提示框中的三角边框
之前碰到了鼠标悬浮目标元素出现提示信息的功能需求,其中对顶部的三角的外边框如何生成的产出了兴趣。下面是我认为的比较便捷的实现方法:
原理:归根结底都是2三角叠加,这里是利用特殊符号◆;(亲测应该是比较好用的)
<!--带边框三角的制作-->
<div style="position: relative;border: 1px solid #000;width:300px;height: 100px;margin-left: 100px;">
<span style="color: #000;font-size: 50px;position: absolute;top:-35px;left: 50px;">◆</span>
<span style="color: #fff;font-size: 50px;position: absolute;top:-33px;left: 50px;">◆</span>
</div>
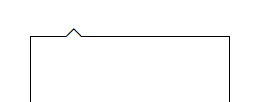
效果如下: