Flex布局
一 flex布局
布局的传统解决方案是基于盒子模型,依赖display属性+position属性+float属性
Flex是Flexible Box的缩写,意为弹性布局,
用来为盒子模型提供最大的灵活性、任何一个容器都可以指定为Flex布局。
在使用Flex布局前必须先指定容器的布局为Flex布局
.box{ display: flex; display: -webkit-flex; /* webkit内核的浏览器 Safari */ }
行内元素也可以使用Flex布局
.box{ display: inline-flex; }
设为Flex布局后子元素的float、clear、vertical-align属性将失效。
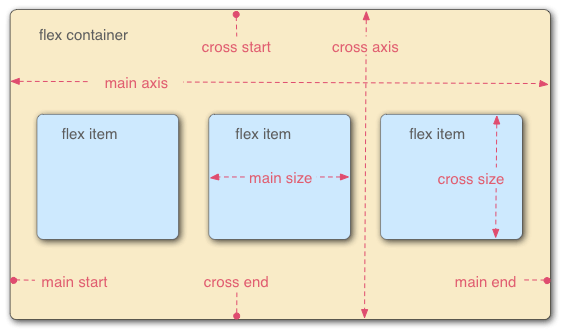
二 基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称“容器”。它的所有子元素自动为容器的成员,称为Flex项目(flex item),简称“项目”。

容器默认存在两根轴:水平的主轴(横轴)和垂直的交叉轴(侧轴、纵轴)。主轴的起始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫main size,占据的交叉轴的空间叫cross size。
三 容器的属性
| 属性 | 介绍 |
| flex-direction | 决定主轴的方向,即项目的排列方向 |
| flex-wrap | 定义如果一条轴线排不下剩下的如何换行 |
| flex-flow | flex-direction 和 flex-wrap 属性的复合属性 |
| justify-content | 定义项目在主轴上的对齐方式 |
| align-items | 定义项目在交叉轴上如何对齐 |
| align-content | 定义多跟轴线的对齐方式。如果项目只有一条轴线则该属性不起作用。 |
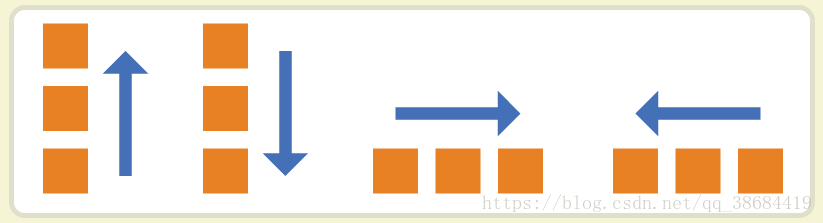
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)
.box{ flex-direction: row | row-reverse | column | column-reverse; }

它可能有四个值。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿
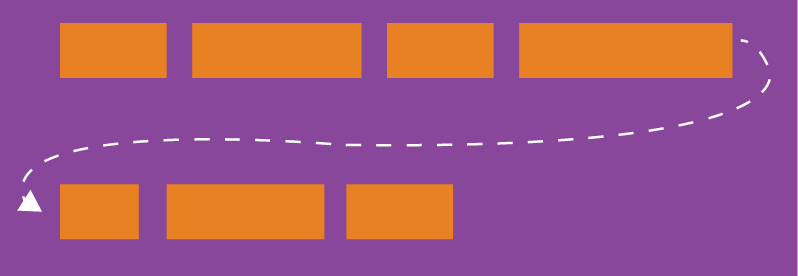
3.2 flex-wrap属性
默认情况下,项目都排列在一条线(又称“轴线”)上。flex-wrap属性定义,如果轴线排不下剩下的项目如何排序。

.box{ flex-wrap: nowarp | wrap | wrap-reverse; }
它可能取三个值:
(1)nowrap(默认值):不换行。

(2)wrap:换行,第一行在下方。

(3)wrap-reverse:换行,第一行在上方。

3.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box{ flex-flow: <flex-direction> || <flex-wrap>; }
同时定义了主轴方向和换行形式。
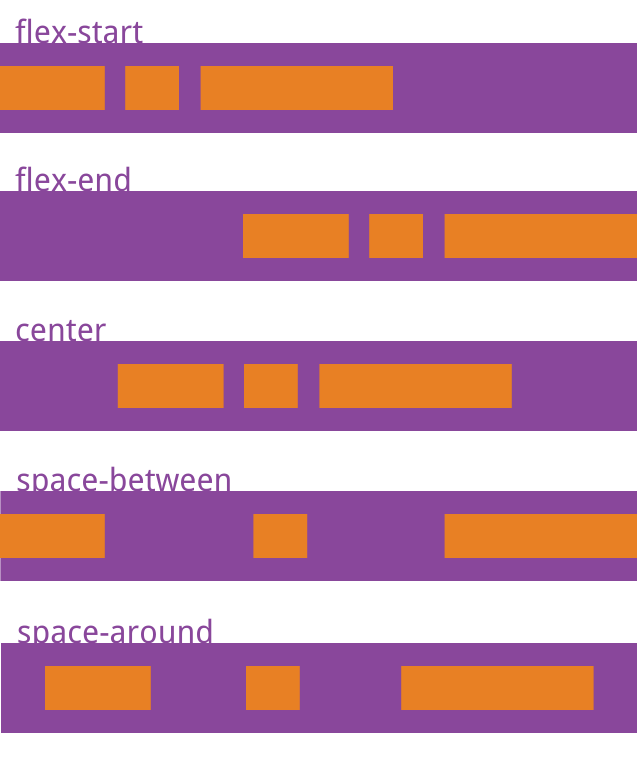
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box{ justify-content:flex-start | flex-end | center | space-between | space-around; }

它可能取五个值,具体对齐方式与轴的方向有关。下面假设主轴从左到右。
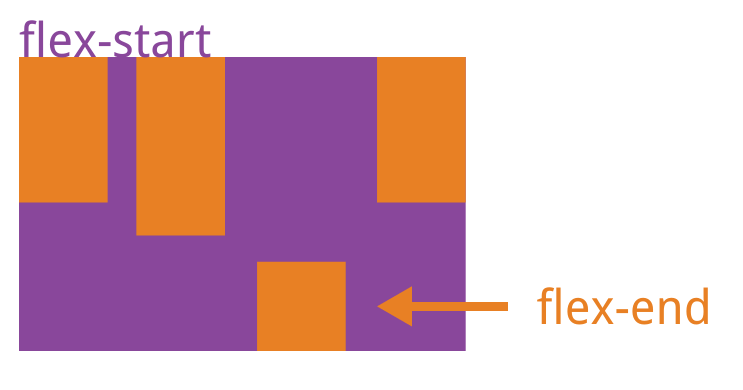
flex-start(默认值):左对齐。
flex-end:右对齐。
center:居中。
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔都相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
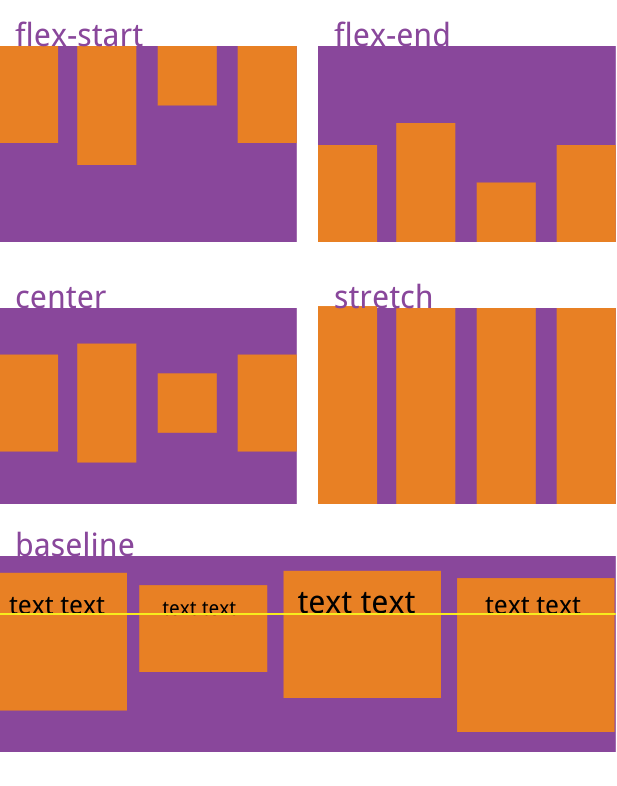
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
.box{ align-items: flex-start | flex-end | center | baseline | stretch; }

它可能取五个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline:项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或者设为auto,将沾满整个容器的高度。
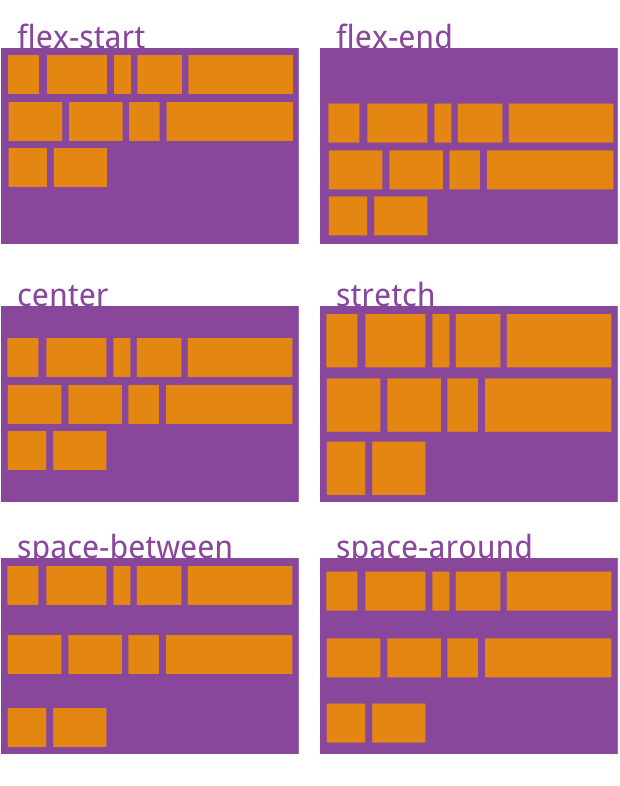
3.6 align-content属性
align-content属性定义多根轴线的对齐方式。如果项目只有一根轴线该属性不起作用。
.box{ align-content: flex-start | flex-end | center | space-between | space-around | stretch; }

该属性可能取六个值。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所有,轴线之间的间隔比轴线与边框之间的间隔大一倍。
stretch(默认值):轴线沾满整个交叉轴
四 项目的属性
在项目上有六个属性
| 属性 | 描述 |
| order | 定义项目的排列顺序,默认是0 |
| flex-grow | 定义项目的放大比例,默认是0 |
| flex-shrink | 定义项目的缩小比例,默认是1 |
| flex-basis | 定义在分配多空间之前,项目占据的主轴空间,默认是auto |
| flex | 组合属性flex-grow、flex-shrink、flex-basis的简写,后两个属性是可选的 |
| align-self | 该属性允许单个项目与其他项目不一样的对齐方式,可覆盖align-items属性。默认为auto |
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前。当有标签设置了order值,有的标签没有设置order值那么会先排列所有的没有设置order的标签,因为没设置order时默认值是0。
.item { order: <integer>; }

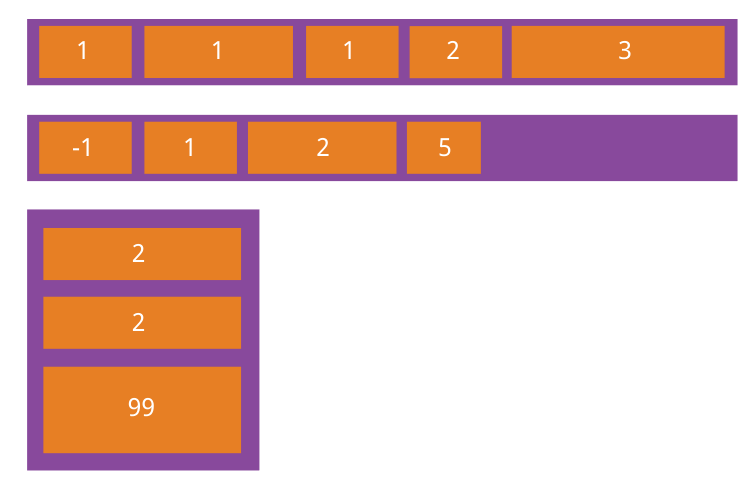
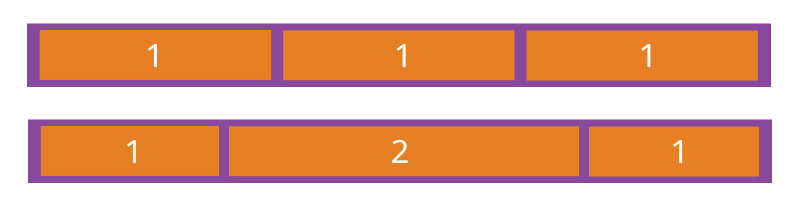
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认是0,即如果存在剩余空间也不放大。
.item{ flex-grow: <number>; }

如果所有项目的flex-grow属性都为1,则他们将等分剩余空间(如果有)。如果一个项目的flex-grow属性为2,其它项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例。默认值是1。即如果空间不够该项目将缩小。
.item{ flex-shrink: <number>; }

如果所有的项目的flex-shrink属性都为1,则空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性值为0,其它项目都为1,则空间不足时前者不缩小。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值是auto,即项目原本的大小。
.item{ flex-basis: <length> | auto; }
它可以设为width和height属性一样的值(比如350px),则该项目将占据定空间。
4.5 flex属性
flex属性是flex-grow,flex-shrink和flex-basis的缩写,默认值是0 1 auto。后两个属性是可选的。
.item{ flex:none | [<'flex-grow'> <'flex-shrink'?> || <flex-basis>]; }
该属性有两个快捷键:auto(1 1 auto)和none(0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有其他项目不一样的对齐方式,可覆盖align-items属性。默认值是auto,表示从继承父类元素的align-items属性,如果没有父元素,则等同于stretch。
.item{ align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取六个值,除auto外,其它都与align-auto属性一致。
---------------------
作者:小黑and小白
来源:CSDN
原文:https://blog.csdn.net/qq_38684419/article/details/81913798
版权声明:本文为博主原创文章,转载请附上博文链接!




