基于Three.js-3DGS三维重建web网站——Django后端
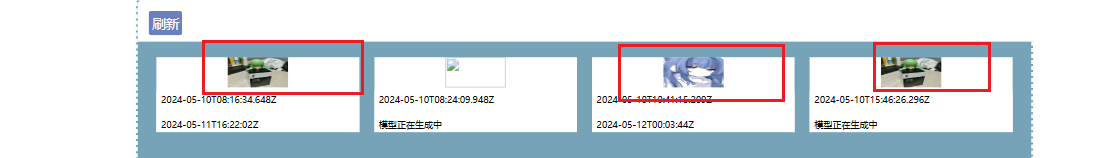
项目效果#

点击其中一个三维模型,进行三维可视化重建与查看

后端架构#
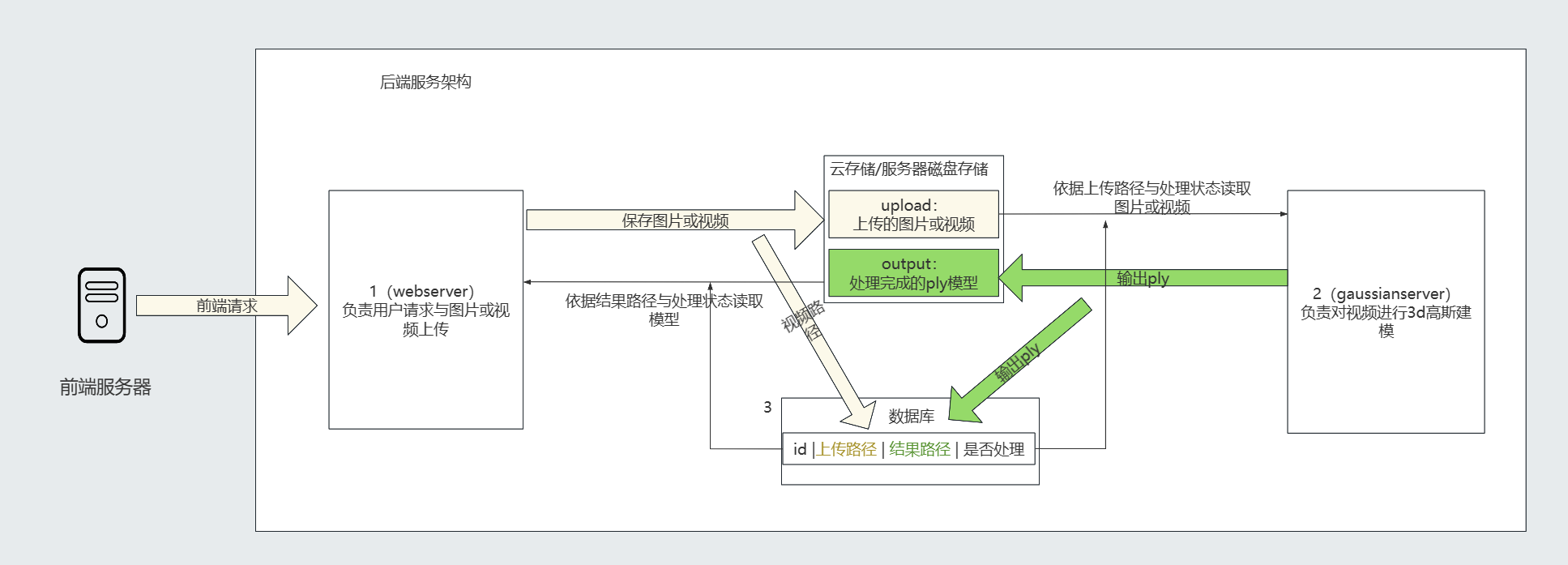
1、后端模拟三级服务器
后端web服务器负责接收与处理前端请求,并将用户上传图片/视频保存至文件存储服务器,3dgs模型服务器负责训练模型,三组服务器通过数据库轮询方式实现互联。


2、web服务器
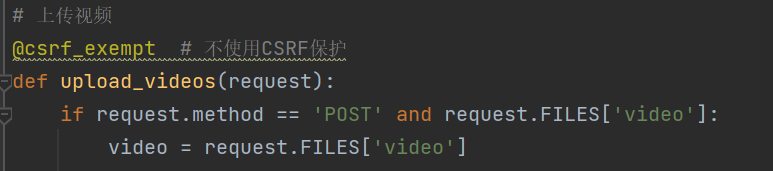
上传视频与图片:通过取消csrf保护,使post请求能够顺利发送到后端。

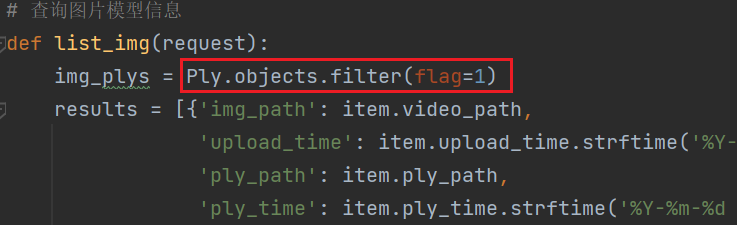
查询模型信息:使用Orm取代SQL语句,并构建Json返回结果。


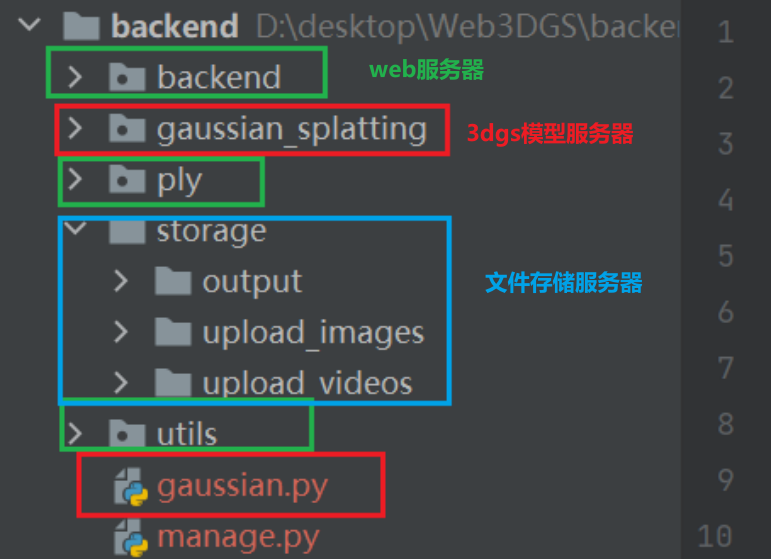
3、文件存储服务器
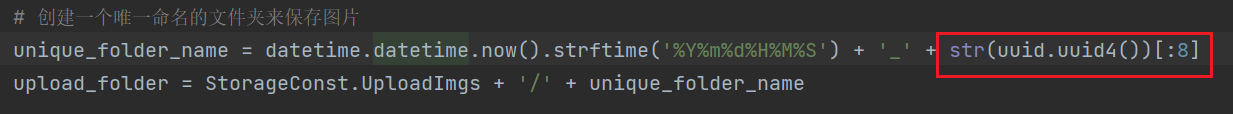
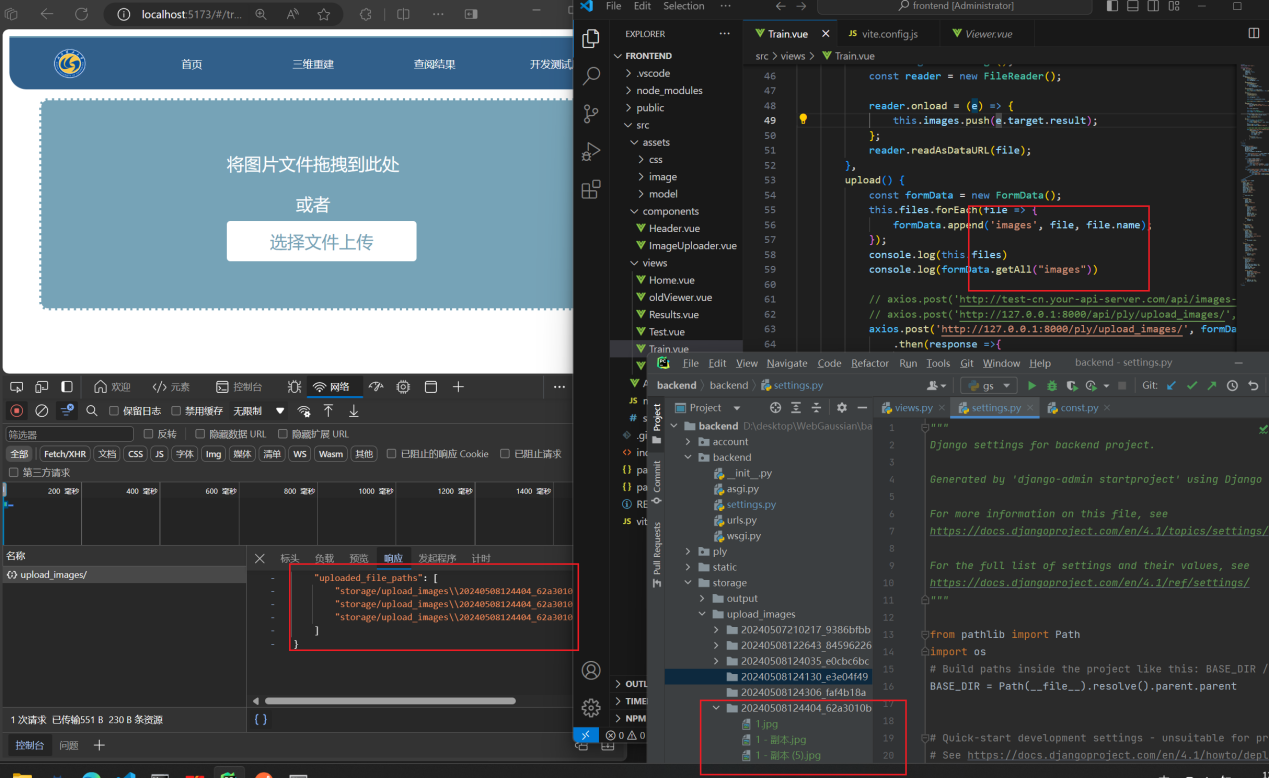
对于每次上传的文件,使用uuid进行唯一命名。

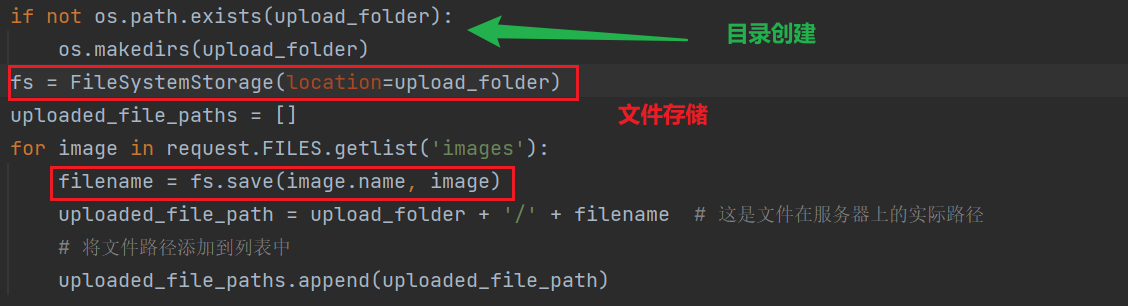
使用os与FileSystemStorage进行目录创建与文件存储

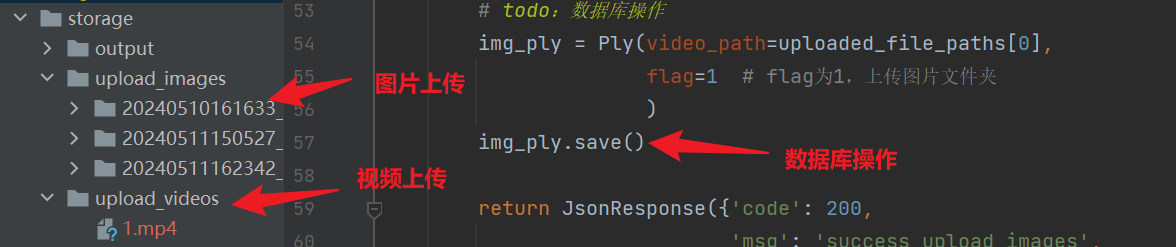
图片/视频存储与数据库操作

4、3dgs建模服务器
通过数据库连接与轮询数据库实现建模,具体逻辑如下:
【启动服务】
1、从数据库读取数据,并取首个flag=0(即未建模)的数据
2、依照表中视频/图片存储位置读取数据进行建模
3、将结果输出到output文件夹,并置flag=1,同时写入模型输出路径
4、重复以上操作
【关闭服务】
难点处理#
1、跨域请求处理#
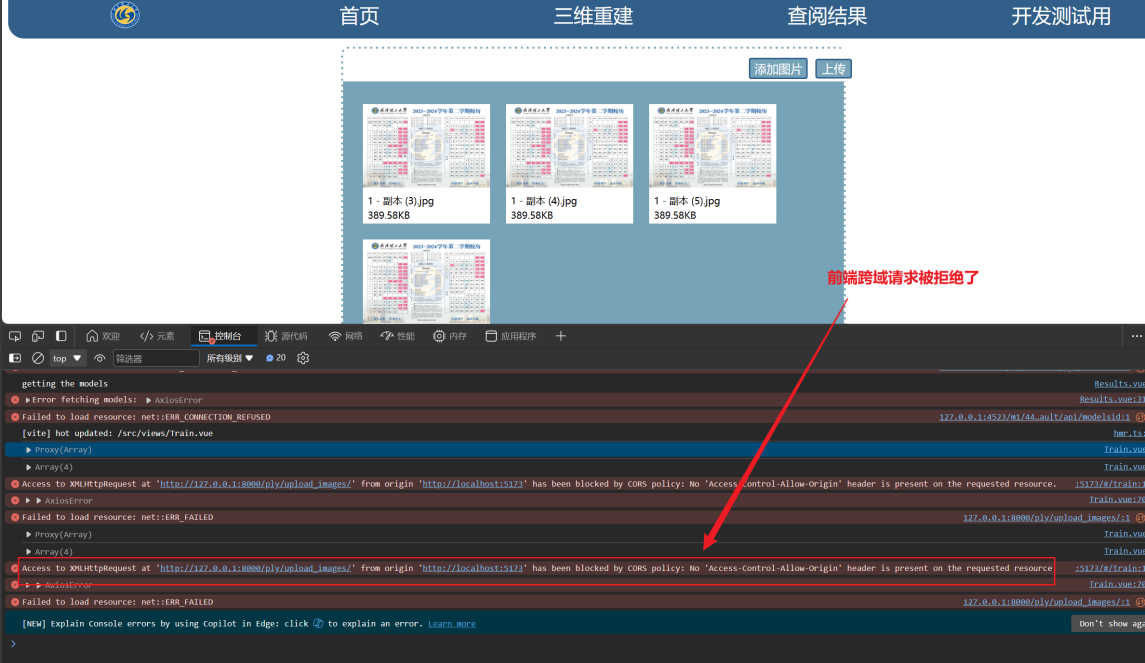
问题描述
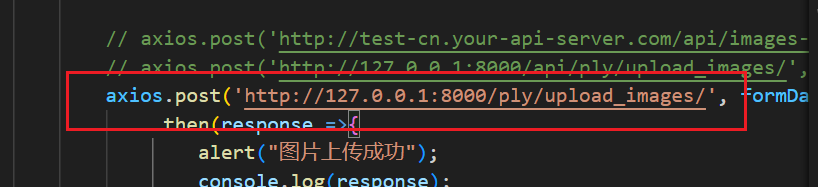
直接在前端axios请求中访问后端端口:

会出现跨域问题

跨域的知识:

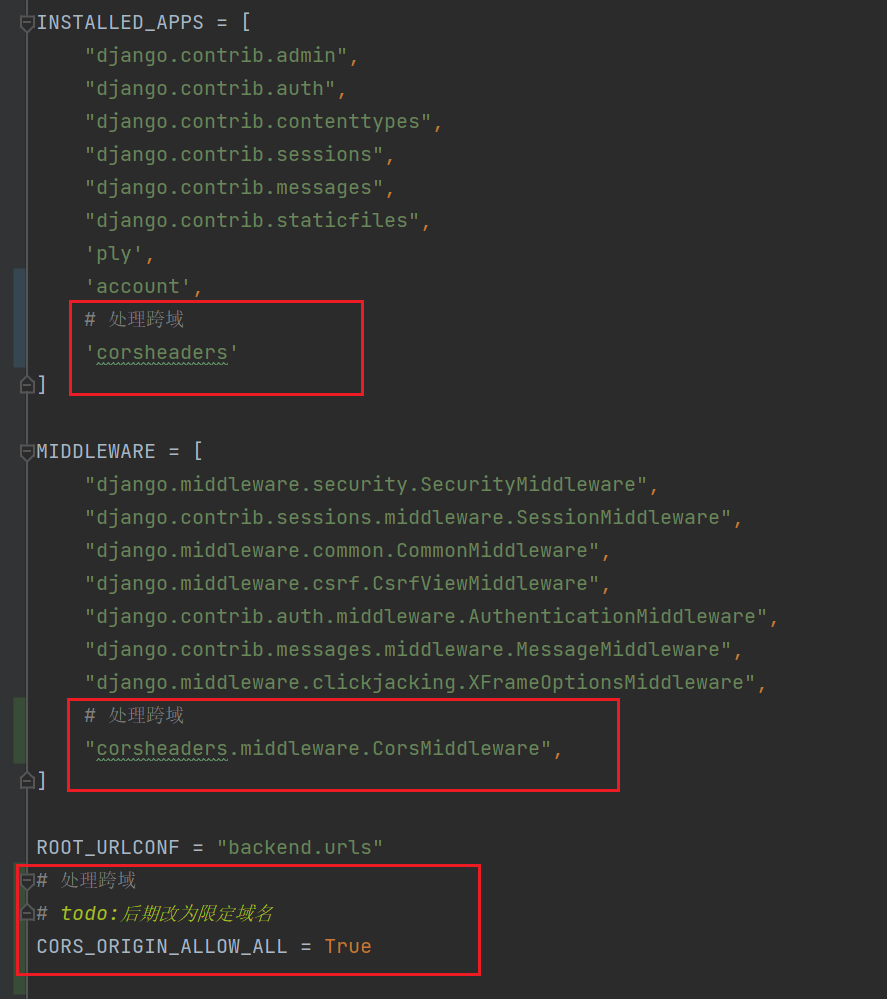
1.后端处理方案:(基于django-cors-headers处理跨域)

成功请求结果:

这样成功处理了上传文件的跨域请求,
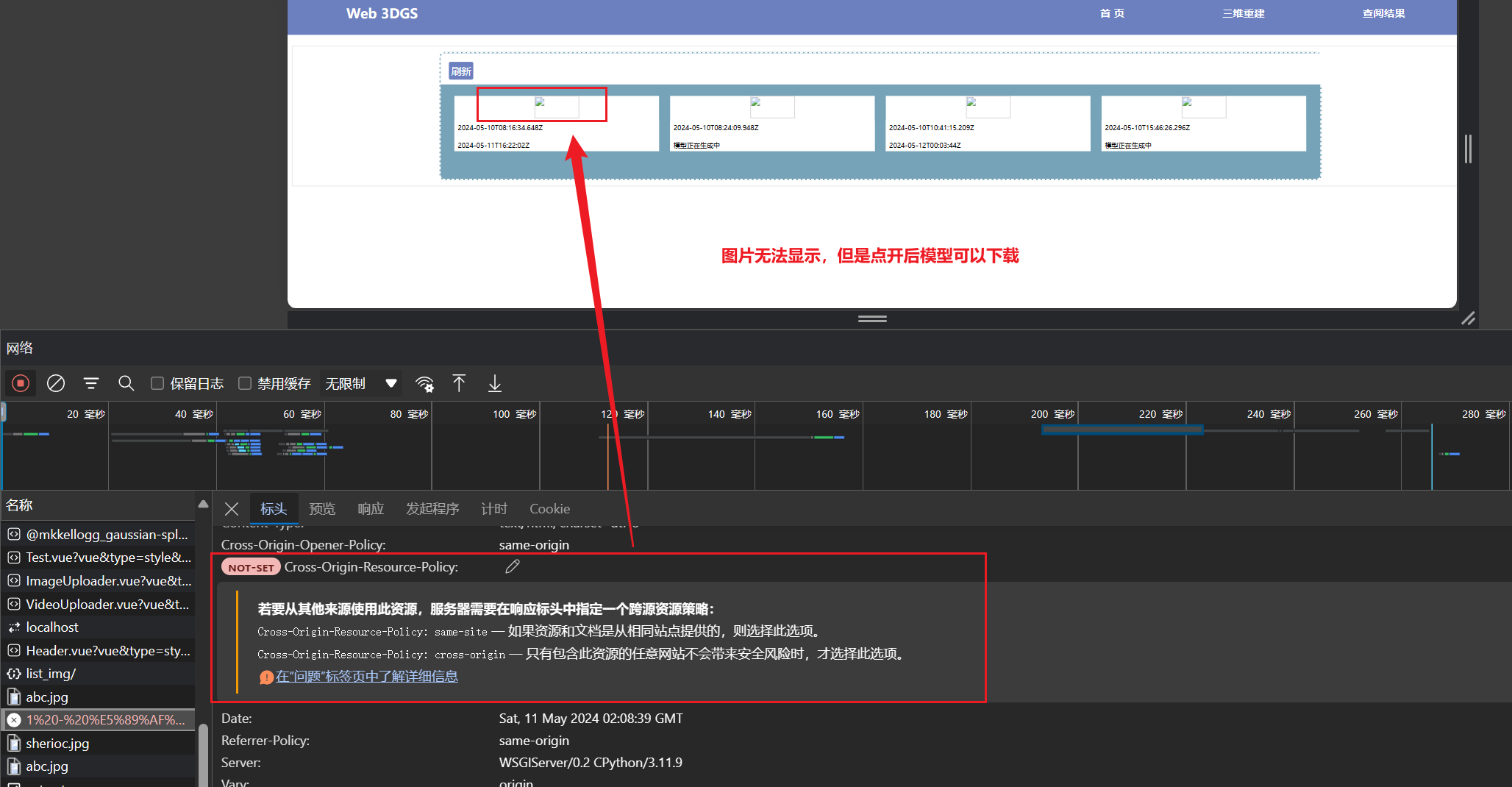
但是前端查看图片时候又出现了bug
前端的特殊性——
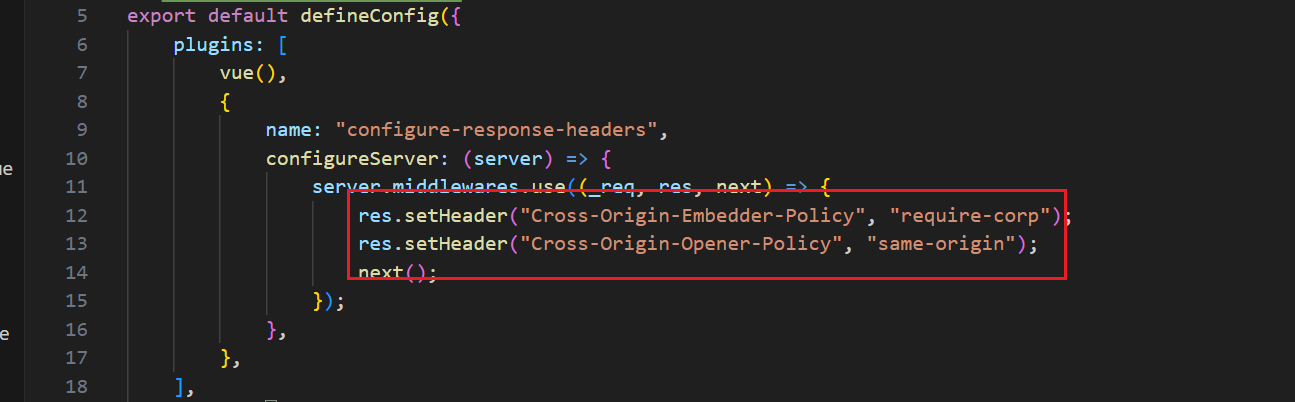
可视化组件在设置中设置了这个-
如果注释掉的话图片就能正常显示,但是viewer渲染器就无法使用
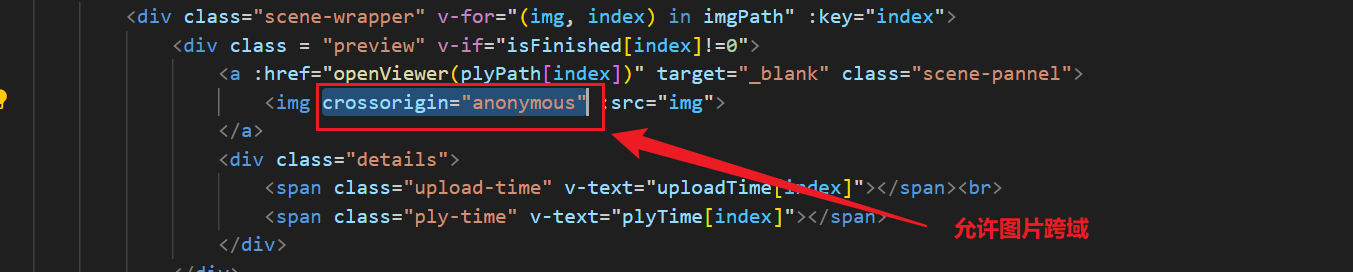
2.前端处理方案:(针对img)
添加 crossorigin='anonymous'允许跨域

图片正常显示

2、前端访问后端资源文件#
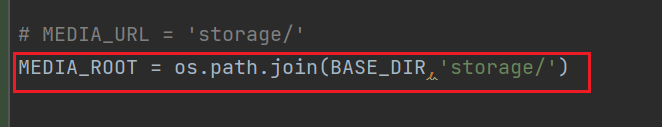
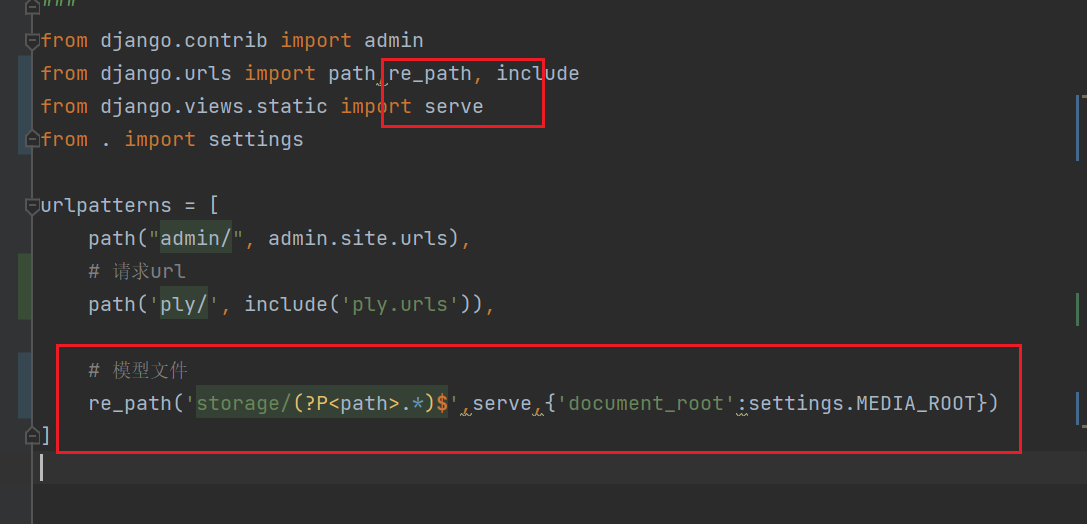
setting.py设置资源文件存储路径MEDIA_ROOT

配置请求资源路径







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步