HTML标签-图片标签和列表标签
HTML标签-图片标签
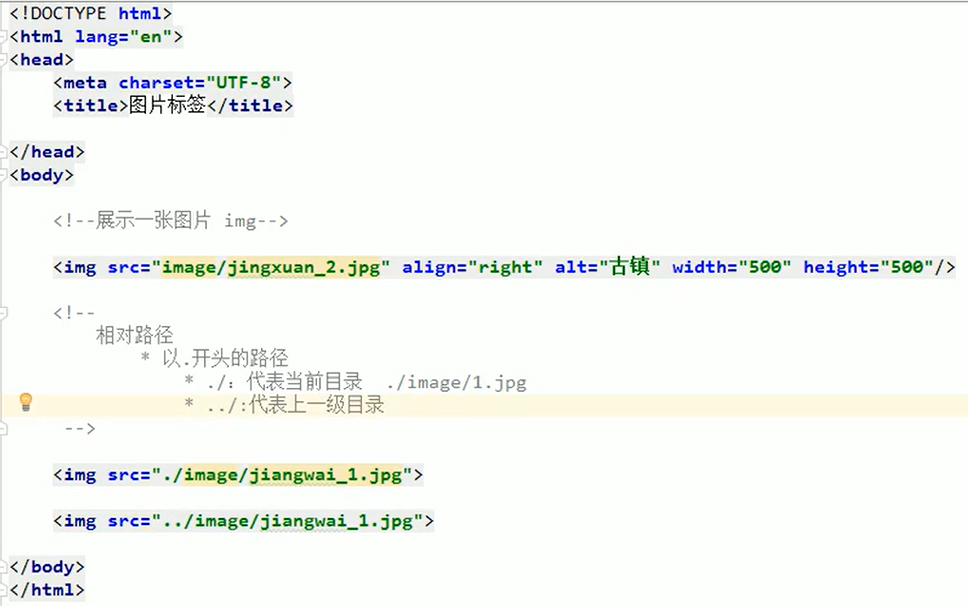
图片标签:
img:展示图片
属性:
src:指定图片的位置
代码案例:

HTML标签列表标签
案例:旅游网站首页
1、确定使用table来完成布局
2、如果某一行只有一个单元格,则使用<tr><td></td></td>
3、如果某一行有多个单元格,则使用
<tr>
<td>
<table></table>
<td>
<tr>
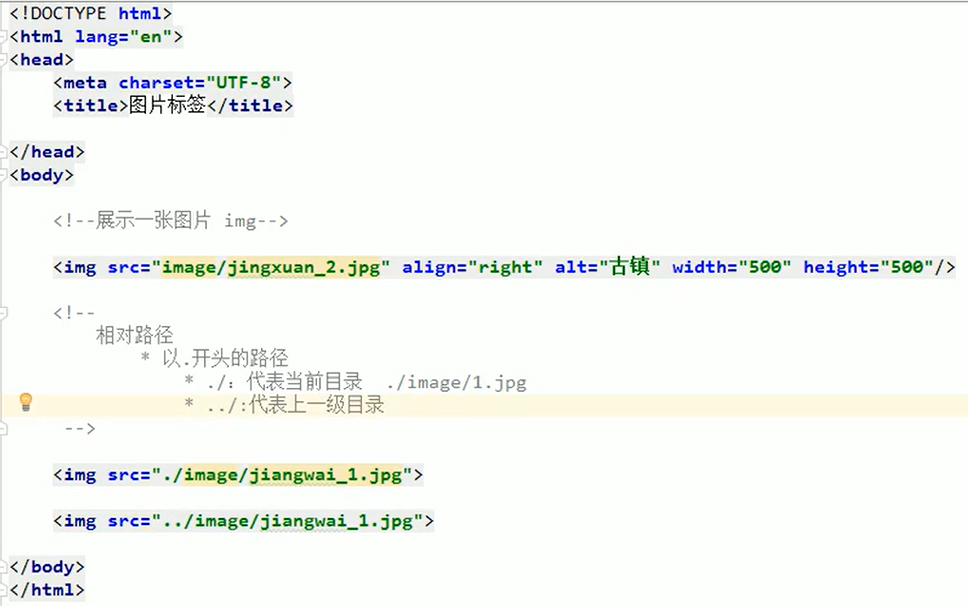
图片标签:
img:展示图片
属性:
src:指定图片的位置
代码案例:

案例:旅游网站首页
1、确定使用table来完成布局
2、如果某一行只有一个单元格,则使用<tr><td></td></td>
3、如果某一行有多个单元格,则使用
<tr>
<td>
<table></table>
<td>
<tr>
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix