【Master-course】事件循环
JS单线程是异步产生的原因,事件循环是异步实现的方式。
浏览器的进程模型
浏览器是一个多进程多线程的应用程序
为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个进程。

其中,最主要的进程有:
-
浏览器进程
主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。
-
网络进程
负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
-
渲染进程
渲染进程启动后,会开启一个渲染主线程,主线程负责执行 HTML、CSS、JS 代码。
默认情况下,浏览器会为每个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响。
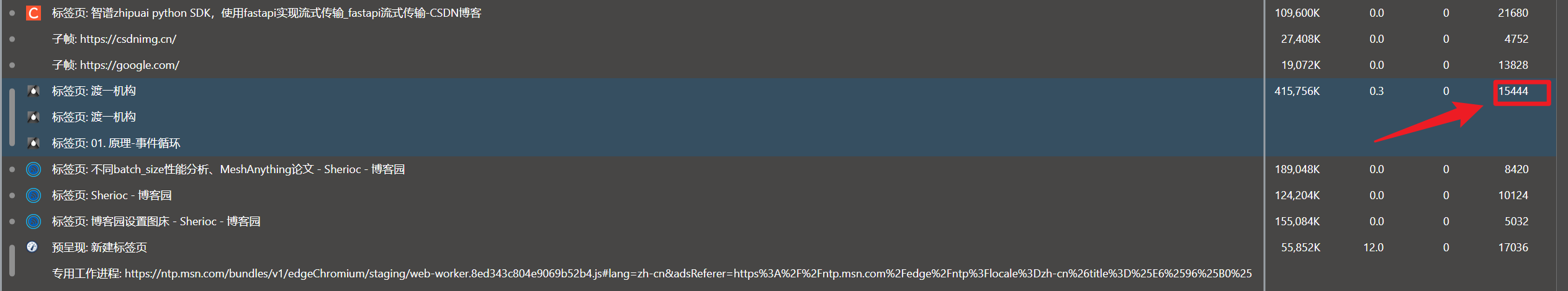
默认模式可能改变为一个站点一个进程chrome官方说明文档
比如这里渡一站点为同一个进程id

渲染主线程工作原理、事件循环
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局
- 处理图层
- 页面绘制
- 执行全局 JS 代码
- 执行事件处理函数
- 执行计时器的回调函数
- ......
思考题:为什么渲染进程不适用多个线程来处理这些事情?
- DOM 操作的同步性
- 背景:DOM(文档对象模型)是 JavaScript 和渲染引擎共享的数据结构。JavaScript 代码可以随时修改 DOM,而渲染引擎需要根据 DOM 的状态进行布局和绘制。
- 影响:如果使用多线程,就需要确保 DOM 的访问和修改是线程安全的。这不仅会增加复杂性,还可能导致性能下降,因为线程同步机制(如锁)会带来额外的开销。
- 任务的依赖性
- 背景:渲染主线程中的任务之间存在依赖关系。例如,解析 HTML 之后需要解析 CSS,计算样式之后需要进行布局,布局之后需要绘制。
- 影响:这些任务的顺序和依赖关系使得并行处理变得复杂。如果某些任务可以并行处理,也需要确保它们之间的依赖关系得到正确处理,否则可能会导致错误的结果。
- JavaScript 的单线程特性
- 背景:JavaScript 是单线程的,所有 JavaScript 代码(包括全局代码、事件处理函数和计时器回调)都在渲染主线程中执行。这是因为 JavaScript 的设计初衷是为了简单和高效,避免多线程带来的复杂性和同步问题。
- 影响:如果引入多线程来处理 JavaScript 代码,就需要处理线程同步和数据共享的问题,这会增加复杂性和潜在的性能开销。
要处理这么多的任务,主线程遇到了一个前所未有的难题:如何调度任务?
比如:
- 我正在执行一个 JS 函数,执行到一半的时候用户点击了按钮/某个计时器到达了时间,我该立即去执行点击事件/计时器回调的处理函数吗?
- 浏览器进程通知我“用户点击了按钮”,与此同时,某个计时器也到达了时间,我应该处理哪一个呢?......
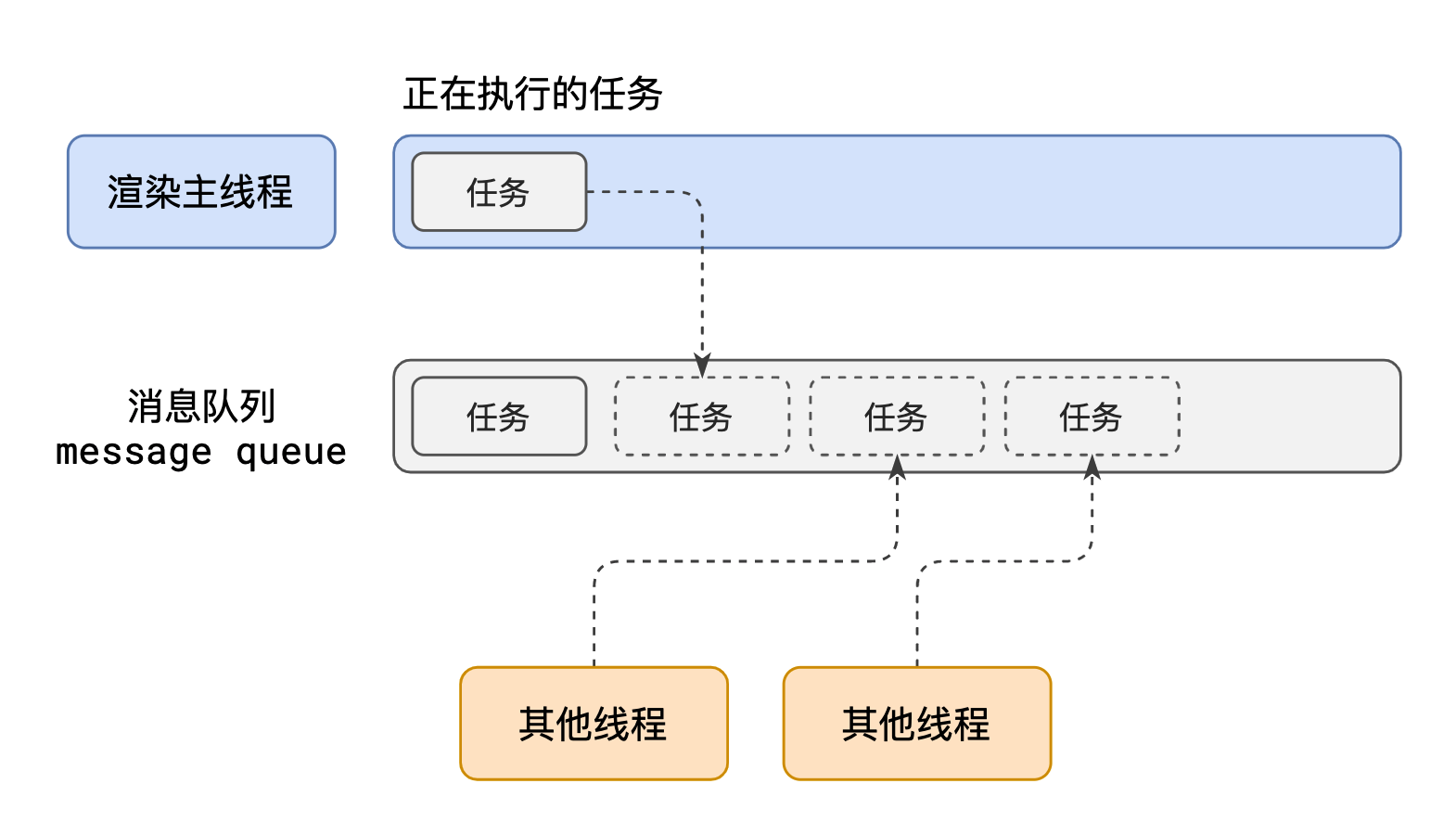
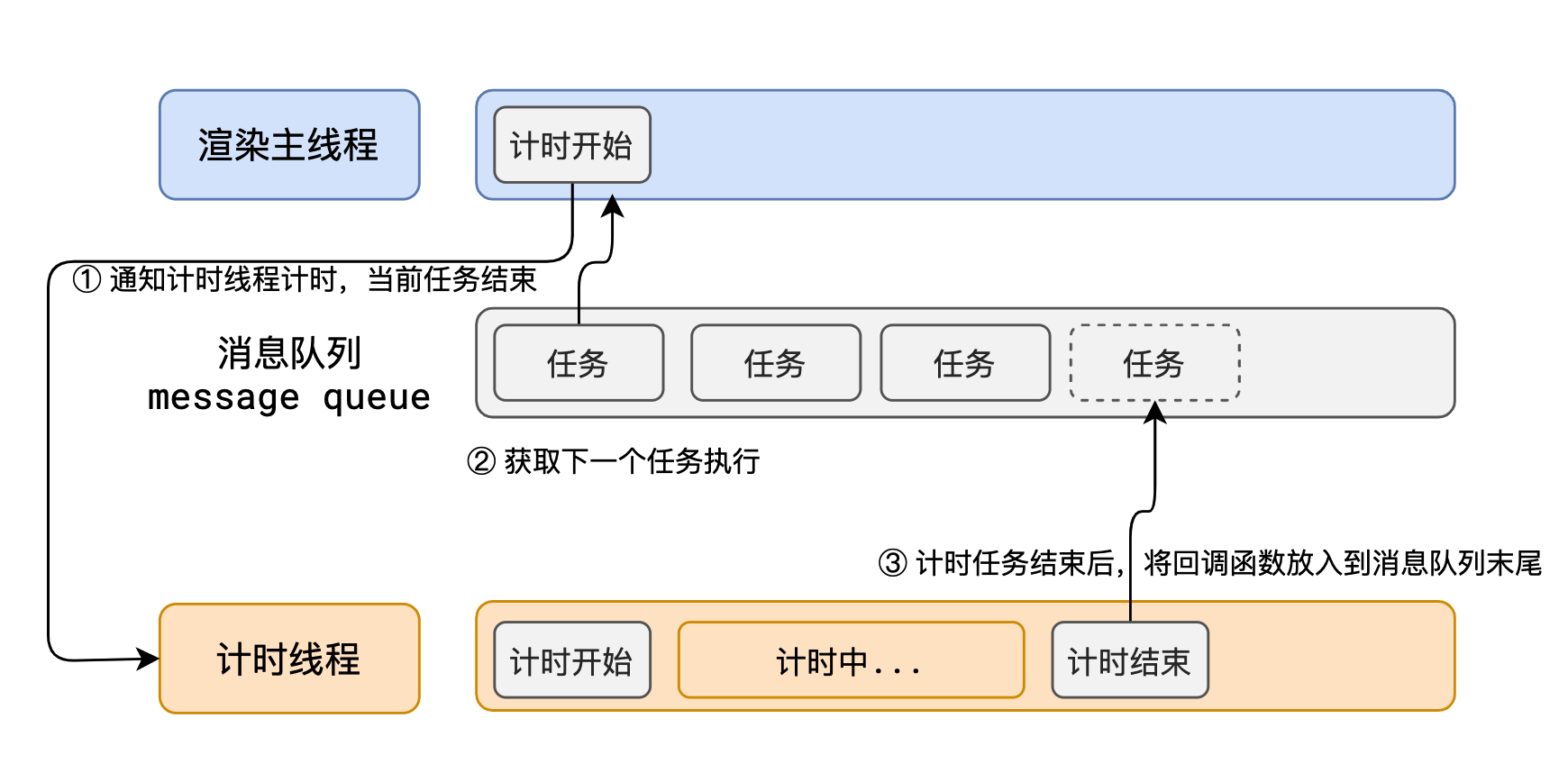
渲染主线程想出了一个绝妙的主意来处理这个问题:排队

-
在最开始的时候,渲染主线程会进入一个无限循环(message_loop)
-
每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。
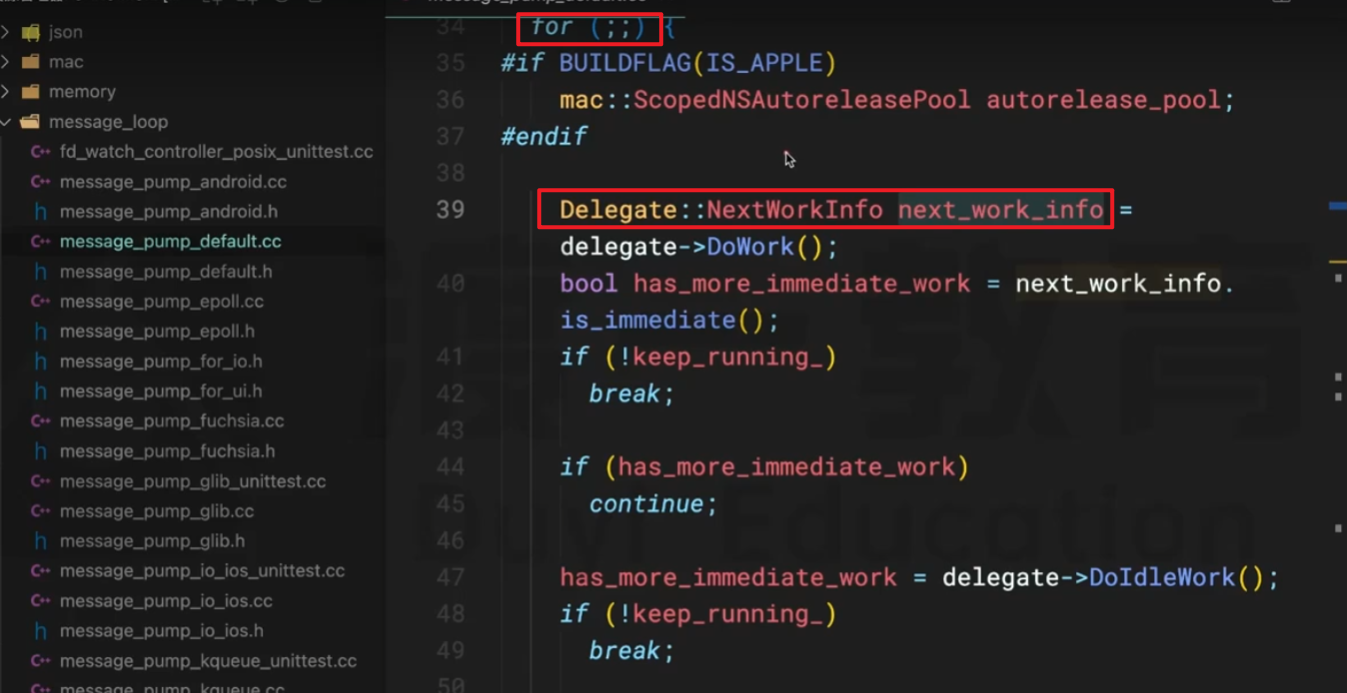
cpp源码:

-
其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务
这样一来,就可以让每个任务有条不紊的、持续的进行下去了。
整个过程,被称之为事件循环(官方描述event_loop)/消息循环(浏览器内部源码实现message_loop)
若干解释
何为异步?
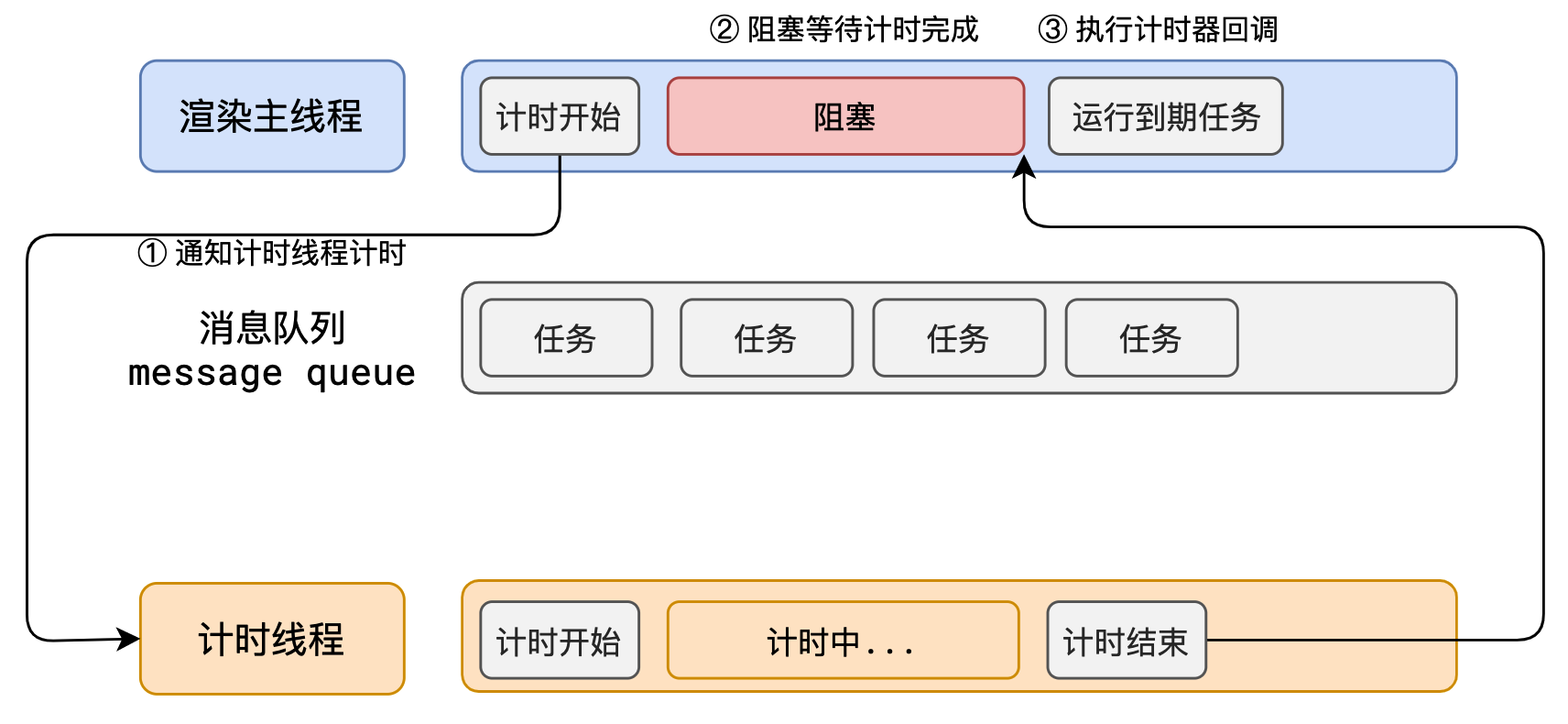
代码在执行过程中,会遇到一些无法立即处理的任务,比如:
- 计时完成后需要执行的任务 ——
setTimeout、setInterval - 网络通信完成后需要执行的任务 --
XHR、Fetch - 用户操作后需要执行的任务 --
addEventListener
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于「阻塞」的状态,从而导致浏览器「卡死」
「同步示例」:

渲染主线程承担着极其重要的工作,无论如何都不能阻塞!
因此,浏览器选择异步来解决这个问题

使用异步的方式,渲染主线程永不阻塞
如何理解 JS 的异步?
JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
JS为何会阻碍渲染?
e.g. 先看代码
<h1>Mr.Yuan is awesome!</h1>
<button>change</button>
<script>
var h1 = document.querySelector('h1');
var btn = document.querySelector('button');
// 死循环指定的时间
function delay(duration) {
var start = Date.now();
while (Date.now() - start < duration) {}
}
btn.onclick = function () {
h1.textContent = '袁老师很帅!';
delay(3000);
};
</script>
点击按钮后,3秒后页面文字才发生变化
因为它运行在浏览器的渲染主线程
任务没有优先级,消息队列有优先级
任务没有优先级,在消息队列中先进先出。但消息队列是有优先级的
根据 W3C 的最新解释:
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。
在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。 - 浏览器必须准备好一个微队列(microtask queue),微队列中的任务优先所有其他任务执行
https://html.spec.whatwg.org/multipage/webappapis.html#perform-a-microtask-checkpoint
随着浏览器的复杂度急剧提升,W3C 不再使用宏队列的说法
在目前 chrome 的实现中,至少包含了下面的队列:
- 延时队列:用于存放计时器到达后的回调任务,优先级「中」
- 交互队列:用于存放用户操作后产生的事件处理任务,优先级「高」
- 微队列:用户存放需要最快执行的任务,优先级「最高」
添加任务到微队列的主要方式主要是使用 Promise、MutationObserver
//Promise对象.then()的回调函数放入微队列 Promise.resolve().then(函数)

阐述一下 JS 的事件循环
事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。
在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
JS 中的计时器能做到精确计时吗?为什么?
不行,因为:
计算机硬件没有原子钟,无法做到精确计时
操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差
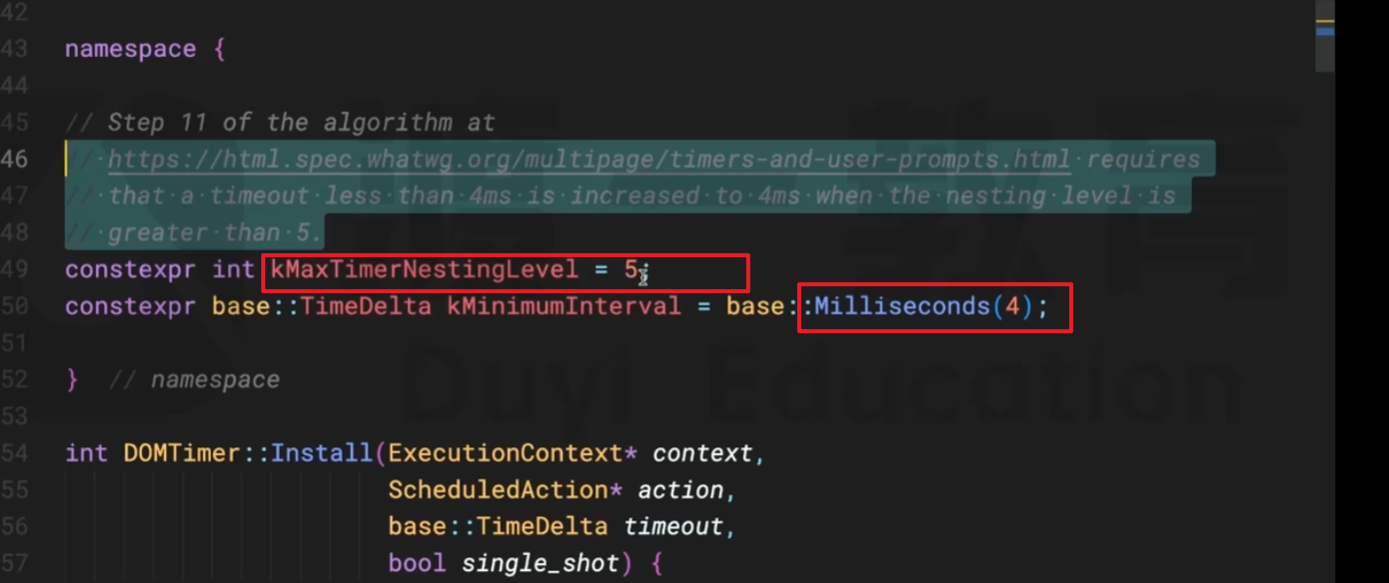
按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4 毫秒的最少时间,这样在计时时间少于 4 毫秒时又带来了偏差
受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通