XHR的方法、XHR的事件
XHR的方法
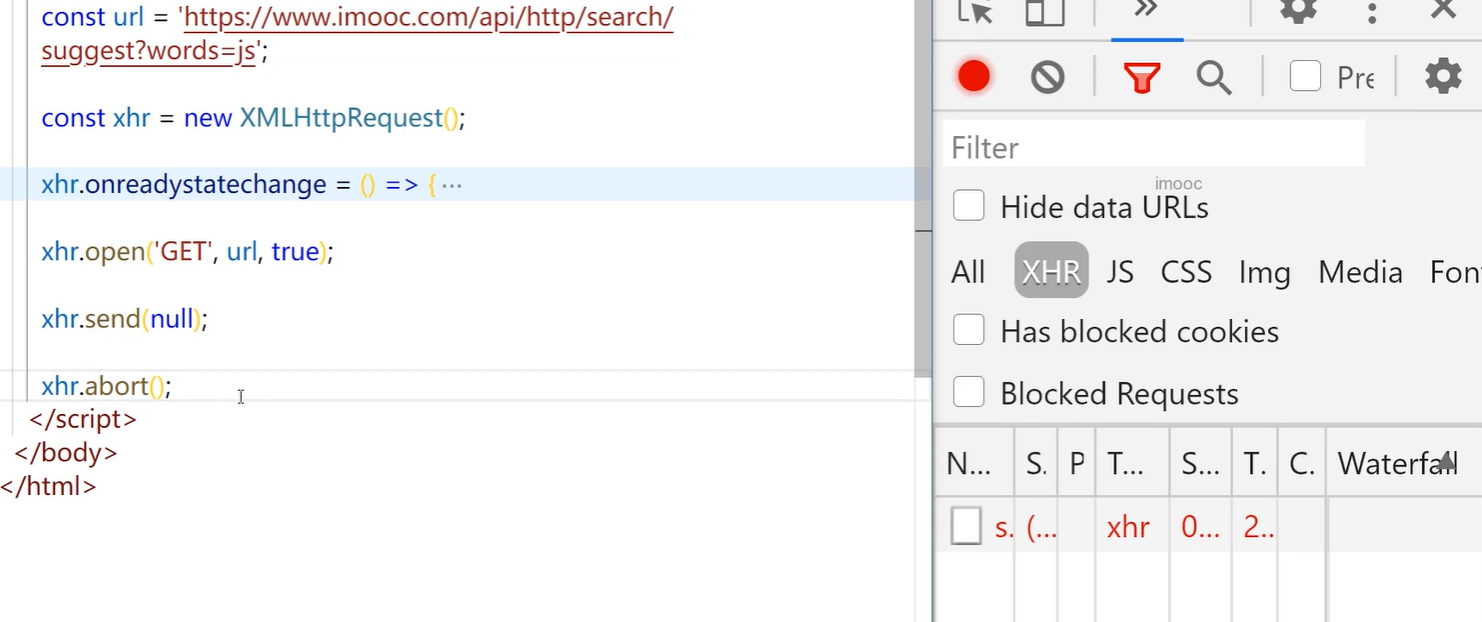
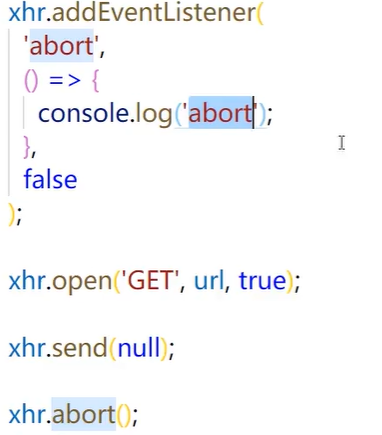
1、abort()
终止当前事假
一搬配合abprt事件一起使用

2、setRequestHeader()
可以设置请求头信息
xhr.setRequestHeader( 头部字段的名称,头部字段的值 )
XHR的事件
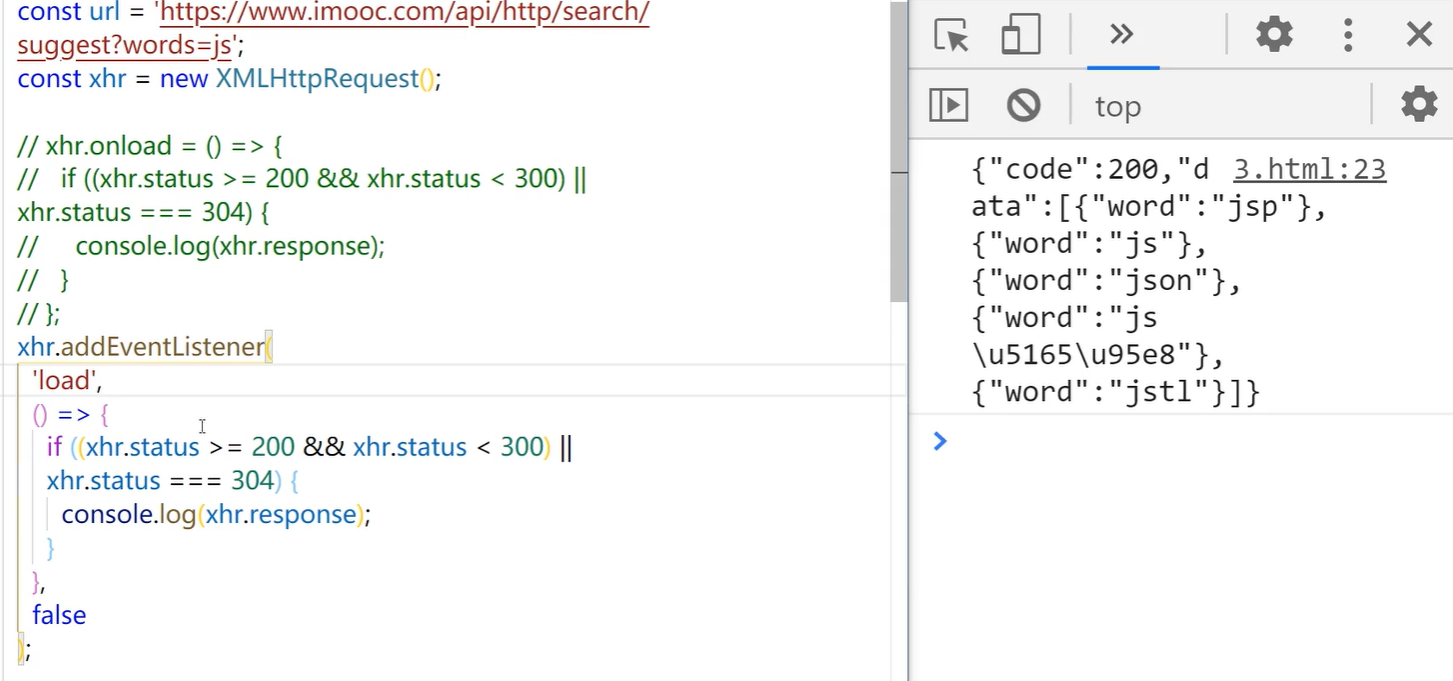
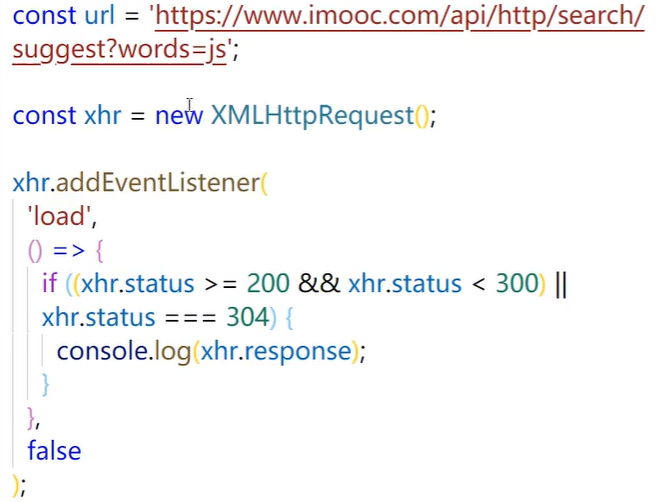
1、load事件
响应数据可用时触发

IE6~IE8不支持load事件
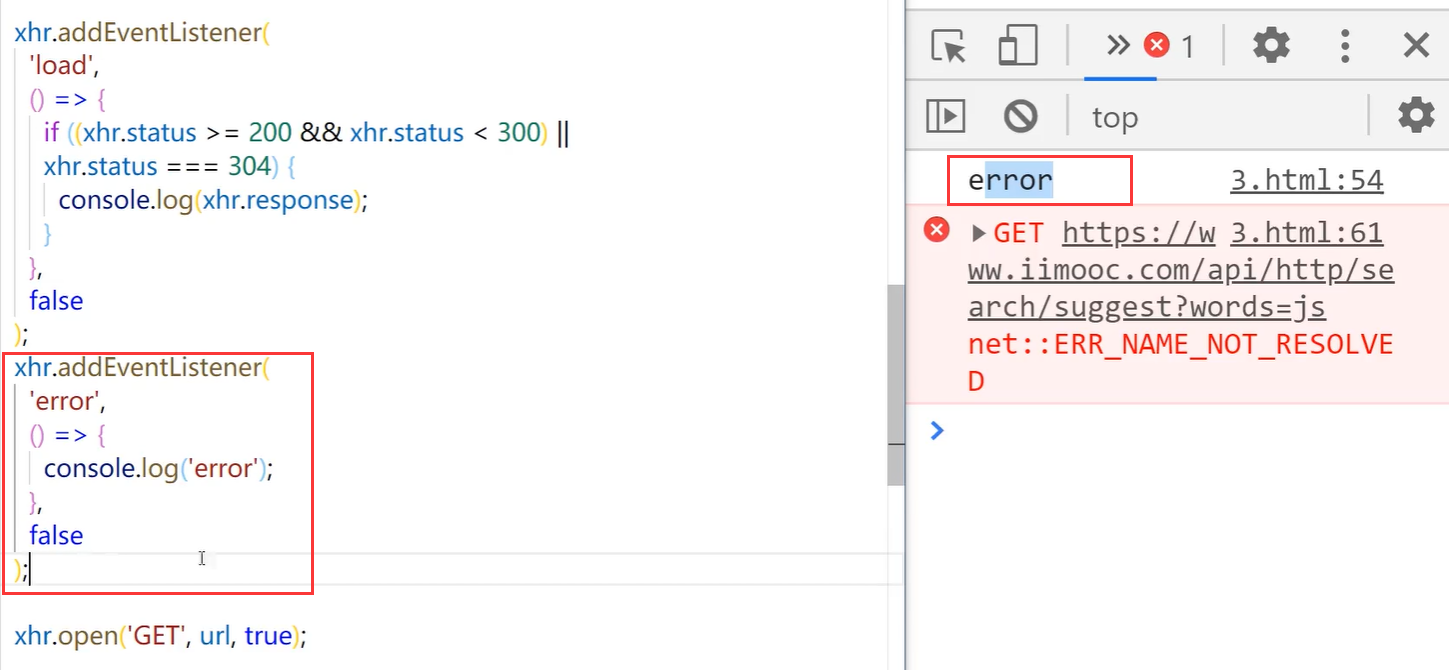
2、error事件
请求发生错误时触发

IE10开始支持
3、abort事件
调用abort()终止请求时触发


IE10开始支持
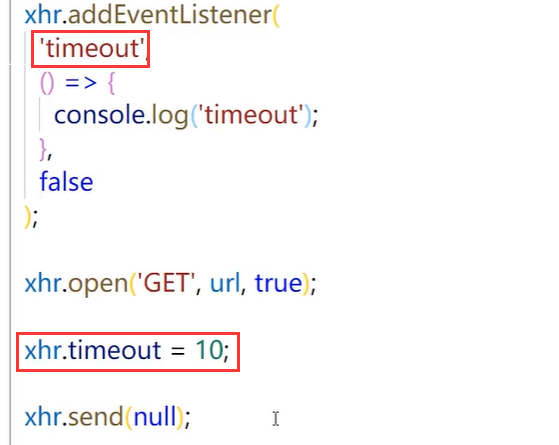
4、timeout事件
请求超时后触发

IE8支持



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】