CSS-属性
属性
1.字体、文本
- font-size:字体大小
- color:文本颜色
- text-align:对其方式
- line-height:行高
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字体属性</title>
<style>
p{
color: #FF0000;
font-size:30px;
text-align:center;
line-height:100px;
}
</style>
</head>
<body>
<p>奇闻说今古</p>
</body>
</html>
运行结果

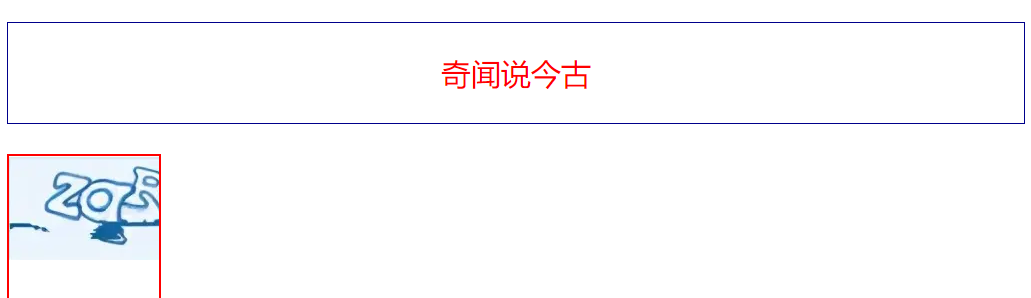
2.背景
background:
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字体属性</title>
<style>
p{
color: #FF0000;
font-size:30px;
text-align:center;
line-height:100px;
border: #00008B solid 1px;
}
div{
border: #FF0000 solid 2px;
width:150px;
height:150px;
background: url(img/QQ截图20220802162029.png) no-repeat;
}
</style>
</head>
<body>
<p>奇闻说今古</p>
<div>
</div>
</body>
</html>
运行结果

3.边框
- border:设置边框,符合属性
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字体属性</title>
<style>
p{
color: #FF0000;
font-size:30px;
text-align:center;
line-height:100px;
border: #00008B solid 1px;
}
</style>
</head>
<body>
<p>奇闻说今古</p>
</body>
</html>
运行结果

4.尺寸
- width:宽度
- height:高度
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字体属性</title>
<style>
p{
color: #FF0000;
font-size:30px;
text-align:center;
line-height:100px;
border: #00008B solid 1px;
}
div{
border: #FF0000 solid 2px;
width:150px;
height:150px;
}
</style>
</head>
<body>
<p>奇闻说今古</p>
<div>
</div>
</body>
</html>
运行结果

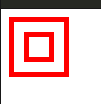
5.盒子模型:控制布局
- margin:外边距
- padding:内边距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>盒子模型</title>
<style type="text/css">
div{
border: #FF0000 solid 5px;
}
#div1{
width: 50px;
height:50px;
}
#div2{
width:20px;
height:20px;
margin: 10px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
</div>
</div>
</body>
</html>
运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】