初识Ajax、Ajax的基本用法
初识Ajax
Ajax是什么?
Ajax是Asynchronous JavaScript and XML(异步JavaScript和XML)的简写
Ajax中的异步:可以异步地向服务器发送请求,在等待响应的过程中,不会阻塞当前页面,浏览器可以做自己的事请,
直到成功获取响应后,浏览器才开始处理响应数据
XML(可扩展标记语言)是前后端数据通信时传输数据的一种格式
Ajax其实就是浏览器与服务器之间的一种异步通信方式
使用Ajax可以在不重新加载整个页面的情况下,对页面的某部分进行更新
搭建Ajax开发环境
Ajax需要服务器环境,非服务器环境下,很多浏览器无法正常使用Ajax
Ajax的基本用法
XMLHttpRequest
Ajax想要实现浏览器余服务器之间的异步通信,需要依靠XMLHttpRequest,它是一个构造器
不论是XMLHttpRequest,还是Ajax,都没有和具体的某种数据格式绑定
Ajax的使用步骤
1、创建xhr对象
const xhr = new XMLHttpRequest();
2、准备发送请求
xhr.open(' HTTP方法GET、POST、PUT、DELETE ',' 地址URL https://www.imooc.com/api/http/search/suggest?words=js ');

调用open并不会真正发送请求,而只是做好发送请求前的准备工作
3、发送请求
调用send()正式发送请求
send()的参数是通过请求体携带的数据
xhr.send(null);
4、监听事件,处理响应
当获取到响应后,会触发xhr对象的readystatechange事件,可以在该事件中对响应进行处理
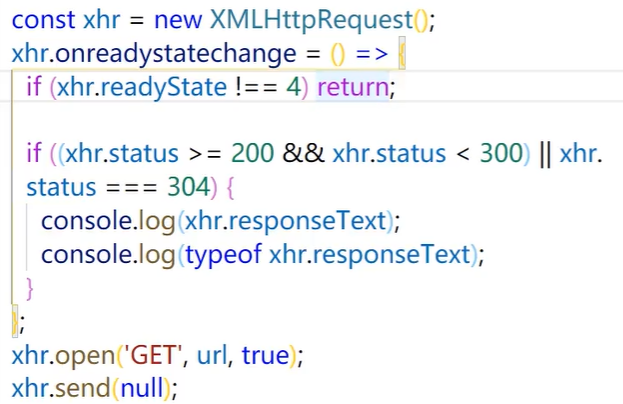
xhr.onreadystatechange = ()=> {
if(xhr.readyState !== 4)return;
// HTTP CODE
// 获取到响应后,响应的内容会自动填充xhr对象的属性
// xhr.status:HTTP 200 404
// xhr.statusText:HTTP状态说明 OK Not F ound
if(( xhr.status >= 200 & xhr.status < 300) || xhr.status === 304){
// console.log(' 正常使用响应数据 ');
console.log(xhr.responseText);
}
};
readystaechange事件也可以配合addEventListener使用,不过要注意,IE6~8不支持addEventListener
为了兼容性,readystatechange中不使用this,而是直接使用xhr
由于兼容性的原因,最好放在open之前
readystatechange事件监听readyState这个状态的变化
它的值从0~4,一共5个状态
0:未初始化。尚未调用open()
1:启动。已经调用open(),但尚未调用send()
2:发送。已经调用send(),但尚未接收到响应
3:接收。已经接收到部分响应数据
4:完成。已经接收到全部响应数据,而且已经可以在浏览器中使用了
使用Ajax完成前后端通信
const url = ' https://www.imooc.com/api/http/search/suggest?words=js ';





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本