可以使用css的方式让input不能输入文字吗?


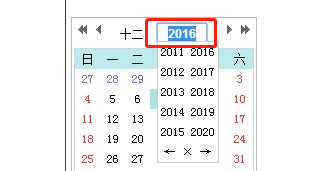
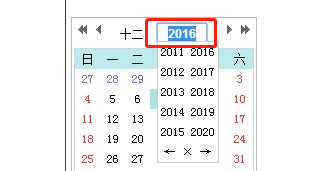
在使用一个js插件时,不想让用户点击input输入和触发那个下拉框,用css的方式有什么方法?
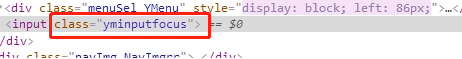
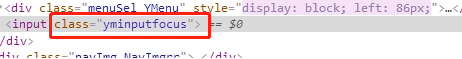
readonly和disabled都要写到标签上,但input都是这个插件生成的,有什么好的方法解决吗?
最简单的一个css方法是:
加样式:
pointer-events: none;


在使用一个js插件时,不想让用户点击input输入和触发那个下拉框,用css的方式有什么方法?
readonly和disabled都要写到标签上,但input都是这个插件生成的,有什么好的方法解决吗?
最简单的一个css方法是:
加样式:
pointer-events: none;

