HTML-语义化标签和表格标签
语义化标签
语义化标签定义:html5中为了提高程序的可读性 提供了一些标签1.<header>
2.<footer>
HTML5代码
<header></header> <footer></footer>
表格标签
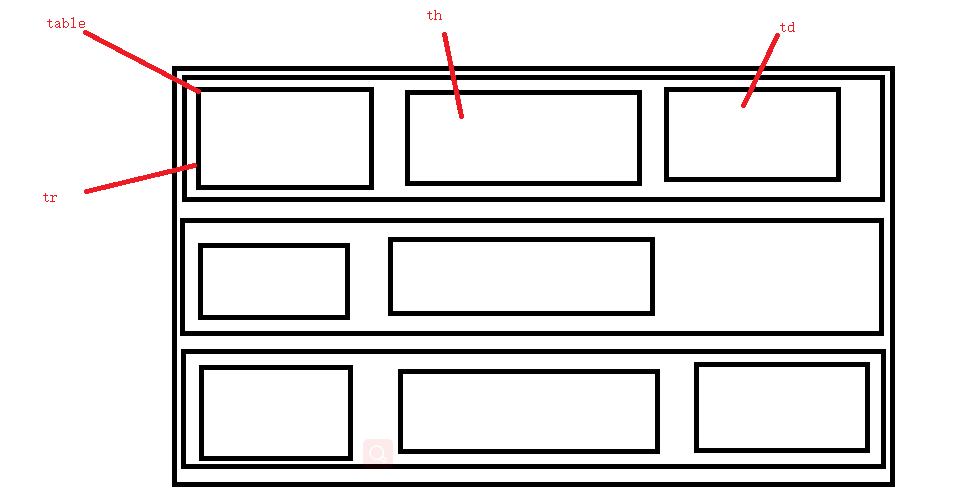
- table:定义表格
- width:宽度
- border:边框
- cellpadding:定义内容和单元格的距离
- cellspacing:定义单元格之间的距离 如果指定为0 则单元格的线回合为一条
- bgcolor:背景色
- align:对齐方式
- tr:定义行
- bgcolor:背景色
- align:对齐方式
- td:定义单元格
- colspan:合并列
- rowspan:合并行
- th:定义表头单元格

HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格标签</title>
</head>
<body>
<table border="1" width="50%" cellpadding="9" cellspacing="0" bgcolor="darkmagenta" align="center">
<tr>
<!-- <td>编号</td>
<td>姓名</td>
<td>成绩</td> -->
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
<tr>
<td>1</td>
<td>张三</td>
<td>11</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>78</td>
</tr>
</table>
</body>
</html>
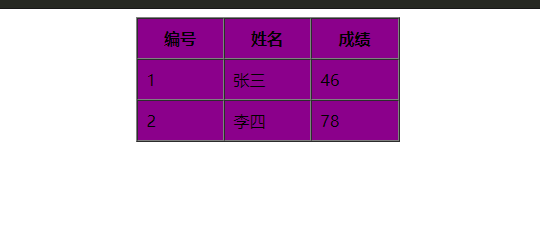
运行结果

- <cation>:表格标题
- <thead>:表示表格的头部分
- <tbody>:表示表格的体部分
- <tfoot>:表示表格的脚部分
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格标签</title>
</head>
<body>
<table border="1" width="50%" cellpadding="9" cellspacing="0" bgcolor="darkmagenta" align="center">
<thead>
<caption>学生表</caption>
<tr>
<!-- <td>编号</td>
<td>姓名</td>
<td>成绩</td> -->
<th>编号</th>
<th>姓名</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr bgcolor="blue" align="center">
<td>1</td>
<td>张三</td>
<td>46</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>2</td>
<td>李四</td>
<td>78</td>
</tr>
</tfoot>
</table>
</body>
</html>
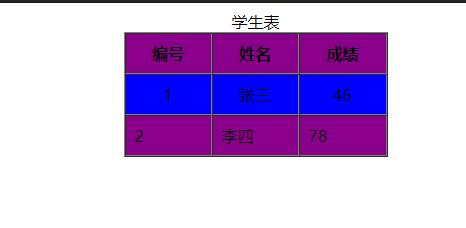
运行结果






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】