事件
1、事件处理程序
事件就是用户或浏览器自身执行的某种动作。
响应某个事件的函数叫做事件处理程序。
事件处理程序有以下几种:
(1)HTML事件处理程序
eg: <div onclick="changeBg()">点击</div>
<div onclick="alert(event.type)">点击</div>
(2)DOM0事件处理程序
eg: var btn = document.getElementById("btn");
btn.onclick = function(event){
//事件处理句柄
}
(3)DOM2事件处理程序
eg: var btn = document.getElementById("btn");
btn.addEventListener('click',fucntion(event){
//事件处理句柄
},false);
(4)IE事件处理程序
eg: var btn = document.getElementById("btn");
btn.attachEvent('onclick',fucntion(event){
//事件处理句柄
});
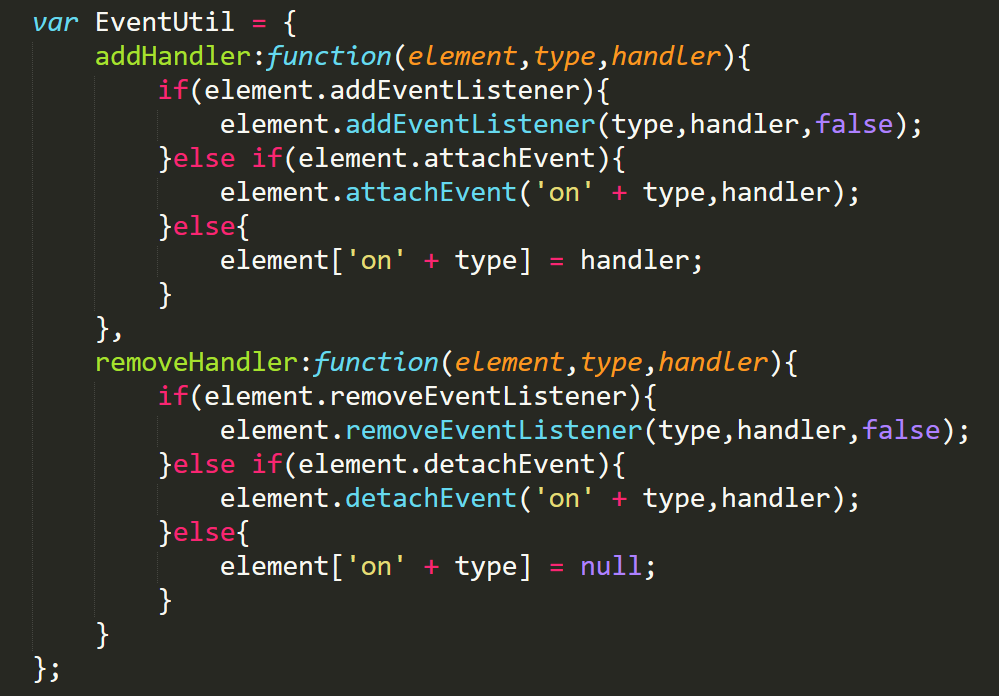
(5)跨浏览器事件处理程序(PS:使用EventUtil对象创建一个addHandler()方法)

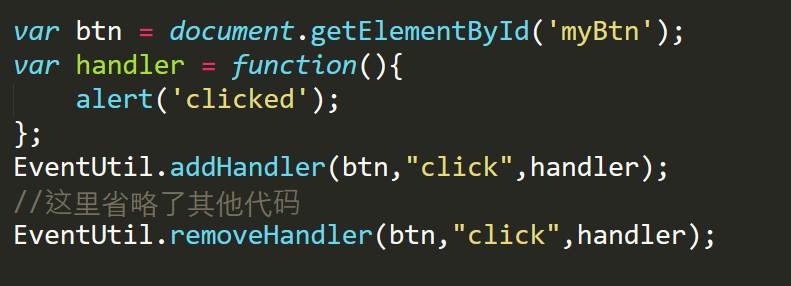
可以像下面这样使用EventUtil对象

2、事件对象event
(1)DOM中的事件对象
(2)IE中的事件对象
(3)跨浏览器的事件对象



 浙公网安备 33010602011771号
浙公网安备 33010602011771号