【vue】vue3中的动画
vue版本:vue3

不过是控制动画放到了标签内控制
在上图中,是绑定到了style
vue中关于动画的封装

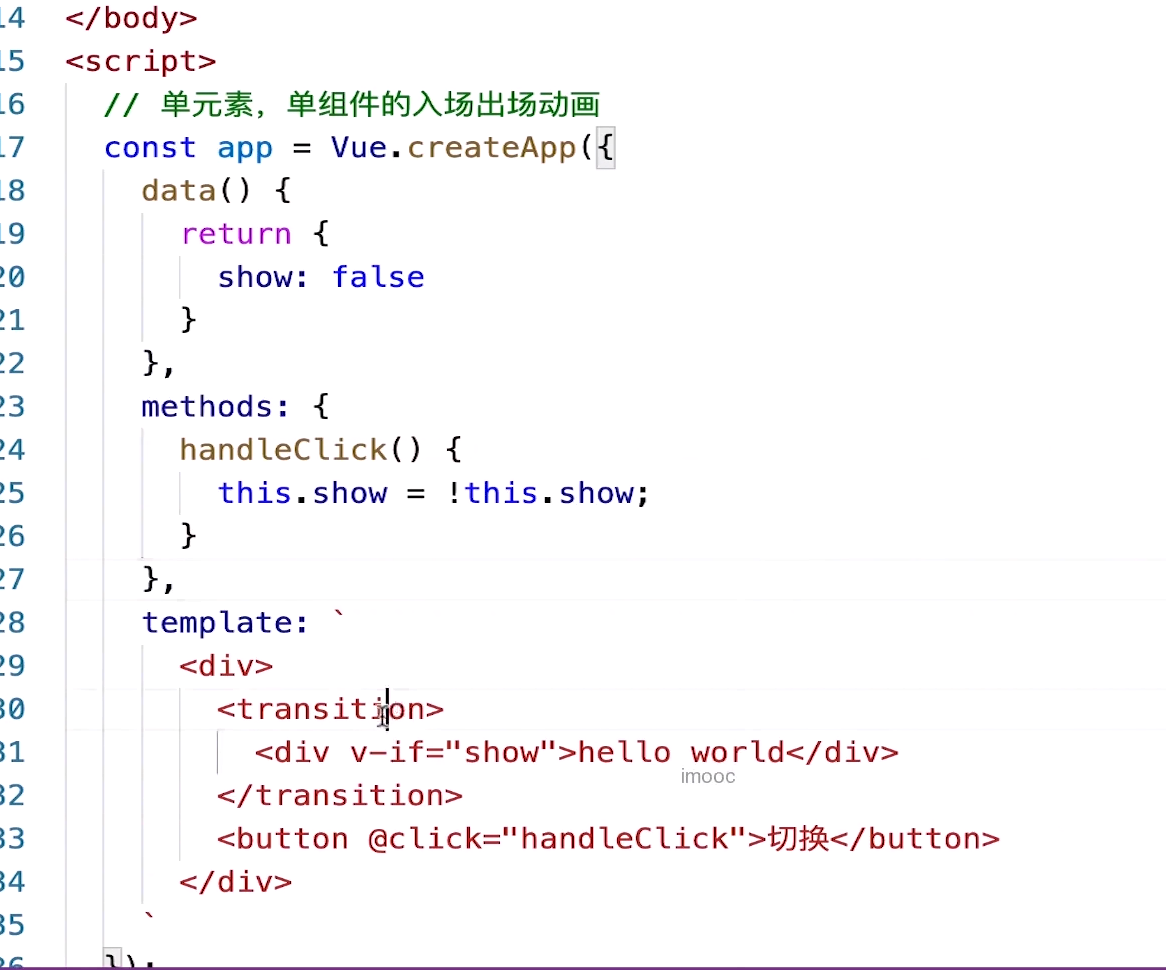
入场出场动画
进入开始状态(时间点)
.v-enter-from {
}
动态效果(时间段)
.v-enter-active {
}
终止状态(时间点)
.v-enter-to {
}
.v-leave-from {
}
.v-leave-active {
}
.v-leave-to {
}
可以对动画组件进行命名,但是在调用动画效果的时候,就要把v-某某某换成“名称”-某某某
v-show底层用的是什么原理呢?是dom的创建和销毁还是隐藏和出现呢?
列表动画的实现
列表动画是多元素动画的典型展现
v-move是用来设置当有元素加进来时,原有元素的相应动作
状态动画
什么是状态动画?
乞求————永远不是存活的正确方式



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY