使用Promise改造封装好的Ajax、搜索提示
使用Promise改造封装好的Ajax
常量
export const HTTP_GET = ' GET ';
export const CONTENT_TYPE_FORM_URLENCODED = ' application/x-www-form-urlencoded ';
export const CONTRNT_TYPE_JSON = ' application/json ';
export const ERROR_HTTP_CODE = 1;
export const ERROR_HTTP_CODE_TEXT = ' HTTP状态码异常 ';
export const ERROR_REQUEST = 2;
export const ERROR_REQUEST_TEXT = ' 请求被阻止 ';
export const ERROR_TIMEOUT = 3;
export const ERROR_TIMEOUT_TEXT = ' 请求超时 ';
export const ERROR_ABORT = 4;
export const ERROR_ABORT_TEXT = ' 请求终止 ';



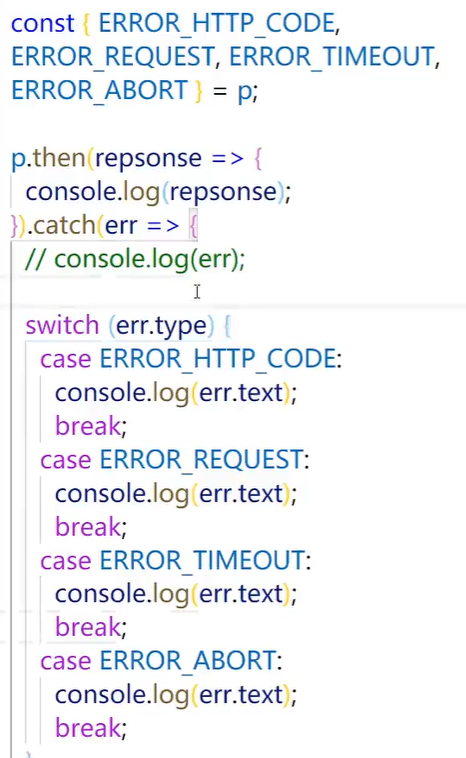
分别不同的错误信息


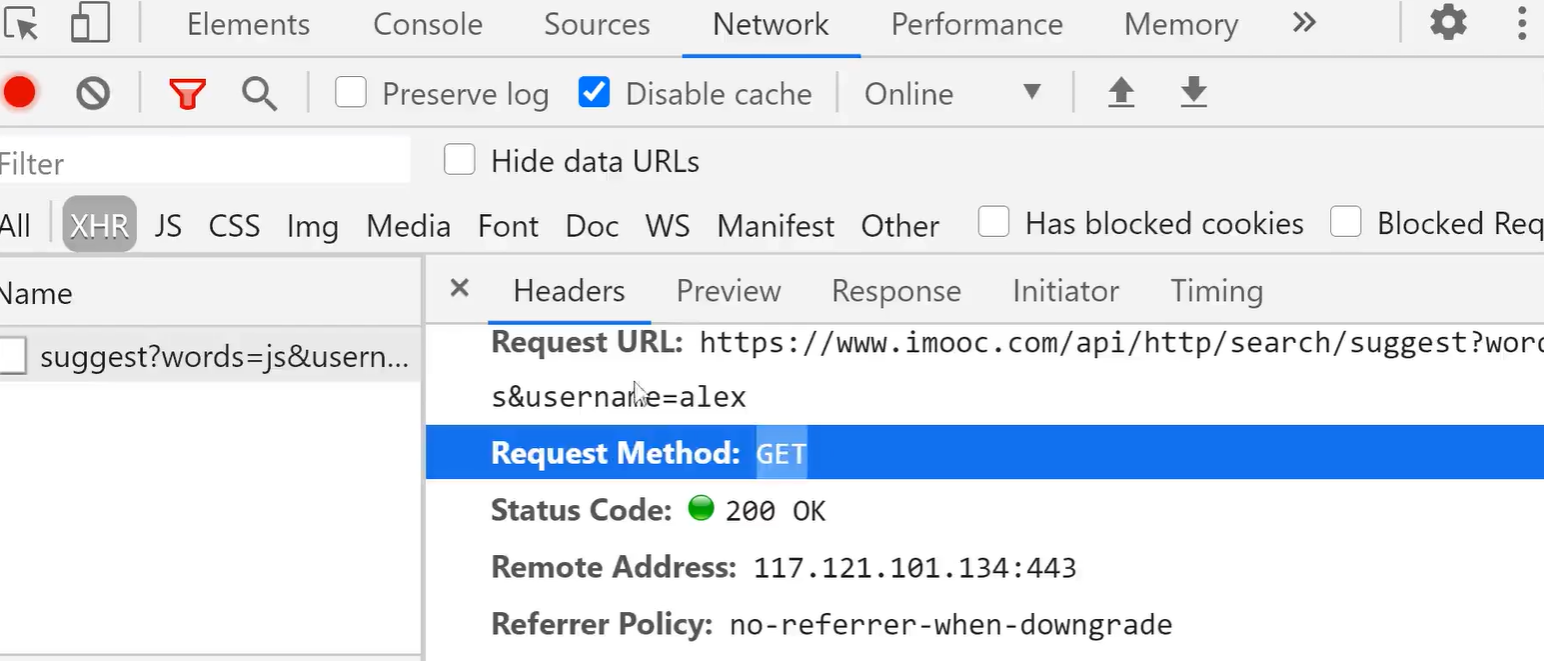
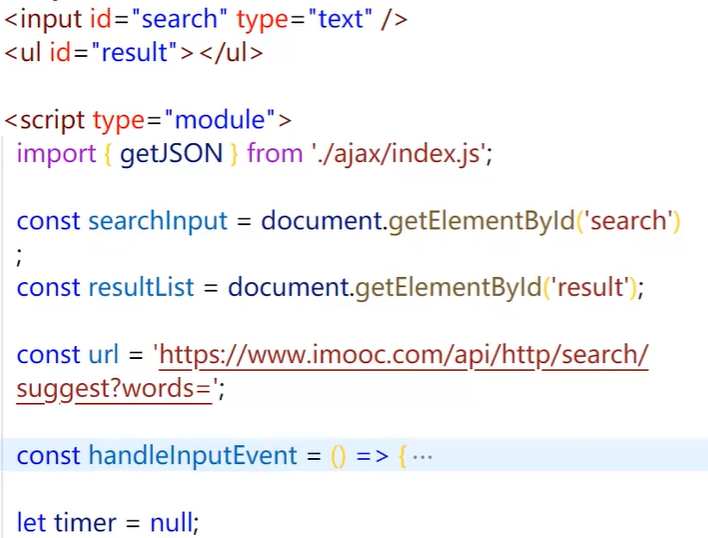
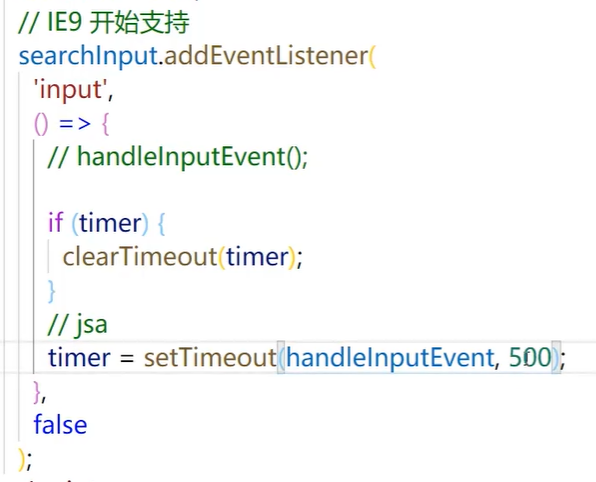
搜索提示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】