css处理浏览器输入框记住账号密码后的背景色
谷歌浏览器、在记住密码后,通常会给用户密码输入框渲染上一个背景色,在有些时候这个浏览器自动使用的渲染背景色会影响系统本身的UI界面,所以下面提供css方法处理解决。
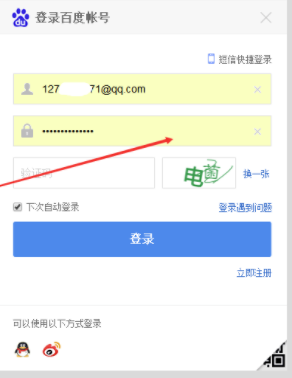
如图所示的问题:

方法一:
input:-webkit-autofill , textarea:-webkit-autofill, select:-webkit-autofill { -webkit-text-fill-color: #ededed !important; -webkit-box-shadow: 0 0 0px 1000px transparent inset !important; background-color:transparent; background-image: none; transition: background-color 50000s ease-in-out 0s; //背景色透明 生效时长 过渡效果 启用时延迟的时间 } input { background-color:transparent; }
方法二:关闭浏览器自带填充表单功能
设置表单属性 autocomplete="off/on" 关闭自动填充表单,自己实现记住密码 <!-- 对整个表单设置 --> <form autocomplete="off" method=".." action=".."> <!-- 或对单一元素设置 --> <input type="text" name="textboxname" autocomplete="off">




