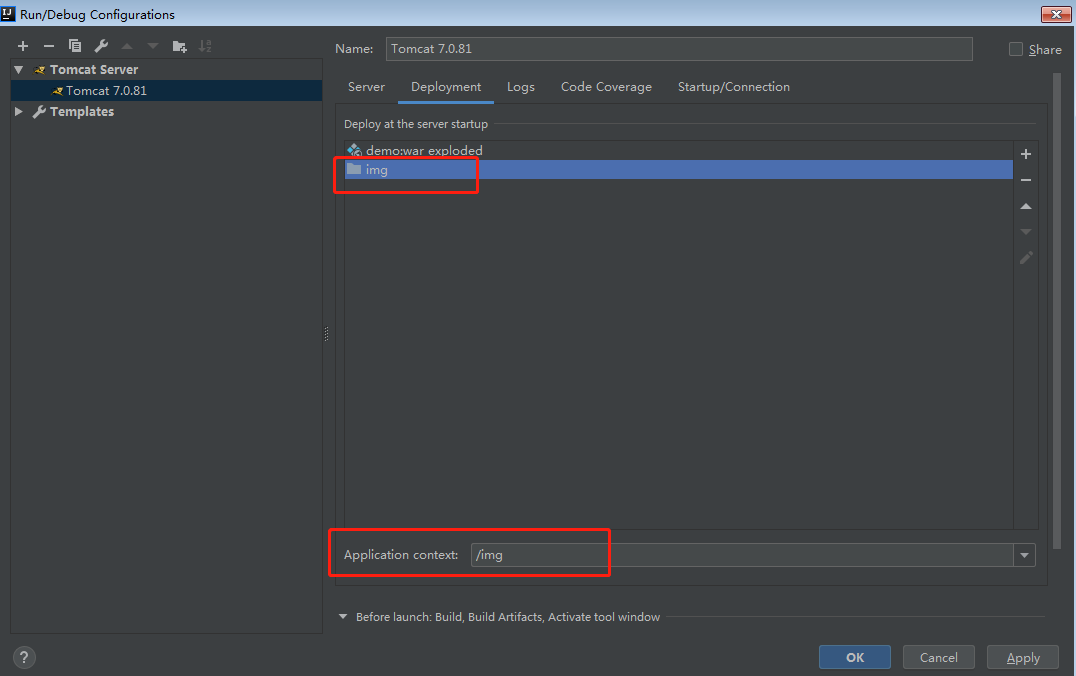
一种方式是:在idea中部署一下,选择D盘下的img:
然后就ok就可以了:
还有一种方式是在tomcat的server.xml中添加配置(需要添加在Host标签内):
<Context crossContext="true" docBase="D:/img" path="/img" reloadable="true"></Context>
如果是部署到服务器,也只需要改一下properties配置的路径,然后在server.xml中添加一下上述配置。这样打包到服务器也就可以啦。
页面上展示就可以直接获取本地图片了(因为数据库保存的是图片上传路径,我这里的${frame.img}是截取的图片全名称):
<img alt="image" class="img-circle m-t-xs img-responsive" src="/img/${frame.img}">


