windows phone (26) ApplicationBar应用程序栏
![]()
在应用程序中,如果需要几个按钮或者菜单来执行一些普通的命令,就应该考虑使用ApplicationBar,因为silverlight并没有定义任何常用的菜单或者工具,我们通常称ApplicationBar为应用程序栏,该类定义在命名空间Microsoft.Phone.Shell中,在改命名空间中还定义了ApplicationBarIconButton和ApplicationBarMenuItem,这些类都派生自Object而非DeendecyObject,UIElement和FramworkElement类,严格的说ApplicationBar并不是可视化树的一部分(未映射到 xmlns),ApplicationBar对象在xaml文件中作为PhoneApplicationPage的ApplicationBar属性存在,当手机水平放置或者垂直放置时都是一样的效果,且无法自定义ApplicationBar;ApplicationBar最多可以包含四个按钮,因为一般使用图片进行设置按钮,这些按钮通常称之为图标,且图标一般为png格式,图标的宽和高都应为48像素,并通常是透明的;【作者:神舟龙】
示例
下面的示例就是实现一个简易的播放器,并且有播放,暂停,重新开始和转至结尾,四个功能图标,首先从新浪下载图标,参考书给的微软的下载地址已经删除 ,并在项目里建立一个Image文件,用于保存四个图片

下面就是设置这四个按钮,我们直接把IDE已经注释掉的部分重新启用,稍微改一下就ok
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBar.Buttons>
<shell:ApplicationBarIconButton x:Name="appbarRewindButton" IconUri="/Images/appbar.transport.rew.rest.png" Text="重置" IsEnabled="False" Click="appbarRewindButton_Click"/>
<shell:ApplicationBarIconButton x:Name="appbarPlayButton" IconUri="/Images/appbar.transport.play.rest.png" Text="开始" IsEnabled="False" Click="appbarPlayButton_Click"/>
<shell:ApplicationBarIconButton x:Name="appbarPauseButton" IconUri="/Images/appbar.transport.pause.rest.png" Text="暂定" IsEnabled="False" Click="appbarPauseButton_Click"/>
<shell:ApplicationBarIconButton x:Name="appbarEndButton" IconUri="/Images/appbar.transport.ff.rest.png" Text="结束" IsEnabled="False" Click="appbarEndButton_Click"/>
</shell:ApplicationBar.Buttons>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
从上面代码中可以看到ApplicationBar有一个Buttons属性,该属性是该类的内容属性,所以该属性不是必须出现的,Buttons集合最多可以包含四个ApplicationBarIconButton 对象,每个ApplicationBarIconButton 对象可以设置ICONURI,X:Name和Text,其中ICONURI表示路径,Text表示说明文字;当你按下一个图标时,该图标会产生一定的偏移,作为操作反馈,如果按下省略号,则会把Text设置的文字进行显示
如果你不希望ApplicationBar在开始时进行显示,可以设置
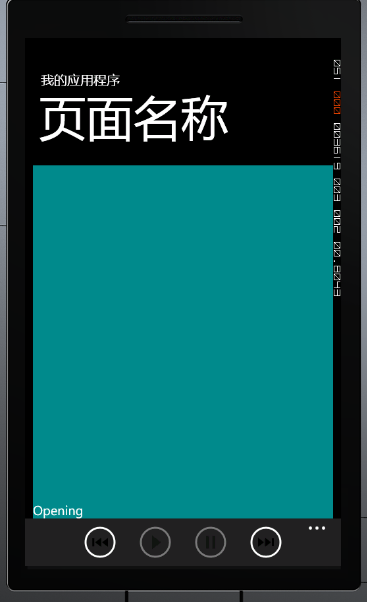
效果:

从上面代码中可以看到每个图标都是被禁用的IsEnabled="False",那么怎么从隐藏文件代码设置禁用那,前面说过ApplicationBarIconButton 是在buttons集合中的所以我们可以用索引的形式获得某个图标,并设置属性,比如最后一个图标禁用可以这样写
同理可以在隐藏代码中设置其他的属性值
下面是示例的主要代码
xaml文件代码:
 View Code
View Code <Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<!--TitlePanel 包含应用程序的名称和页标题-->
<StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
<TextBlock x:Name="ApplicationTitle" Text="我的应用程序" Style="{StaticResource PhoneTextNormalStyle}"/>
<TextBlock x:Name="PageTitle" Text="页面名称" Margin="9,-7,0,0" Style="{StaticResource PhoneTextTitle1Style}"/>
</StackPanel>
<!--ContentPanel - 在此处放置其他内容-->
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0" Background="DarkCyan">
<MediaElement Name="mediaElement" Source="http://www.charlespetzold.com/Media/Walrus.wmv"
AutoPlay="False" MediaFailed="mediaElement_MediaFailed" MediaOpened="mediaElement_MediaOpened"
CurrentStateChanged="mediaElement_CurrentStateChanged"
></MediaElement>
<!--显示状态-->
<TextBlock x:Name="statusText" HorizontalAlignment="Left" VerticalAlignment="Bottom"></TextBlock>
<!--显示错误信息-->
<TextBlock x:Name="errorText" HorizontalAlignment="Right" VerticalAlignment="Bottom" TextWrapping="Wrap"></TextBlock>
</Grid>
</Grid>
<!--演示 ApplicationBar 用法的示例代码-->
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True">
<shell:ApplicationBar.Buttons>
<shell:ApplicationBarIconButton x:Name="appbarRewindButton" IconUri="/Images/appbar.transport.rew.rest.png" Text="重置" IsEnabled="False" Click="appbarRewindButton_Click"/>
<shell:ApplicationBarIconButton x:Name="appbarPlayButton" IconUri="/Images/appbar.transport.play.rest.png" Text="开始" IsEnabled="False" Click="appbarPlayButton_Click"/>
<shell:ApplicationBarIconButton x:Name="appbarPauseButton" IconUri="/Images/appbar.transport.pause.rest.png" Text="暂定" IsEnabled="False" Click="appbarPauseButton_Click"/>
<shell:ApplicationBarIconButton x:Name="appbarEndButton" IconUri="/Images/appbar.transport.ff.rest.png" Text="结束" IsEnabled="False" Click="appbarEndButton_Click"/>
</shell:ApplicationBar.Buttons>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
代码影藏文件,需要先引入命名空间
隐藏文件全部代码如下
 View Code
View Code using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using Microsoft.Phone.Controls;
//ApplicationBarIconButton用到
using Microsoft.Phone.Shell;
namespace MoviePlayer
{
public partial class MainPage : PhoneApplicationPage
{
// 构造函数
public MainPage()
{
InitializeComponent();
appbarEndButton=(ApplicationBarIconButton)this.ApplicationBar.Buttons[3];
appbarPauseButton = (ApplicationBarIconButton)this.ApplicationBar.Buttons[2];
appbarPlayButton = (ApplicationBarIconButton)this.ApplicationBar.Buttons[1];
appbarRewindButton = (ApplicationBarIconButton)this.ApplicationBar.Buttons[0];
}
/// <summary>
/// 失败时发生
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void mediaElement_MediaFailed(object sender, ExceptionRoutedEventArgs e)
{
errorText.Text = e.ErrorException.Message;
}
/// <summary>
/// 打开时发生
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void mediaElement_MediaOpened(object sender, RoutedEventArgs e)
{
appbarRewindButton.IsEnabled = true;
appbarEndButton.IsEnabled = true;
}
/// <summary>
/// 状态更改是发生
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void mediaElement_CurrentStateChanged(object sender, RoutedEventArgs e)
{
statusText.Text = mediaElement.CurrentState.ToString();
if (mediaElement.CurrentState==MediaElementState.Stopped||mediaElement.CurrentState==MediaElementState.Paused)
{
appbarPlayButton.IsEnabled = true;
appbarPauseButton.IsEnabled = false;
}
else if (mediaElement.CurrentState==MediaElementState.Playing)
{
appbarPlayButton.IsEnabled = false;
appbarPauseButton.IsEnabled = true;
}
}
//重置
private void appbarRewindButton_Click(object sender, EventArgs e)
{
mediaElement.Position = TimeSpan.Zero;
}
//播放
private void appbarPlayButton_Click(object sender, EventArgs e)
{
mediaElement.Play();
}
//暂定
private void appbarPauseButton_Click(object sender, EventArgs e)
{
mediaElement.Pause();
}
//结束
private void appbarEndButton_Click(object sender, EventArgs e)
{
mediaElement.Position = mediaElement.NaturalDuration.TimeSpan;
}
}
}
效果图:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
2010-05-14 ADO.NET常用对象(18)