HTML标签-文件标签和文本标签1和文本标签2
HTML标签-文件标签
文件标签:构成html最基本的标签
html:html文档的根标签
head:头标签。用于指定html文档的一些属性。引入外部的资源
title:标题标签
body:体标签
<!DOCTYPE html>:html5中定义该文档是html文档
HTML标签-文本标签1
注释:<!-- 注释 -->
<h1> — <h6>:标题标签
h1~h6:字体大小逐渐递减
<p>:段落标签
<br>:换行标签
<hr>:展示一条水平线
属性:
color:颜色
width:宽度
size:高度
align:对其方式
center:居中
left:左对齐
right:右对齐
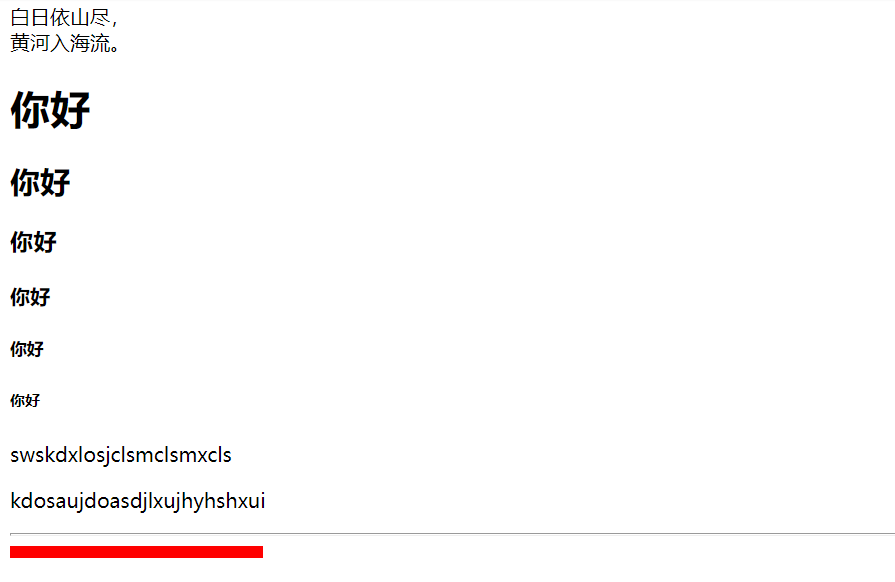
代码案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文本标签</title> </head> <body> <!-- 注释 --> <!-- 换行 --> 白日依山尽,<br/> 黄河入海流。 <!-- 标题标签 --> <h1>你好</h1> <h2>你好</h2> <h3>你好</h3> <h4>你好</h4> <h5>你好</h5> <h6>你好</h6> <!-- 段落标签 --> <p>swskdxlosjclsmclsmxcls</p> <p>kdosaujdoasdjlxujhyhshxui</p> <!-- 显示一条水平线 --> <hr/> <hr color="red" width="200" size="10" align="left"/> </body> </html>

HTML标签-文本标签2
<b>:字体加粗
<i>:字体加粗
<fond>:字体标签
<center>:文本居中
属性:
color:颜色
size:大小
face:字体
属性定义:
color:
1、英文单词:red,green,blue
2、rgd(值1,值2,值3):值的范围:o~255 如:rgb(0,0,255)
3、#值1值2值3:值得范围:00~FF之间。如:#FF00FF
width:
1、数值:width='20',数值的单位,默认是px(像素)
2、数值%:占相对于父元素的比例
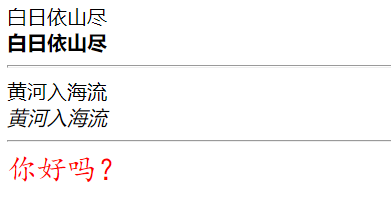
代码案例:
<!-- 加粗 --> 白日依山尽<br> <b>白日依山尽</b> <!-- 斜体 --> <hr/> 黄河入海流<br> <i>黄河入海流</i> <!-- 字体标签 --> <hr/> <font color="red" size="5" face="楷体">你好吗?</font>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix