案例-注册页面
案例-注册页面
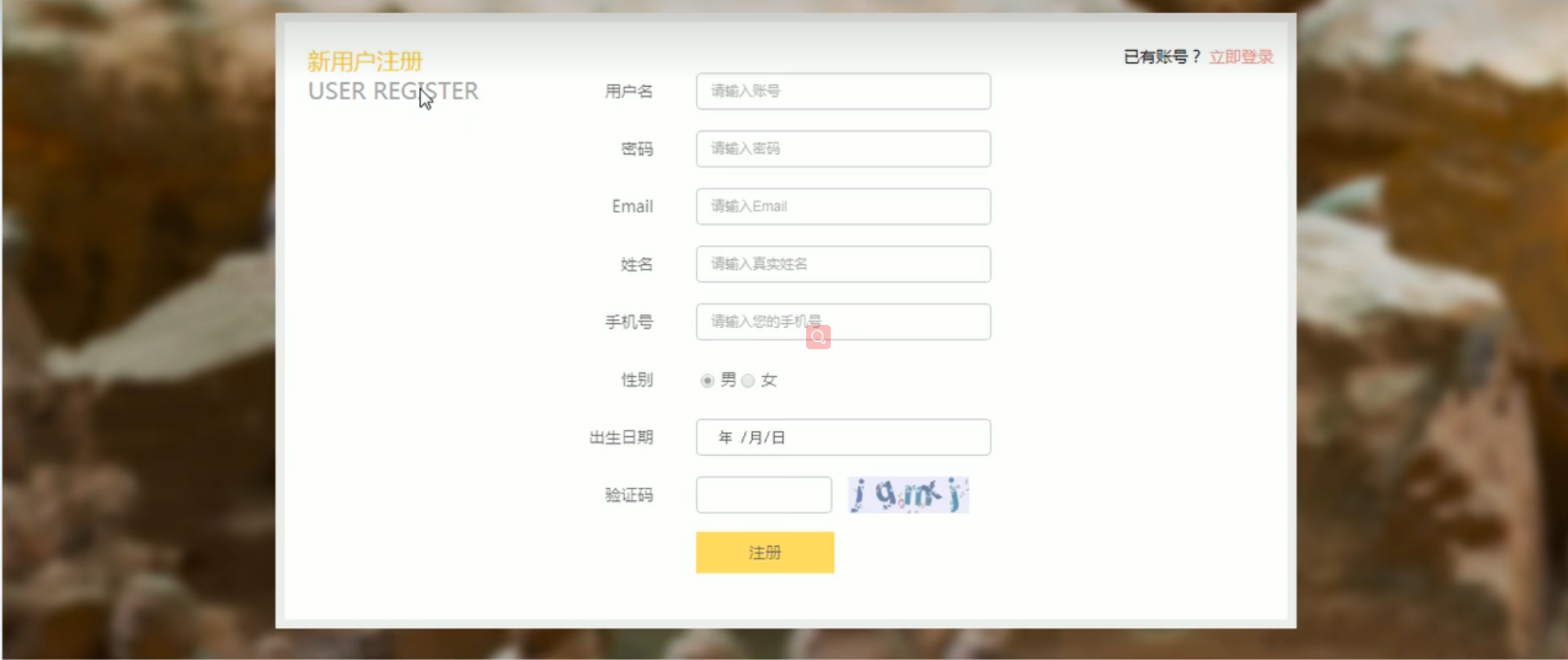
成品

HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册页面</title>
<style type="text/css">
*{
margin:0px;
padding:0px;
box-sizing:border-box;
}
body{
background: url(img/图片.jpeg) no-repeat;
}
.rg_layout{
width:900px;
height:500px;
border:8px solid #EEEEEE;
background:white;
/*让div水平居中*/
margin: auto;
margin-top: 15px;
}
.rg_left{
float:left;
margin: 15px;
}
.rg_left>p:first-child{
color:#FFD026;
font-size:20px;
}
.rg_left>p:last-child{
color:#A6A6A6;
font-size:20px;
}
.rg_center{
float:left;
width: 450px;
}
.rg_right{
float:right;
margin:15px;
}
.rg_right>p:first-child{
font-size:15px;
}
.rg_right p a{
color: #FF1493;
}
.td_left{
width:100px;
text-align:right;
height:45px;
}
.td_right{
padding-left:50px;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width:251px;
height:32px;
border:1px solid #A6A6A6;
/* 设置边框园角 */
border-radius:5px;
padding-left:10px;
}
#checkcode{
width:110px;
}
#img_check{
height:32px;
vertical-align:middle;
}
#btn_sub{
width:150px;
height:40px;
background-color:#FFD026;
border:1px solid #FFD026;
}
</style>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<table>
<form action="#" method="get">
<tr>
<td class="td_left">用户名</td>
<td class="td_right"><input id="username" name="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td class="td_left">密码</td>
<td class="td_right"><input id="password" type="password" name="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td class="td_left">Email</td>
<td class="td_right">
<input id="email" type="email" name="email" placeholder="请输入Email" >
</td>
</tr>
<tr>
<td class="td_left">姓名</td>
<td class="td_right">
<input id="name" name="name" placeholder="请输入真实姓名" />
</td>
</tr>
<tr>
<td class="td_left">手机号</td>
<td class="td_right">
<input id=tel name="number" placeholder="请输入您的手机号" />
</td>
</tr>
<tr>
<td class="td_left">性别:</td>
<td class="td_right">
<input type="radio" name="gender" value="男">男
<input type="radio" name="gender" value="女">女
</td>
</tr>
<tr>
<td class="td_left">出生日期</td>
<td class="td_right">
<input id="birthday" type="date" name="data">
</td>
</tr>
<tr>
<td class="td_left">验证码</td>
<td class="td_right">
<input id="checkcode" name="verification " />
<img id="img_check" src="img/QQ截图20220802162029.png" width="100px" align="right" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" id="btn_sub" value="注册" align="center" />
</td>
</tr>
</form>
</table>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</p>
</div>
</div>
</body>
</html>
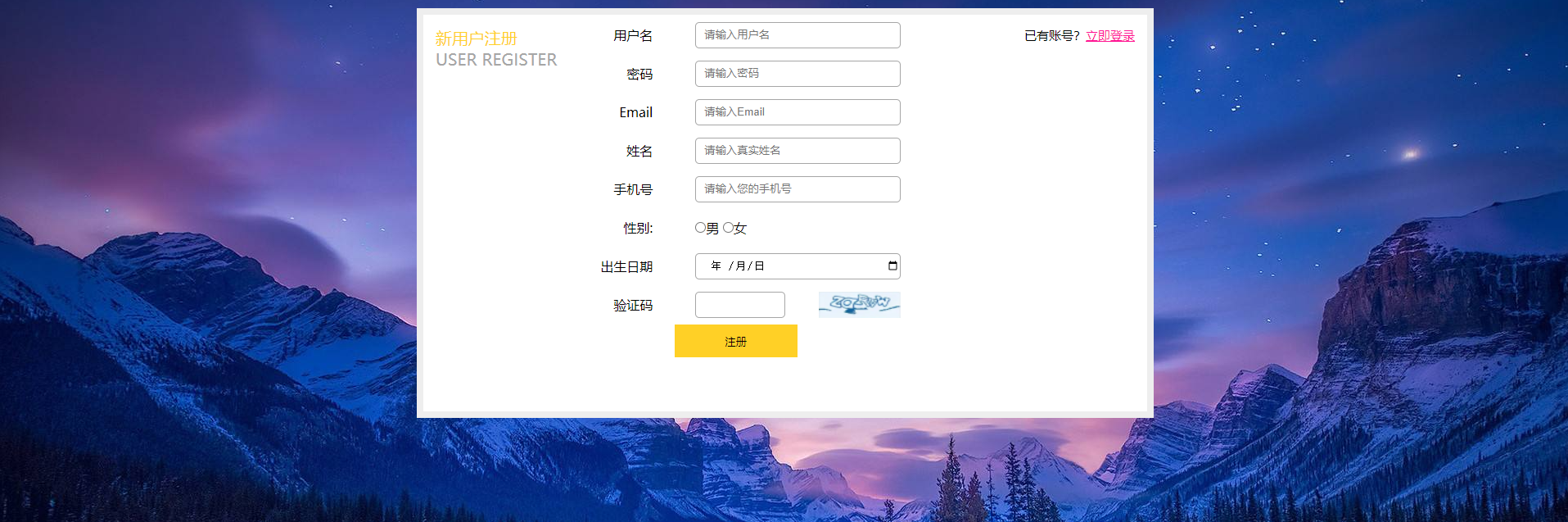
运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】