Jenkins填坑之邮件模板分享
分享个邮件模板,这个模板也是我从网上摘抄下来的,觉得还不错,分享给大家,有需要的自取
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>$PROJECT_NAME - Build # $BUILD_NUMBER </title> </head> <body leftmargin ="8" maginwidth="0" topmargin="8" marginheight="4" offset="0"> <div> <table width="100%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> <td>(本邮件是程序自动下发的,请勿回复!)</td> </tr> <tr> <td> <h2> <font color="#0000FF">构建结果 -${BUILD_STATUS}</font> </h2></td> </tr> <tr> <td> <br /><b><font color="#0B610B">构建信息</font></b> <hr size="2" width="100%" align="center" /> </td> </tr> <tr> <td> <ul> <!--li>详细测试报告 :<a href="${PROJECT_URL}ws/target/jmeter/html">${PROJECT_URL}target/jmeter/html</a></li--> <li>项目名称 :系统检查</li> <li>构建编号 :第${BUILD_NUMBER}次构建</li> <li>触发原因 :${CAUSE}</li> <li>构建日志 :<a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建 Url :<a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li> <li>项目 Url :<a href="${PROJECT_URL}">${PROJECT_URL}</a></li> <li>历史变更记录 :<a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li> </ul> </td> </tr> <tr> <td> <br /> <b><font color="#0B610B">详细报告请查阅附件(报告记录了接口的详细请求和响应)</font></b> </td> </tr> <tr> <td> <br /> <b><font color="#0B610B">汇总报告如下:</font></b> <hr size="4" width="100%" align="center" /> </td> </tr> <tr> <td colspan="2" align="center"> <div>${FILE,path="html/TestReport${BUILD_TIMESTAMP}.html"}</div> </td> </tr> </table> </div> </body> </html>
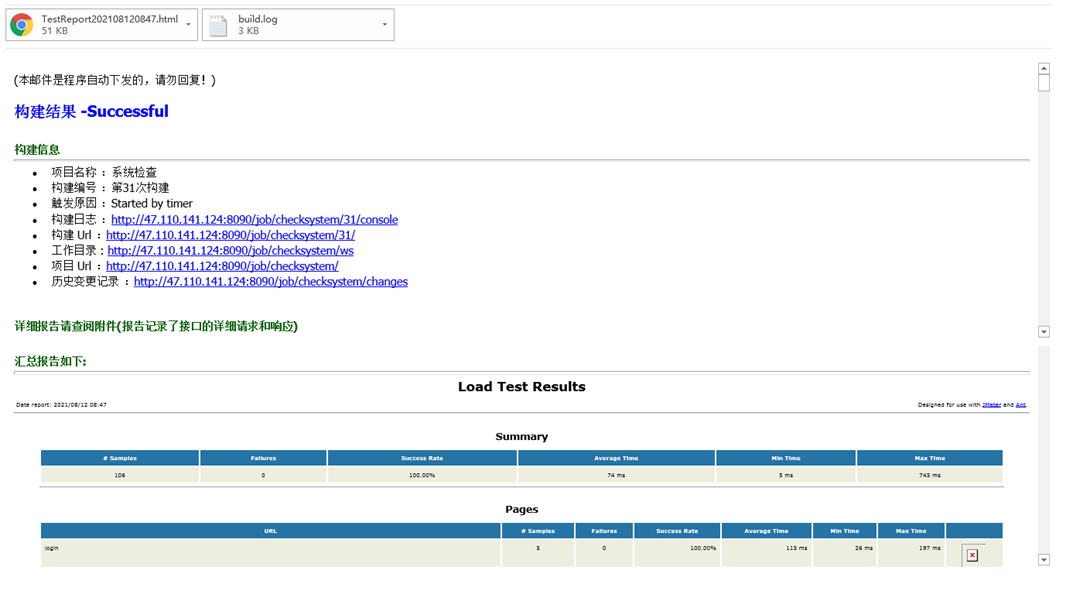
实际显示效果如图:

希望能对遇到同样问题的你有所帮助哦,欢迎关注我的博客(^_^)
***欢迎大家关注我的博客,码字不易,如需转载,烦请注明出处——https://www.cnblogs.com/sherlock1059/***



