Vue学习(三)模板
一、HTML模板
插值:
文本:使用“Mustache”语法(大括号){{ value }};作用:替换实例上的属性值,当值改变时,插值内容会被自动更新。也可使用v-text="value"代替。
<p>{{ value }}<p> 等价于 <p v-text="value"></p>原生的html:双大括号输出的文本,不会解析html标签。也就是说当实例的data为html标签时,不能解析而是直接输出出来。此时如想要解析,可使用v-html="value"代替。
new Vue({ data:{ value: `<span>我是一个span标签</span>` } }); <p>{{ value }}<p> 页面展示 => <span>我是一个span标签</span> <p v-html="value"><p> 页面展示 => 我是一个span标签
需要注意的是,有时候因为一些网络延迟等原因,用户会在也买年中先看到{{ xxx }},然后才有数据。我们若想避免此效果,可用v-text="xxxx"代替。
二、字符串模板
template字符串
tempalte => 选项对象的属性
模版将会替换挂载的元素。挂载元素的内容都会被忽略,根节点只有一个,将html结构写在一对script标签中,设置type="x-template"。
<body>
<div id="box">
</div>
</body>
<script src="vue.js"></script>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded',function () {
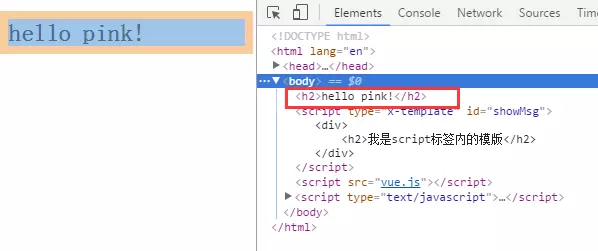
var str = '<h2>hello pink!</h2>'
var vm = new Vue({
el: '#box',
template: str
});
},false);
</script>

此时展示的为h2标签,并不是div了。说明权重比较高,直接“代替”挂载点,把原来的html替换后显示。
//代码片段放在template标签里,并给一个id名 <body> <template id="tem"> <p>我是template</p> </template> <div id="box"> </div> </body> <script src="vue.js"></script> <script type="text/javascript"> document.addEventListener('DOMContentLoaded',function () { var vm = new Vue({ el: '#box', template: '#tem' }); },false); </script>
三、render函数
render 函数 跟 template 一样都是创建 html 模板的,但是有些场景中用 template 实现起来代码冗长繁琐而且有大量重复,这时候就可以用 render 函数。
render 函数即渲染函数,它是个函数,它的参数也是个函数——即 createElement。
1.render 函数的返回值(VNode)
VNode(即:虚拟节点),也就是我们要渲染的节点。
2.render 函数的参数(createElement)
createElement 是 render 函数 的参数,它本身也是个函数,并且有三个参数。
3.createElement 函数的返回值(VNode)
4.createElement 函数的参数(三个)
(1)一个 HTML 标签字符串,组件选项对象,或者解析上述任何一种的一个 async 异步函数。类型:{String | Object | Function}。必需。
(2)一个包含模板相关属性的数据对象,你可以在 template 中使用这些特性。类型:{Object}。可选。
(3)子虚拟节点 (VNodes),由 createElement() 构建而成,也可以使用字符串来生成“文本虚拟节点”。类型:{String | Array}。可选。
结合代码:
render: function (createElement) { let _this = this['$options'].parent // 这个是在 .vue 文件的 components 中写的,这样写才能访问this let _header = _this.$slots.header // $slots: vue中所有分发插槽,不具名的都在default里 return createElement( // 1. 要渲染的标签名称:第一个参数【必需】 'div', // 2. 1中渲染的标签的属性,详情查看文档:第二个参数【可选】 { style: { color: '#333', border: '1px solid #ccc' } }, // 3. 1中渲染的标签的子元素数组:第三个参数【可选】 [ 'text', // 文本节点直接写就可以 _this.$slots.default, // 所有不具名插槽,是个数组 createElement('div', _header) // createElement()创建的VNodes ] ) }
例子
render:(h) => { return h('div',{ //给div绑定value属性 props: { value:'' }, //给div绑定样式 style:{ width:'30px' }, //给div绑定点击事件 on: { click: () => { console.log('点击事件') } }, }) }
深入 data 对象
有一件事要注意:正如在模板语法中,v-bind:class 和 v-bind:style ,会被特别对待一样,在 VNode 数据对象中,下列属性名是级别最高的字段。该对象也允许你绑定普通的 HTML 特性,就像 DOM 属性一样,比如 innerHTML (这会取代 v-html 指令)。
1 { 2 // 和`v-bind:class`一样的 API 3 'class': { 4 foo: true, 5 bar: false 6 }, 7 // 和`v-bind:style`一样的 API 8 style: { 9 color: 'red', 10 fontSize: '14px' 11 }, 12 // 正常的 HTML 特性 13 attrs: { 14 id: 'foo' 15 }, 16 // 组件 props 17 props: { 18 myProp: 'bar' 19 }, 20 // DOM 属性 21 domProps: { 22 innerHTML: 'baz' 23 }, 24 // 事件监听器基于 `on` 25 // 所以不再支持如 `v-on:keyup.enter` 修饰器 26 // 需要手动匹配 keyCode。 27 on: { 28 click: this.clickHandler 29 }, 30 // 仅对于组件,用于监听原生事件,而不是组件内部使用 31 // `vm.$emit` 触发的事件。 32 nativeOn: { 33 click: this.nativeClickHandler 34 }, 35 // 自定义指令。注意,你无法对 `binding` 中的 `oldValue` 36 // 赋值,因为 Vue 已经自动为你进行了同步。 37 directives: [ 38 { 39 name: 'my-custom-directive', 40 value: '2', 41 expression: '1 + 1', 42 arg: 'foo', 43 modifiers: { 44 bar: true 45 } 46 } 47 ], 48 // Scoped slots in the form of 49 // { name: props => VNode | Array<VNode> } 50 scopedSlots: { 51 default: props => createElement('span', props.text) 52 }, 53 // 如果组件是其他组件的子组件,需为插槽指定名称 54 slot: 'name-of-slot', 55 // 其他特殊顶层属性 56 key: 'myKey', 57 ref: 'myRef' 58 }




