JSONP、XHR的属性
JSONP
1、JSONP的原理
script标签跨域不会被浏览器阻止
JSONP主要就是利用scrip标签,加载跨域文件
2、使用JSONP实现跨域
服务端准备好JSONP接口
https://www.imooc.com/api/http/jsonp?callback=handleResponse
手动加载JSONP接口
声明函数


手动加载JSONP接口或动态加载JSONP接口
XHR的属性
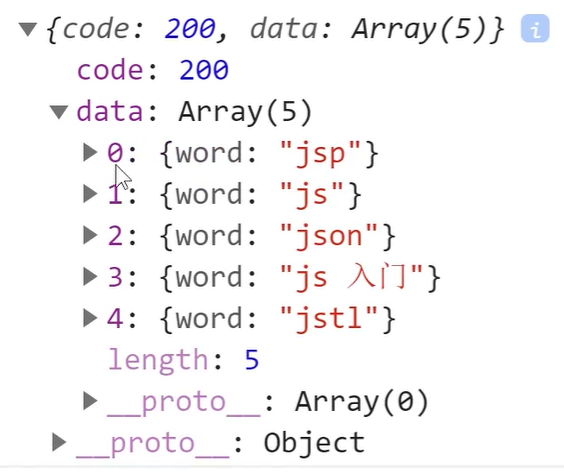
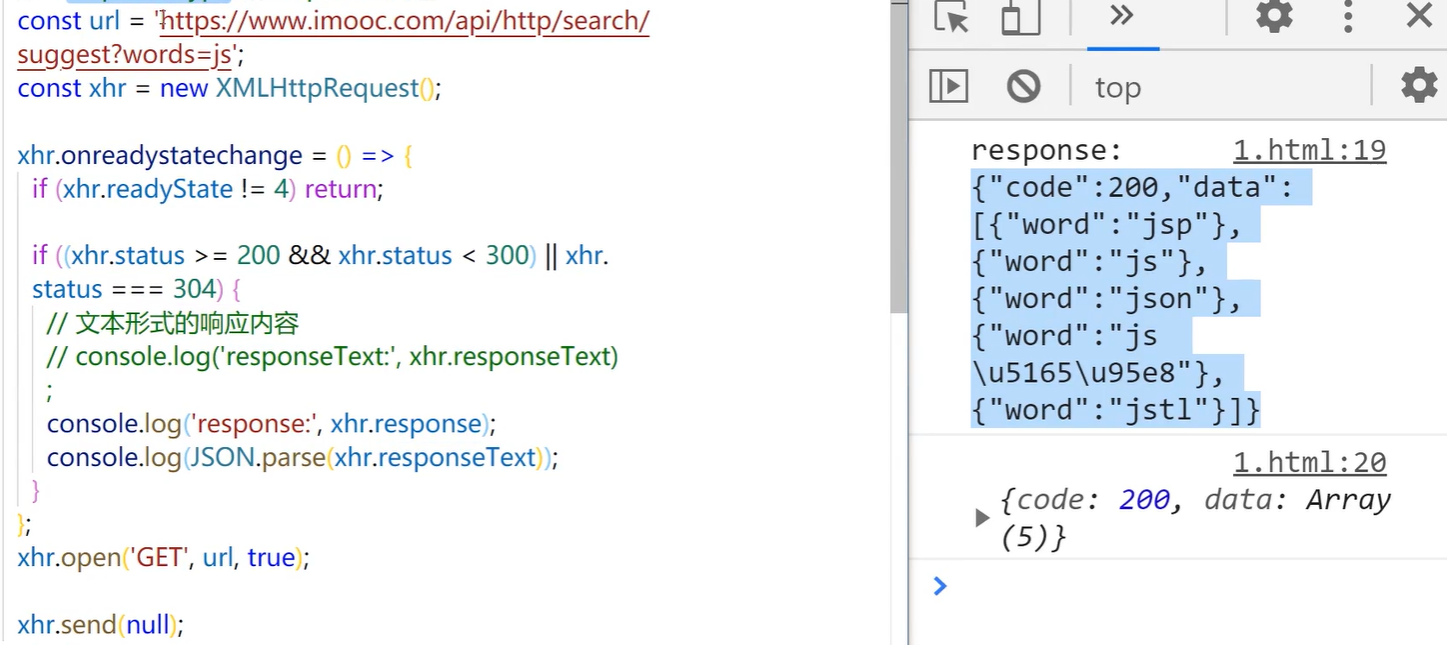
1、responseType和respose属性


IE6~IE9不支持,IE10支持
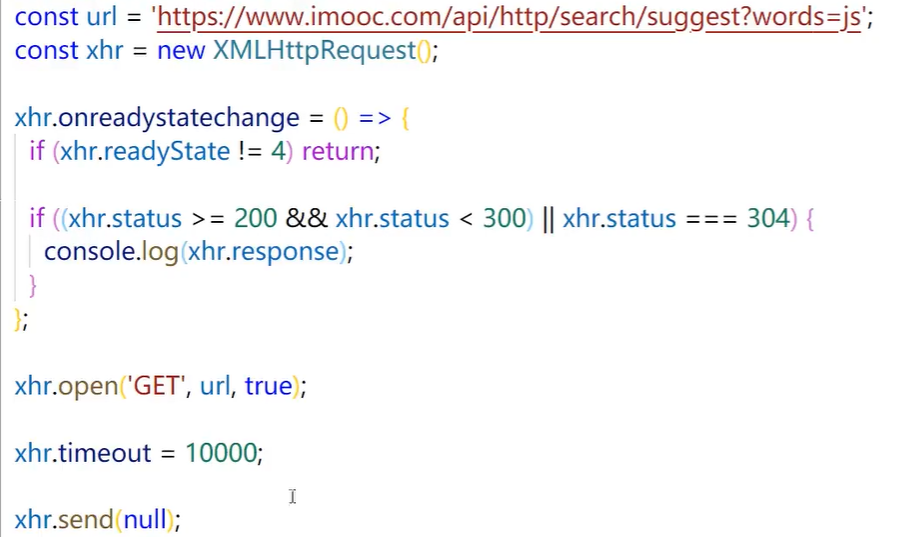
2、timeout属性
设置请求的超时时间(单位ms)

IE6~IE7不支持,IE8支持
3、withCredentials属性
指定使用Ajax发送请求时是否携带Cookie
使用Ajax发送请求,默认情况下,同域时,会携带Cookie;跨域时,不会
xhr.withCredentials = true;
最终能否成功跨域携带Cookie,还要看服务器同不同意
IE6~IE9不支持,IE10支持



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】