封装Ajax-2、封装Ajax-3
封装Ajax-2
在地址上添加数据
addParam(){
const{ params } = this.options;
if(!params)return;
}
export default Ajax;
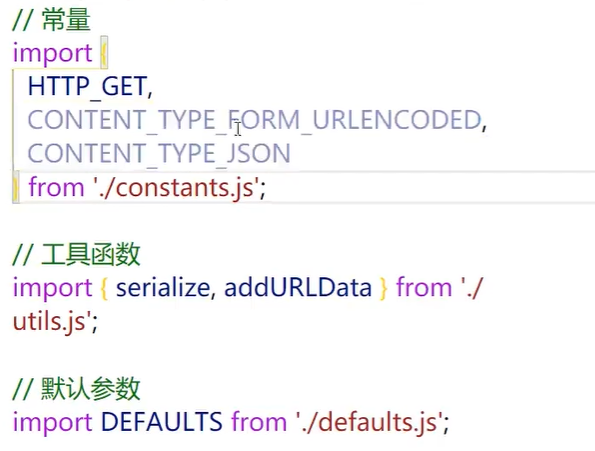
工具函数
const serialize = param =>{
const results = [];
for(const[ key,value ] of Object.entries(param)){
results.push(' ${encodeURlComponent(Key)} = $(encodeURlComponent(value)) ');
}
return results.join(' & ');
}
给URL添加参数
const addURLData =(url,data)=>{
if(!data)return;
conts mark = url.includes(' ?')?' & ':' ? ';
return ' ${mark}${data} ';
};
export{
serialize
};
封装Ajax-3


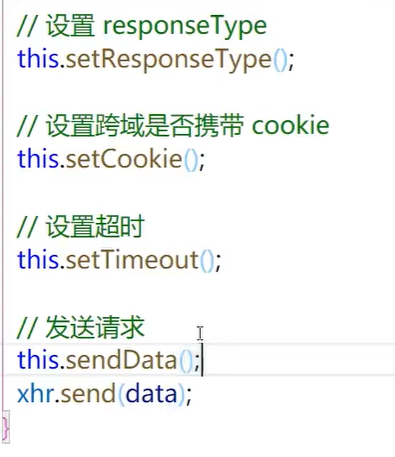
设置跨域是否携带cookie
setCookie(){
if(this.options.withCredentials){
this.xhr.withCredentials = true;
}
}
设置超时
setTimeout(){
const{ timeoutTime } = this.options;
if(timeoutTime > 0){
this.xhr.timeout = timeoutTime;
}
}
发送请求
sendDate(){
const xhr = this.xhr;
if(!this.isSendDate()){
return xhr.send(null);
}
}
是否需要使用send发送数据
isSendDate(){
const{date,method} = this.options;
if(!date){
return false;
}
if(method.toLowerCase() === ' HTTP_GET'.toLowerCase()){
return false;
}
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】