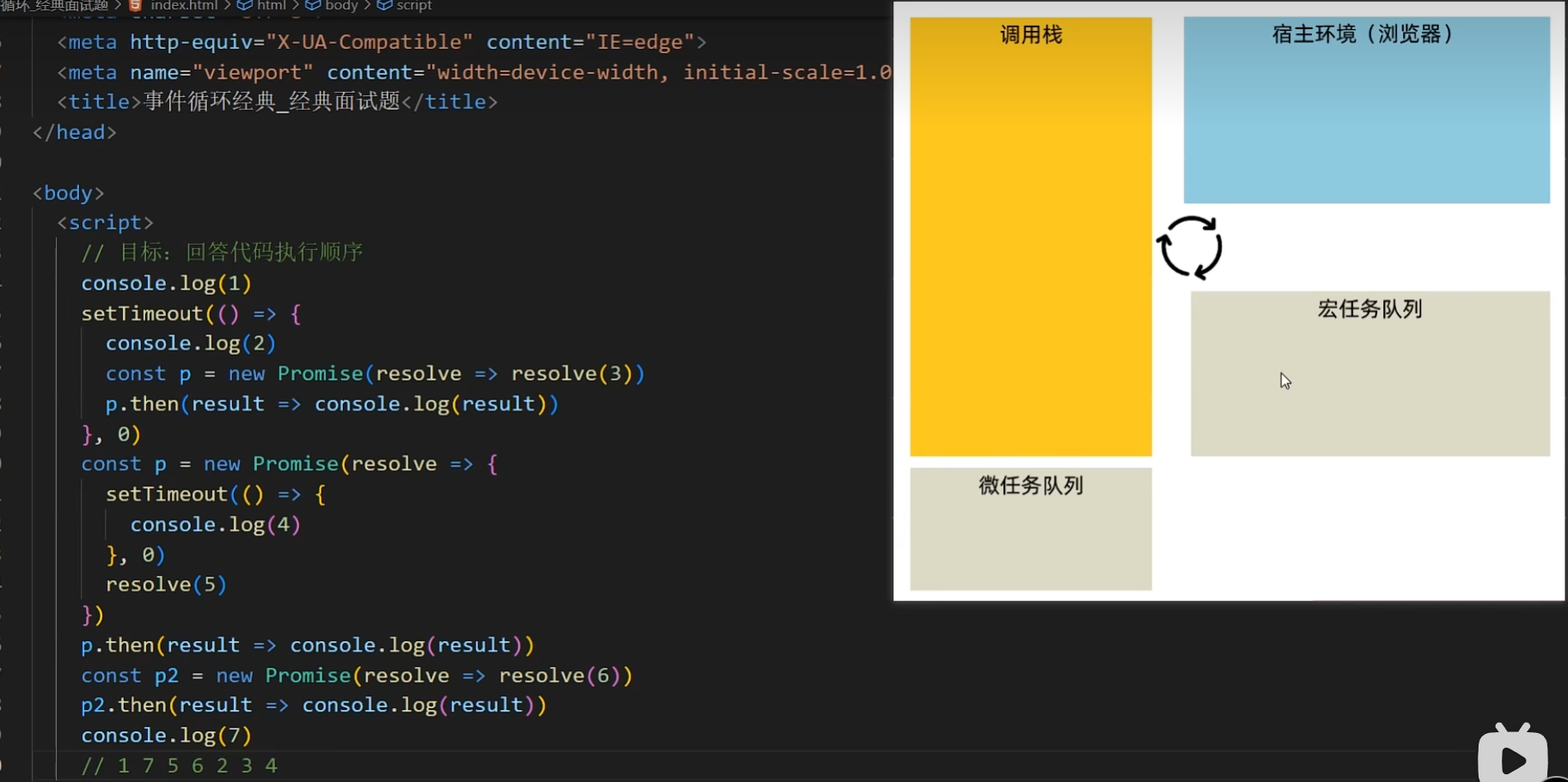
浏览器事件循环

宏任务
- 浏览器执行的异步代码
- eg:JS执行脚本事件、setTimeout/setInterval,ajax请求完成事件、用户交互事件等
微任务
- Js引擎执行的异步代码
- eg:Promise对象.then()的回调
注意:Promise本身是同步的
JS内代码执行流程
执行script脚本事件宏任务里面的同步代码,遇到宏任务/微任务交给宿主环境,有结果回调函数进入对应队列,当执行栈空闲时候,清空宏任务队列,再执行下一个微任务
console.log(1)
setTimeout(()=>{
console.log(2)
}, 0)
const p = new Promise((resolve, reject)=>{
console.log(3)
resolve(4)
})
p.then(result => {
console.log(result)
})
console.log(5)
输出1 3 5 4 2




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步