CSS-语法格式和基础选择器
CSS-语法格式
格式:
选择器{
属性名1:属性值1;
属性名2:属性值2;
.....
}
选择器:筛选具有相似特征的元素
注意:
- 每一对属性需要使用;隔开,最后一对属性可以不加
基础选择器
分类:
1.基础选择器
- id选择器:选择器具体的id属性值的元素 建议在一共html页面中id值唯一
- 语法:#id属性值{}
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础选择器1</title>
<style>
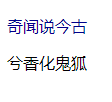
#div1{
color: #FF0000;
}
#div2{
color: dodgerblue;
}
</style>
</head>
<body>
<div id="div1">奇闻说今古</div>
<div id="div2">兮香化鬼狐</div>
</body>
</html>
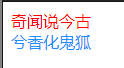
运行结果

- 元素选择器:选择具有由相同标签名称的元素
- 语法:标签名称{}
- 注意:id选择器优先级高于元素选择器
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础选择器1</title>
<style>
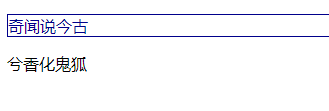
#div1{
color: #FF0000;
}
div{
color: deeppink;
}
</style>
</head>
<body>
<div id="div1">奇闻说今古</div>
<div id="div2">兮香化鬼狐</div>
</body>
</html>
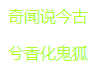
运行结果

- 类选择器:选择具有相同的class属性值的元素
- 语法: .class属性值{}
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础选择器1</title>
<style>
#div1{
color: #FF0000;
}
div{
color: deeppink;
}
.cls1{
color: darksalmon;
}
</style>
</head>
<body>
<div id="div1">奇闻说今古</div>
<div id="div2">兮香化鬼狐</div>
<p class="cls1">张三打李四</p>
<p class="cls1">李四骂王五</p>
</body>
</html>
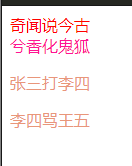
运行结果

2.扩展选择器
- 选择所有元素:
- 语法:*{}
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>扩展选择器</title>
<style type="text/css">
*{
color: greenyellow;
}
</style>
</head>
<body>
<div>
<p>奇闻说今古</p>
</div>
<p>兮香化鬼狐</p>
</body>
</html>
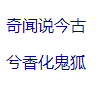
运行结果

- 并集选择器:
- 选择器1,选择器2{}
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>扩展选择器</title>
<style type="text/css">
div,p{
color: darkblue;
}
</style>
</head>
<body>
<div>
<p>奇闻说今古</p>
</div>
<p>兮香化鬼狐</p>
</body>
</html>
运行结果

- 子选择器:筛选选择器1元素下的选择器2元素
- 语法:选择器1 选择器2{}
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>扩展选择器</title>
<style type="text/css">
div p{
color: darkblue;
}
</style>
</head>
<body>
<div>
<p>奇闻说今古</p>
</div>
<p>兮香化鬼狐</p>
</body>
</html>
运行结果

- 父选择器:筛选选择器2的父元素选择器1
- 语法:选择器1>选择器2{}
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>扩展选择器</title>
<style type="text/css">
div > p{
color: darkblue;
border:1px solid;
}
</style>
</head>
<body>
<div>
<p>奇闻说今古</p>
</div>
<p>兮香化鬼狐</p>
</body>
</html>
运行结果

- 属性选择器:选择元素名称,属性名=属性值的元素
- 语法:元素名称[属性名=“属性值”]{}
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>扩展选择器</title>
<style type="text/css">
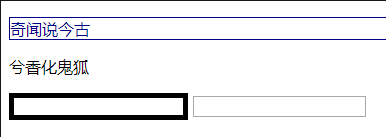
div > p{
color: darkblue;
border:1px solid;
}
input[type="text"]{
border:5px solid;
}
</style>
</head>
<body>
<div>
<p>奇闻说今古</p>
</div>
<p>兮香化鬼狐</p>
<input type="text">
<input type="password">
</body>
</html>
运行结果

- 伪选择器:选择一些元素具有的状态
- 语法:元素状态{}
- 如:a
- 状态
- link:初始化的状态
- visited:被访问过的状态
- active:正在访问状态
- hover:鼠标悬浮状态
- 状态
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>扩展选择器</title>
<style type="text/css">
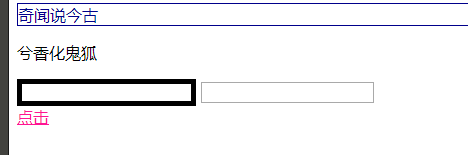
div > p{
color: darkblue;
border:1px solid;
}
input[type="text"]{
border:5px solid;
}
a:hover{
color: #FF1493;
}
</style>
</head>
<body>
<div>
<p>奇闻说今古</p>
</div>
<p>兮香化鬼狐</p>
<input type="text">
<input type="password">
<br>
<a href="#">点击</a>
</body>
</html>
运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】