表单项
表单项标签
- input:可以通过type属性值 改变元素展示的样式
- type属性:
- text:文本输入框
- placeholder:指定输入框的提示信息 当输入框的内容发生变化 会自动清空提示
- password:密码输入框
- radio:单选框
- 注意
- 要想让多个单选框实现单选的效果 则多个单选框的name属性值必须一样
- 一般会给每一个单选框提供value属性 指定其被选中后提交的值
- checked属性 可以指定默认值
- 注意
- checkbox:复选框
- 注意
- 一般会给每一个单选框提供value属性 指定其被选中后提交的值
- checked属性 可以指定默认值
- 注意
- file:文件选择框
- hidden:隐藏域 用于提交一些信息
- 按钮
- submit:提交按钮 可以提交表单
- button:普通按钮
- image:图片提交按钮
- src属性指定图标的路径
- text:文本输入框
- type属性:
- select:下拉列表
- textarea:文本域
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单</title>
</head>
<body>
<!-- 使用get的提交方式 -->
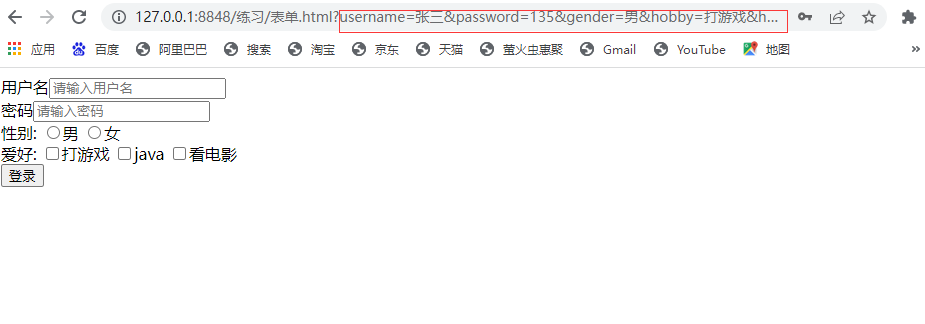
<form action="#" method="get">
用户名<input name="username" placeholder="请输入用户名"><br />
密码<input type="password" name="password" placeholder="请输入密码" ><br />
性别:
<input type="radio" name="gender" value="男">男
<input type="radio" name="gender" value="女">女
<br>
爱好:
<input type="checkbox" name="hobby" value="打游戏">打游戏
<input type="checkbox" name="hobby" value="java">java
<input type="checkbox" name="hobby" value="看电影">看电影
<br>
<input type="submit" value="登录" />
</form>
</body>
</html>
运行结果

HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单</title>
</head>
<body>
<!-- 使用get的提交方式 -->
<form action="#" method="get">
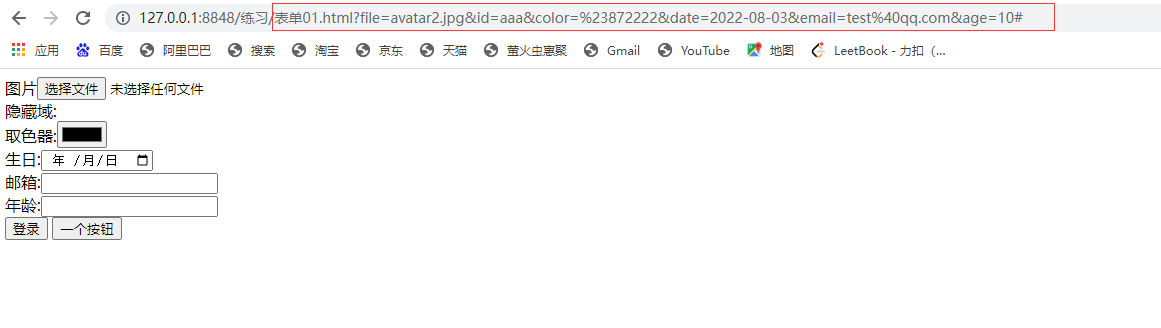
图片<input type="file" name="file"><br>
隐藏域:<input type="hidden" name="id" value="aaa"><br>
取色器:<input type="color" name="color"><br>
生日:<input type="date" name="date"><br>
邮箱:<input type="email" name="email"><br>
年龄:<input type="number" name="age"><br>
<input type="submit" value="登录" />
<input type="button" value="一个按钮" />
</form>
</body>
</html>
运行结果

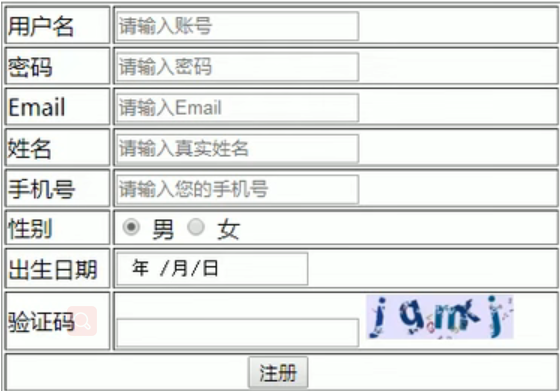
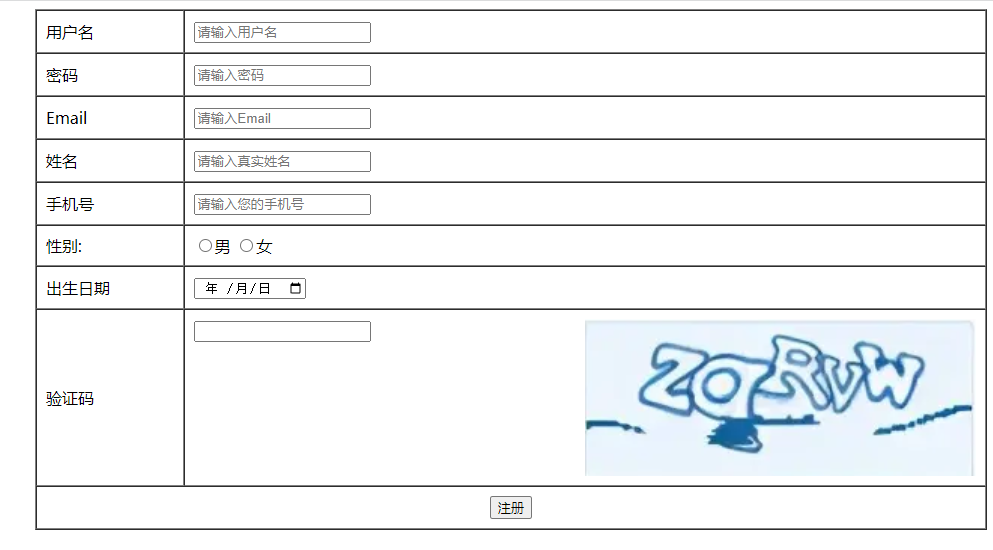
案例-登录页面
页面展示

html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格标签</title>
</head>
<body>
<table border="1" width="50%" cellpadding="9" cellspacing="0" align="center">
<form action="#" method="get">
<tr>
<td>用户名</td>
<td><input name="username" placeholder="请输入用户名"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password" placeholder="请输入密码"></td>
</tr>
<tr>
<td>Email</td>
<td>
<input type="email" name="email" placeholder="请输入Email" >
</td>
</tr>
<tr>
<td>姓名</td>
<td>
<input name="name" placeholder="请输入真实姓名" />
</td>
</tr>
<tr>
<td>手机号</td>
<td>
<input name="number" placeholder="请输入您的手机号" />
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="gender" value="男">男
<input type="radio" name="gender" value="女">女
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input type="date" name="data">
</td>
</tr>
<tr>
<td>验证码</td>
<td>
<input name="verification " />
<img src="img/QQ截图20220802162029.png" width="50%" align="right" />
</td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="注册" align="center" />
</td>
</tr>
</form>
</table>
</body>
</html>
运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】